이 블로그에서 carousel을 많이 사용하고 있다. 부트스트랩에서 carousel을 아래 결과(Result)를 보듯이 슬라이드라 할 수 있다. 이 글에서 부트스트랩3 carousel이 4에서 어떻게 변했는지 적고자 한다.
위 결과에서 봤던 carousel은 부트스트랩 4에서 지원하는 것이다. 부트스트랩3의 carousel을 사용했거나 봤다면 큰 변화가 없다는 것을 알 것이다. 아래 그림은 3의 carousel 그림으로 4에서는 1번이 직사각형이다. 3은 1번을 보듯이 둥글다. 위 결과를 보듯이 나머지는 변경된 것이 없다. 참고로 위는 부트스트랩4이고 이 블로그 제일 하단에 있는 것은 부트스트랩3의 carousel이다. 이 글을 쓰는 지금을 기준으로 이 블로그는 부트스트랩 3.3.6으로 만들었다. 나중에 4.*으로 변경할 계획이지만 될지는 의문이다.
소스는 보면 변한 것을 알 수 있다. 3에서 carousel 아이템을 그냥 item 이라고 했다. 하지만 4에서는 carousel-을 더 해 carousel-item이라 하고 있다. 그리고 3에서 제공하던 아이콘을 제공하지 않으니 왼쪽과 오른쪽으로 이동하던 방향 콘트롤 키에 대한 코드가 변한 것을 확인했다. 4에서는 3에서 제공하던 폰트 아이콘인 Glyphicons이 없다. Glyphicons이 없다고 실망할 것은 없는 것 같다. 왜나하면 4에서 Font Awesome Icons 아이콘을 쓰면 되기 때문이다.
'IT.인터넷.생활 관련 > 부트스트랩' 카테고리의 다른 글
| 부트스트랩4 여백 (0) | 2018.08.25 |
|---|---|
| 부트스트랩4,카드편 (0) | 2018.05.22 |
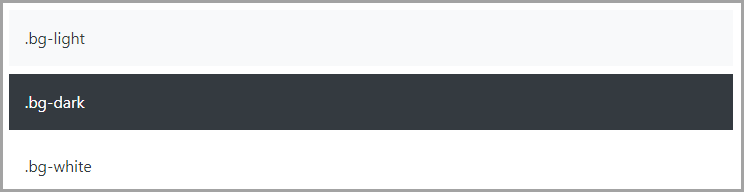
| 부트스트랩4,컬러편 (0) | 2018.04.14 |
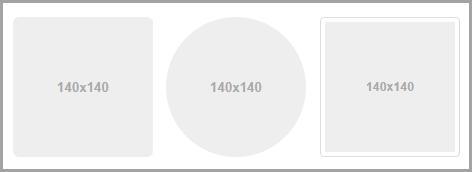
| 부트스트랩4,이미지편 (0) | 2018.04.13 |
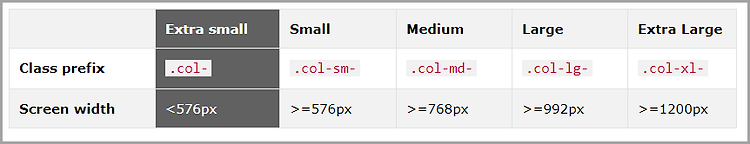
| 부트스트랩4,그리드편 (0) | 2018.04.07 |
| 부트스트랩3을 유지하기로 했다. (0) | 2018.03.19 |
| 이제 부트스트랩4로 변경에 마음이... (0) | 2018.02.04 |
| 부트스트랩 배우기 (0) | 2018.01.23 |