스킨을 변경해서 이 글에 이상이 있다는 것을 알기 바란다. 이 글에서 jQuery를 사용해서 모서리를 둥글게 하는 것이 볼 수 없다. 왜냐하면 앞에서 말했듯 스킨을 변경했기 때문이다. 둥근 모서리는 CSS3를 사용한다.
여기서는 jQuery를 사용하여 모서리를 둥글게 하는 것입니다. 며칠 CSS로 모서리를 둥글게 하는 것을 익히는데 어려웠습니다. 그런데 jquery 플러그인을 사용하니 정말 간단했습니다. 단지 각진 사각형의 아이디명과 클래스명을 알기만 하면 되겠더라고요.모퉁 모 jquery1서리 둥글게 둥근 모서리
미리보기는 위를 보거나 제 블로그의 처음인 티에디션을 보면 둥글게 한 것 모든 것을 볼 수 있습니다. 우선 글을 포함한 타이틀,사이트바 등을 포함한 사각형은 둥글게 했고 거기다가 카피라이드 부분을 5픽셀로 살짝 둥글게 했습니다. 그리고 위 헤더에 있는 MORE를 클릭하면 나타나는 사각형을 5픽셀만 둥글게 했습니다. 티에디션에 나오는 이미지 모두를 둥글게 하려고 했는데 티에디션에 나오는 이미지를 둥글게 하는 것은 크롬에서는 되나 익스플로러에서 안돼 제거했는데 이 글을 쓴 후 다시 적용했습니다. 저의 PC에 설치된 크롬,파이어폭스,사파리에서 보면 티에디션에 나온 모서리가 둥근 이미지를 볼 수 있습니다. 그리고 저의 아이패드에 있는 사파리,크롬,돌핀에서도 각진 모서리가 둥글게 보입니다. 익스플로러 9는 모르겠는데 익스플로러 7,8에서는 각지게 보이고 익스플로러 9인 경우는 모르겠습니다.
티에디션에서 타이틀을 둥글게 한 것에 대해서 설명하겠습니다. 모든 티스토리 사용자의 티에디션은 스킨에 따라 다른 것이 아니라 같습니다.
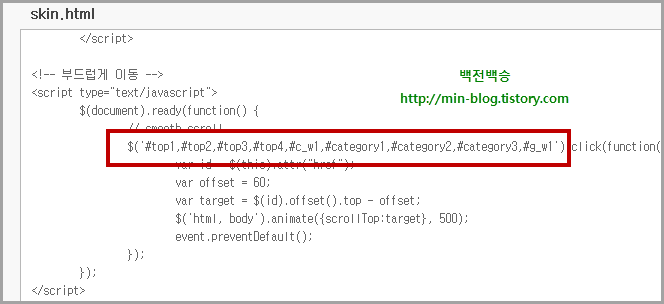
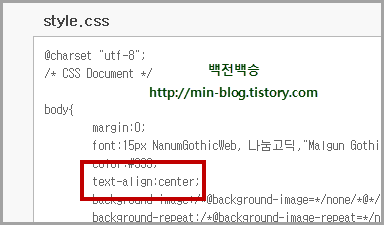
윗 그림에서 각진 모서리를 둥글게 한 아이디명(container.mypanelcontent,copyright)과 클래스명(tt-item-title)이 그림의 빨간사각형에 나왔습니다 .아래 그림을 보듯이 tt-item-title이 티에디션에서 타이틀의 클래스명인데 이 블로그의 티에디션을 보면 알겠지만 위 그림처럼 클래스명을 입력하여 top을 추가해서 위만 둥글게 했습니다. 데모를 보면 아래만 둥글게 하는 것은 bottom 입니다. 이 블로그에서 둥글게 한 다른 것은 다루지 않겠습니다.
jquery.corner.js 다운로드와 모서리 둥글게 하는 것에 미리보기는 http://jquery.malsup.com/corner/에서 볼 수 있습니다. 미리보기를 보면 모서리를 정말 다양하게 할 수 있다는 것과 함수를 볼 수 있습니다. 윗 그림을 보면 알겠 http://jquery.malsup.com/corner/에 나오는 this에 아이디명이나 클래스명을 넣어주면 되며 그 페이지는 한글이 아닌 영어입니다. 그리고 9월 9일에 티스토리 블로그에서 모서리를 둥글게 하는 것에 대해 모서리 둥글게,jquery로 둥근 모서리 만들기에서 다루었으니 보세요.
모서리를 둥글게 하기 위해 CSS 등을 읽힐 필요없이 각진 모서리의 아이디명과 클래스명만 쓰면 되니 상당히 편합니다. 그리고 미리보기를 봤다면 옵션만 주면 되니 아래,위,둥근 정도 등을 정말 다양하고 쉽습니다. 이것은 아이디명만 쓰면 되는 부드럽게 이동하는 스크립트 - jquery 에서 다루었던 부드럽게 이동하는 것처럼 쉬운 것 같아요.
'IT.인터넷.생활 관련 > 스크립트.HTML.CSS' 카테고리의 다른 글
| 라이트박스(lightbox) 적용중 (11) | 2012.09.02 |
|---|---|
| carousel/ 슬라이드 스크립트 적용 연습 (11) | 2012.08.31 |
| 충돌로 일부 글 아이프레임으로 작성하기로 (1) | 2012.08.17 |
| 각진 글상자를 둥글게 (10) | 2012.08.16 |
| 부드럽게 이동하는 스크립트 - jquery (13) | 2012.08.07 |
| 블로그를 중앙에 위치하기 CSS (10) | 2012.08.03 |
| CSS로 세련된 인용구만들기 (24) | 2010.10.03 |
| 아이프레임 사용한 페이지 삽입 (4) | 2010.06.19 |