반응형
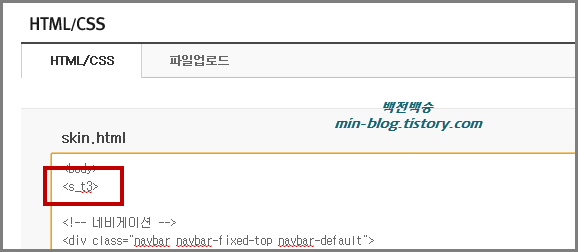
메뉴 설정을 위한 치환자인 [ ##_blog_menu_## ]을 적어주면 관리의 화면설정에서 메뉴탭을 사용할 수 있습니다. 만약 스킨에 이 치환자가 없다면 메뉴탭은 활성화되지 않을 것입니다. 이 스킨은 제가 skin.html에 [ ##_blog_menu_## ]을 추가해서 아래 그림처럼 메뉴 설정이가능하게 했습니다. 원래 이 스킨은 메뉴 설정이 없습니다.
만약 [ ##_blog_menu_## ]이 없다면 메뉴가 활성화되지 않아 아래 그림처럼 보입니다. 아래와 같이 안 나오게 하기 위해서는 [ ##_blog_menu_## ]를 추가하면 됩니다.
블로그의 달력을 표시하기 위한 치환자로 [ ##_calendar_## ]을 적어주면 됩니다.
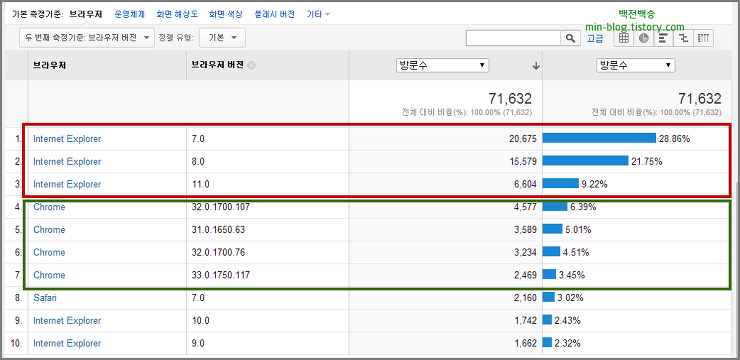
블로그 방문자를 위한 그래프 치환자는 으로 이것은 티스토리 플러그인의 관리 및 통계에 있는 방문자 통계 그래프 플러그인을 활성화해주어야 사용할 수 있습니다. 이것을 활성화 해주지 않으면 나타나지 않습니다.
'블로그 > HTML. CSS. 스크립트' 카테고리의 다른 글
| 티스토리 body id가 유용하네. (0) | 2016.02.15 |
|---|---|
| 티스토리에선 CSS로 해결하게 된다. (0) | 2015.06.15 |
| 티에디션 치환자 등 배우기 (2) | 2014.09.09 |
| 티스토리, 서비스명/ 버전/적용 (4) | 2014.08.30 |
| [에버노트4] 에버노트 플러그인에 대한 부정적인 측면? (5) | 2014.03.12 |
| <s_t3>~<s_t3> 쓰는지 확실히 이해갔다 (7) | 2013.09.22 |
| 수십번의 삽질 끝에 fancybox를 블로그에 적용 (9) | 2012.08.08 |
| 이 블로그에서 jQuery를 사용한 페이지 (4) | 2012.08.04 |