http://kmntop.tistory.com/를 보면서 티스토리에서 제공한 기본 스킨을 조금만 수정하면 아주 보기가 좋겠다는 생각이 들었습니다. 티스토리에서 제공한 스킨은 티스토리를 해보면 알겠지만 많은 특징이 있지만 아래와 같은 특징이 있습니다. 아래 특징외에 스킨 에러도 별로 없습니다.
스킨위자드 지원 : 위에서 스킨위자드를 말해서 잠시 언급하자면 HTML/CSS를 몰라도 스킨을 본문 글자색의 크기,폭 등을 설정하는 등을 쉽게 하기 위한 것입니다. HTML/CSS 수정할 일이 많은 티스토리 블로그를 한다면 필요합니다. HTML/CSS에 거부감이 없는 사람에게는 스킨위자드가 없어도 상관없지만요. 나중에 티스토리를 하면 알겠지만 스킨에 스킨위자드가 있으면 티스토리가 쉬울 것입니다. 만약 없으면 고생할 각오나 티스토리 대신에 쉬운 네이버 블로그나 다음 블로그를 할 생각을 하기 바랍니다.
최근 치환자 제공 : 티스토리에서 제공하는 스킨은 티스토리에서 제공하는 기능을 거의 제공합니다. 단 최신 스킨에서 지원합니다. 그러니 스킨에서 최신스킨을 고르기 바랍니다. 예전스킨은 문제가 많습니다. 예로 스킨을 배포한 지 몇년이 지난 스킨은 블로그 메뉴인 [ ##_blog_menu_## ] 같은 치환자를 제공하지 않습니다. 그래서 관리에서 화면설정의 메뉴가 안 되는 것입니다.
그럼 아래에서 간단히 티스토리에서 제공하는 스킨에서 타이틀과 글꼴(폰트)를 변경하는 것에 대해 다루겠습니다.
위에 말한 블로그에서 사용하는 스킨은 관리의 스킨에 있는 2단의 아래 그림의 빨간색 사각형 스킨인 TISTORY PAPER입니다. 스킨을 적용시키면 타이틀과 글꼴(폰트)을 변경하는 것에 대해 아래에서 적겠습니다.
타이틀 제거
여기에서 설명하는 스킨의 타이틀 이름은 title.png이며 위 그림의 빨간색 사각형 이미지를 삭제하는 것을 설명할 것입니다. 관리의 HTML/CSS 편집의 style.css에서 title.png를 쓴 곳을 찾습니다. 그곳은 아래 그림처럼 파란색 부분을 찾고 그 부분이 제목이니 삭제하면 블로그의 제목이 삭제됩니다. 참고로 아래 그림의 파란색 배경의 * html 은 익스플로러6이 투명 PNG 즉 투명인 타이틀을 표현못하니 이것을 해결해주기 위한 익스플로러6 핵이더군요. 이것은 2013/11/11 - 뭔가 했는데 익스플로러 핵이었구나!에서 적었습니다.
위와 같이 css를 삭제해도 되지만 티스토리가 제공하는 스킨에서 아래 그림처럼 파일업로드에서 타이틀 파일을 제거해도 됩니다. 어떤 방법이든 여러분이 편한 것을 하세요.
title.png를 그대로 수정하여 그대로 사용할 수 있습니다. title.png는 블로그 제목 이미지니 포토샵과 같은 그래픽 프로그램으로 수정한 후 다시 올리면 됩니다. 내려받기(다운로드)는 아래 그림처럼 타이틀 파일을 마우스 오른쪽 버튼을 사용하여 선택하여 다른 이름으로 링크 저장으로 저장할 수 있습니다. 참고로 제가 사용한 브라우저는 익스플로러가 아닌 크롬입니다.
참고로 보통 티스토리에서 제공한 스킨의 타이틀 이미지는 title.파일형식이이고 위와 같이 타이틀 이미지는 위와 같이 수정할 수 있습니다.. 티스토리에서 제공하는 스킨에서 타이틀 이미지는 이름은 거의 title.png 라는 것을 알아두세요.
어려운가...어려우면 천천히 시간을 갖고 하세요. 시간도 없는데 빨리 하려고 하면 무조건 안 됩니다.
글꼴 변경
글꼴(폰트)를 변경하기 위해 아래 그림처럼 style.css의 /* 본문공통 */에서 돋움 다음에 나눔바른고딕,NanumBarunGothic,나눔고딕,NanumGothic,'맑은 고딕','Malgun Gothic',를 추가합니다.
그런 후 왼쪽의 스킨을 클릭하고 상단의 스킨위자드 버튼을 누릅니다. 그런 후 아래 첫번째 그림처럼 게시글 탭을 누르고 적용 버튼을 누릅니다. 이번에는 블로그 타이틀 글자의 크기를 크게 하기 위해 아래 두번째 그림처럼 타이틀 탭에서 텍스트를 누른 후 24px로 하고 적용을 누르면 글꼴 설정이 끝납니다. 설명하는 저도 우습게 왜 이렇게 해야 하는지 모르겠네요. 단지 경험상 이렇게 하니 됐다고 말할 수 밖에 없네요.
글자의 크기와 색은 여러분이 적당하게 하세요. 게시글을 글 내용의 크기이고 제목은 글 제목입니다. 이래서 스킨위자드가 있는 스킨이 쉬워서 좋다는 것입니다. 클릭만 하면 되니까요. 만약 스킨에 스킨위자드가 없다면 style.css에서 관련 항목을 찾아 수정을 해야 합니다. CSS를 모르면 수정을 못할 것이거나 잘못 수정하면 스킨이 아닌 블로그를 망칩니다. 이러니 티스토리는 어려워 네이버나 다음 블로그를 하는 것입니다. 그냥 네이버나 다음을 하는 것이 아닙니다.
참고로 일반적으로 스킨의 글꼴(폰트)를 변경하고자 한다면 style.css body에 있는 돋움(Dotum)앞에 나눔바른고딕,NanumBarunGothic,나눔고딕,NanumGothic,'맑은 고딕','Malgun Gothic',을 추가하면 됩니다. 이렇게 해도 안 될 수도 있습니다. 위의 스킨에서는 안 됐잖아요.
'블로그 > 티스토리' 카테고리의 다른 글
| 티스토리에서 반응형이 필요없을 것도 같다는 생각이 든다 (0) | 2013.12.03 |
|---|---|
| [티스토리 자유성 5] PC 페이지에서는 첫화면의 자유성이 없다 (8) | 2013.12.02 |
| 티스토리 스킨에서 몇 단 스킨이란? (4) | 2013.11.23 |
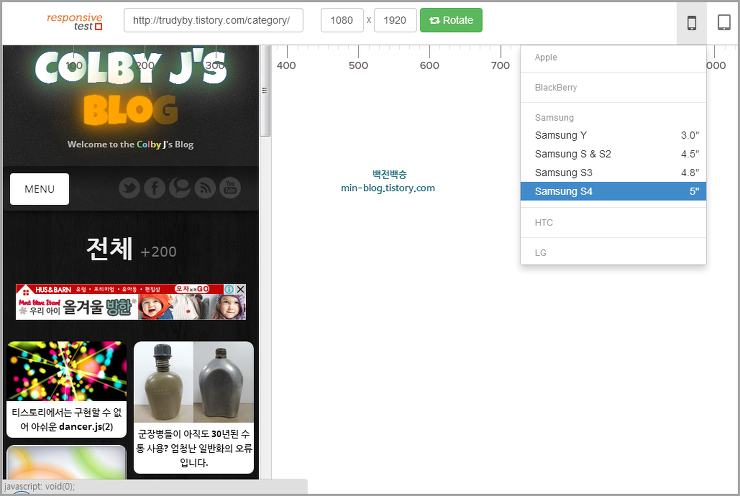
| 추천하는 반응형 티스토리 스킨 (8) | 2013.11.19 |
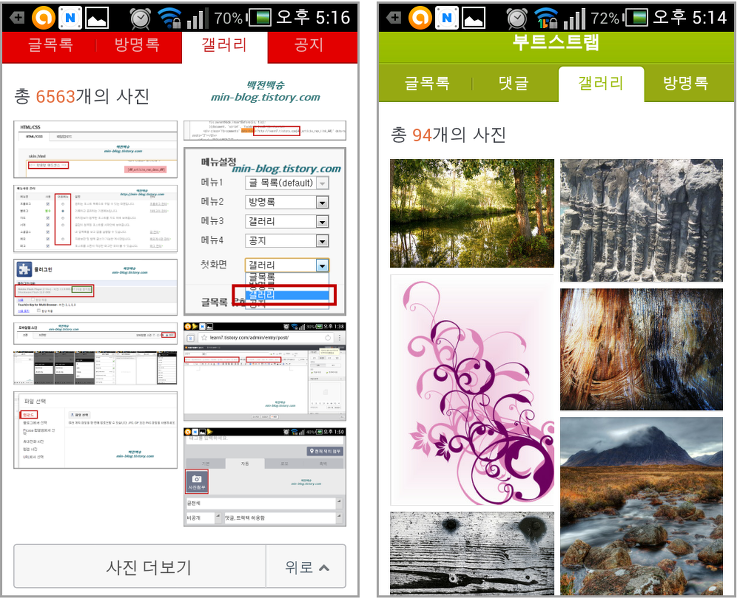
| 미디어로그 대신 모바일페이지의 갤러리처럼 (2) | 2013.11.09 |
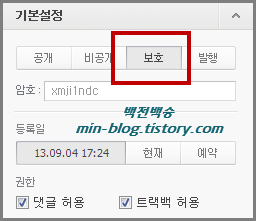
| 악플차단을 위한 최상의 블로그 (17) | 2013.09.08 |
| 반응형 티스토리 만들기 : 스킨 내려받기 등 (24) | 2013.08.18 |
| [스팸과 악플 차단 2] 플러그인 3개 (4) | 2013.08.15 |