이제는 아래와 같이 해서 반응형이 안 되고 http://namsieon.com/1624하면 반응형이 된다고 합니다. 그러니 아래 글을 읽을 필요 없습니다. 읽는 것은 말리지는 않겠습니다.
아래에서 보는 것이 티스토리 블로그에 설치할 수 있어서 볼 수 있는 페이스북 댓글창이다. 아래와 같은 것은 이 블로그에도 설치됐다. 그런데 이 페이스북 댓글창을 일반 스킨을 적용한 블로그에서는 아무런 설정 없이 그대로 설치하면 된다. 그러니 반응형 블로그에서도 일반 블로그에서처럼 설치하면 된다고 생각하게 된다. 그러나 반응형 블로그에서는 그대로 설치하면 반응형이 안 되고 무엇을 해주어야 한다. 이 글에서는 그것에 대해 설명한다.
그러면 위와 같은 것을 이 블로그처럼 일반 블로그가 아닌 반응형에서 반응형이 되도록 하는 것은 간단하다. 아래 첨부한 소스를 블로그의 관리로 들어가서 HTML/CSS 편집를 클릭한 후 아래 그림처럼 style.css에 삽입하면 된다.
그러면 페이스북 댓글창은 반응형이 된다. 직접 보기 위해서 http://dpug.tistory.com를 보기 바란다. 그 블로그는 티스토리로 반응형이다. 여담으로 티스토리 블로그에 기본으로 있는 댓글,LiveRe(라이브리)와 Disqus(디스커스) 등은 따로 설정할 필요없는 반응형이다. 블로그를 반응형으로 만든다고 모든 것이 반응형이 되는 것이 아니라는 것을 알았으면 한다. 위와 같이 설정해야 하는 것도 있다.
예로 아래는 유튜브 동영상인데 PC 페이지에서 반응형이 되려면 style.css에 iframe { max-width:100%; } 를 삽입해야 하는 귀찮음이 있다. 이렇듯 블로그를 반응형으로 한다는 것은 여러 모로 귀찮은 것이 있다.
예전에는 iframe { max-width:100%; }를 했지만 이제는 아래 class="vid"라는 것을 더해 완벽한 반응형이 되게 했다.
약도 문자
'IT.인터넷.생활 관련' 카테고리의 다른 글
| [에버노트3] 관련된 프로그램을 활용하면 유용하다 (6) | 2014.03.11 |
|---|---|
| 베가레이서 젤라빈 업그레이드에 대한 정보 (7) | 2014.02.14 |
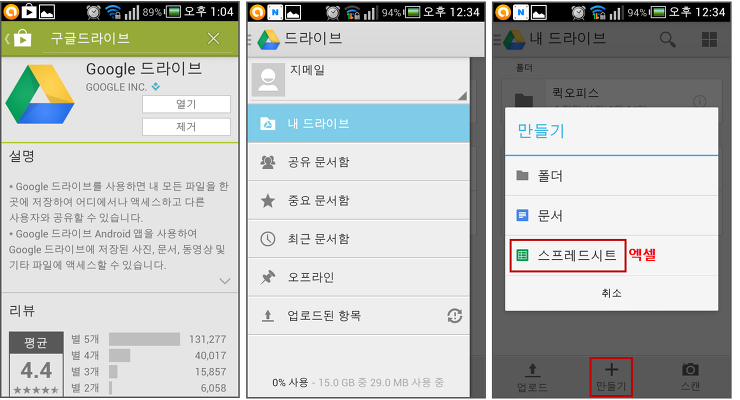
| 무료로 스트레스시트(엑셀) 만들고 편집 (8) | 2014.01.23 |
| 네이트에 홈페이지 등록할 필요없다 (6) | 2014.01.18 |
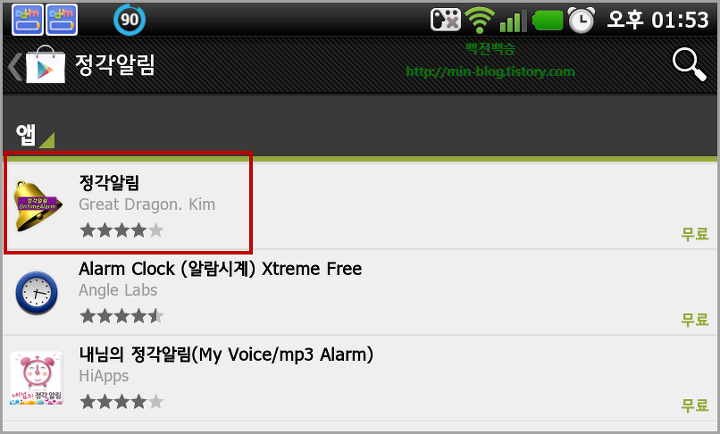
| 정각알림 앱(어플) (0) | 2014.01.08 |
| 모바일크롬은 두가지 이유로 사용하고 있다 (8) | 2013.12.27 |
| 핀터레스트 핀잇 버튼, 위젯에 대해 적어 놓는다. (4) | 2013.12.17 |
| [글보내기1] 트위터,페이스북에 글보내기 (6) | 2013.12.11 |


 페이스북댓글창 반응형 소스.txt
페이스북댓글창 반응형 소스.txt