이 글에서 각진 사각형 이미지는 아래 그림 차례로 각진 모서리를 둥글게, 전체를 둥글게, 썸네일로 만들기를 부트스트랩3과 4에서 어떻게 처리하는지 적어보려 한다. 부트스트랩3에 적용한 블로그에 4를 적용했더니 이미지가 전부 각진 사각형이 나와 4에서는 변한 것을 알아 이 글을 적게됐다.
각진 이미지를 둥글게
3에서 이미지의 각진 모서리 부분을 둥글게 하기 위해서 img-rounded라는 했지만 4에서는 변했다. 어떻게 변했냐면 img- 뺀 rounded만 하면 된다. 아직까지 부트스트랩3로 모서리를 둥글게 처리하는 것을 사용한 적은 없다. 이 블로그 최근에 달린 댓글에 있는 이미지 각진 모서리를 둥글게 한 것은 부트스트랩을 사용한 것이 아니다.
사각형을 둥글게
이 블로그는 3으로 만들었으므로 상단에 있는 이미지와 댓글의 블로그 아이콘을 img-circle이라고 했다. 하지만 4에서 img-circle이 아닌 img를 rounded로 변경해서 rounded-circle이라고 해야 한다.
사각형은 썸네일로
이미지를 썸네일 화하는 img-thumbsnail인 경우 3과 4는 차이가 없다. 이미지를 썸네일하면 이미지에 테두리가 생긴다. 난 이 블로그에서 이미지를 둥글게 썸네일화 하는 것을 많이 사용했다. 3에서 이미지를 둥글게 한 후 썸네일화 하는 것을 img-ronunded img-thumbnail이라고 했는데 4에서도 round-circle img-thumbnail이라 하면 될 것 같다.
정리하면 아래 그림과 같다. 참고로 큰 사각형인 사진을 크기를 줄인 후 rounded, rounded-circle, img-thumbnail 적용해야 한다.
3에서는 이미지를 수평으로 옆으로 배열하는 것이 없었던 것으로 아는데, 4에서는 수평 오른쪽으로 위치시키는 float-right와 왼쪽으로 위치시키는 float-left를 사용한다는 것을 알았다. 내가 4로 스킨을 만든다면 float-right나 float-left를 많이 사용할 것 같다.
이미지를 반응형
이미지를 반응형으로 만들고 싶다면 3에서 img-responsive라고 했는데 4에서 img-fluid라고 덧붙이면 된다.
스킨을 편집할 수 없는 네이버나 다음 블로그 등을 운영하는 사람은 이 블로그의 블로그 아이콘을 보고서 생각했을 것이다. 티스토리가 그렇게 했을 것이다. 또는 아이콘 모양이 처음부터 원이었을 것이다. 내 블로그 아이콘의 예로 사각형이고 CSS로 크기를 줄이고 둥글게 모서리만 둥글게 했다. 티스토리 모바일 페이지의 아이콘은 티스토리가 했다. 주소 마지막에 m이 붙는 티스토리 모바일 페이지는 티스토리 블로거가 조작할 수 없다.
'IT.인터넷.생활 관련 > 부트스트랩' 카테고리의 다른 글
| Flex와 부트스트랩4의 브라우저 지원 (0) | 2018.08.29 |
|---|---|
| 부트스트랩4 여백 (0) | 2018.08.25 |
| 부트스트랩4,카드편 (0) | 2018.05.22 |
| 부트스트랩4,컬러편 (0) | 2018.04.14 |
| 부트스트랩4,Carousel 편 (0) | 2018.04.09 |
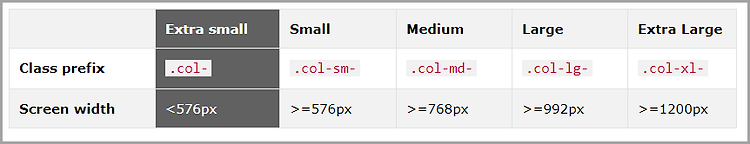
| 부트스트랩4,그리드편 (0) | 2018.04.07 |
| 부트스트랩3을 유지하기로 했다. (0) | 2018.03.19 |
| 이제 부트스트랩4로 변경에 마음이... (0) | 2018.02.04 |