부트스트랩(Bootstrap)에서 사용하면서 마음에 드는 점이라면 기기가 특정 해상도에서 원하는 부분을 감출 수 있다는 것이었습니다. 알았으면 하는 것이 있는데 크롬에서는 정상적으로 보였지만 저의 익스플로러 8에서는 상단의 애드센스는 안 보이고 하단의 애드센스가 보입니다. 익스플로러 낮은 버전은 정말 골치입니다. 그리고 아래에서 설명할 것은 부트스트랩의 그리드 시스템을 모른다면 어려울 것입니다.
부트스트랩은 특정 해상도에서는 요소를 감출 수 있을 것입니다. 예로 아래 그림에 나왔듯 클래스에 hidden-xs를 사용하면 스마트폰(매우 작은 기기)에서 요소를 사라지게 할 수 있습니다. 처음 부트스트랩은 봤을 때 매우 작은 기기(스마트폰),작은 기기(태블릿),중간 기기(PC),큰 기기(PC)가 헷갈렸지만 많이 보니 이제는 익숙해졌습니다. 그리고 xs,sm,md.lg 도 어려웠으나 익숙해지니 편했습니다. 참고로 아래 그림은 http://bootstrapk.com/css/#responsive-utilities 에서 볼 수 있고 영어 홈페이지에서는 http://getbootstrap.com/css/#responsive-utilities 에서 볼 수 있습니다. 위치는 반응형 유틸리티(Responsive utilites)입니다.
그래서 저는 이 블로그 상단의 애드센스는 hidden-sm과 hidden-xs를 사용하여 스마트폰과 태블릿에서 보이지 않게 했습니다. 만약 이 블로그를 스마트폰에서 보게 된다면 상단 애드센스가 나오지 않게 됩니다. hidden을 visible로 한다면 visible의 경우는 hidden의 반대니 hiddn-sm hidden-xs를 show-lg show-md라고 하면 되나...CSS에서 클래스를 두 개 정의하는 법을 알 것이라 생각합니다.
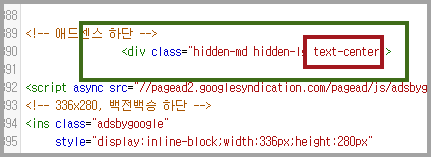
상단 애드센스는 위와 같이 했고 하단의 경우는 PC(중간 기기,큰 기기) 에서는 나오지 않는 대신 스마트폰과 태블릿에서는 나오게 했습니다. 아래 그림에 보듯이 hidden-md와 hidden-lg를 사용해서 애드센스가 나오지 않게 했습니다. 참고로 전에 말했듯 부트스트랩에서 pull-right는 float:right 이며 text-center는 text-align:center입니다. 여기에서는 부트스트랩에서의 CSS 정의입니다.
단 저의 경우 익스플로러 8에서는 원하는 대로 보이지 않았습니다. 크롬(Chrome) 등 최신 브라우저에서는 이상이 없을 것입니다. 저의 크롬과 스마트폰에서는 이상이 없었습니다. 이 블로그의 경우는 아래 그림을 보듯이 익스플로러(Internet Explorer) 7,8 이 많네요. 통계 기간은 2015.9.26~2015.10.26. 입니다.
무료 팩스
'IT.인터넷.생활 관련 > 부트스트랩' 카테고리의 다른 글
| 부트스트랩 테마, 동영상 배경 2 (0) | 2015.12.10 |
|---|---|
| 부트스트랩 테마, 동영상 배경 1 (2) | 2015.12.07 |
| 부트스트랩 소스,동영상 표시 아이콘 나타내기 (2) | 2015.12.04 |
| 부트스트랩 동영상 배경 (0) | 2015.11.28 |
| 부트스트랩을 배울 수 있는 다른 홈페이지 (0) | 2015.11.19 |
| 부트스트랩에서 요소 위치 (0) | 2015.10.27 |
| 부트스트랩 무료 테마와 템플릿 (0) | 2015.10.23 |
| 부트스트랩, 쉬웠으나 반응형에 대해 몰랐다. (4) | 2015.10.19 |