이 블로그를 부트스트랩 3.3.6으로 만들었는데 2.0부터 부트스트랩이 업그레이드되면 업그레이드된 CSS와 JS 항상 적용했다. 업그레이드된 버전의 어떻게 변했는지 확인하는 것보다 내 블로그가 얼마나 깨지는 여부가 중요했다. 이번 4.0도 그랬다. 부트스트랩 4 정식이 아닌 알파가 나왔을 때인 이 블로그에 부트스트랩 4의 CSS와 JS를 적용한 후 너무 많이 깨져 변경하는 것을 포기했다.
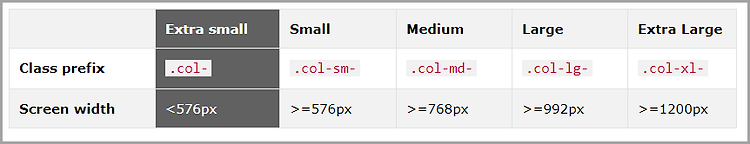
그런데 부트스트랩 홈페이지 4 테마에 대한 예제 소스를 보니 3에 알았던 Grid(그리드)는 특별히 배우지 않아도 될 것 같았다. 3에서 사용하던 Grid를 사용해도 무난하다는 것을 알았다. 그리고 부트스트랩 4 그리드 시스템에 XL(Extra Large)이 추가됐는데 여러 소스를 보니 xl을 쓰는 경우가 없었다. 거의 모든 레이아웃을 md를 이용해서 만들었다.
4 알파가 아닌 정식 버전이 나오니 홈페이지를 제대로 꾸민 것 같다. 그리고 예전에 3에 대한 테마 홈페이지도 4로 많이 바뀌는 것 같다. 소스도 이제 4에 대한 것도 많아 지는 것 같다. 시간이 지나면 더욱 많아 질 것이다.
그래서 다시 내가 이 블로그 스킨을 사용하는 실험 블로그에 부트스트랩 CSS와 JS를 적용했더니 레이아웃인 그리드(Grid)는 깨지지 않는 것을 확인했다. 다른 아래에서 보는 캘러셀과 다른 것은 깨졌다. 이 블로그 아래에서 3에서 사용하는 캘러셀에서 변한 것이 완전히 깨진다. 그리드 등 방식이 완전히 변했다.
그러면 부분적으로 수정해서 부트스트랩 4로 변경하면 될 것 같다는 생각이 들었다. 그때 4 알파가 나왔을 때 서두르지 않고 정식이 나올 때까지 나오기 기다리기로 할 것이 잘 한 것 같다.
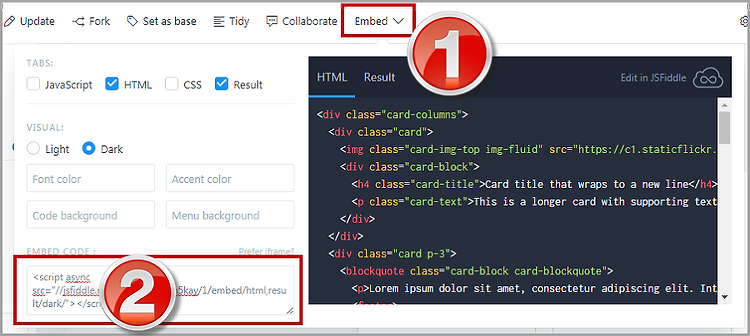
아래 사이트는 부트스트랩 3에 배울 때 알았던 그리드(Grid)를 코딩할 필요없이 자동으로 만들어 주는 사이트로 아주 유용하다. 4로 업그레이드 되면서 아래 사이트는 필요없을 줄 알았는데 그대로 해도 4에서도 이상이 없다는 것을 알았다. 전에도 적었지만 아래 사이트에서 그리드를 만들면 노트북,데스크탑, 태블릿PC,스마트폰에서 어떻게 변할지 알 수 있다.
'IT.인터넷.생활 관련 > 부트스트랩' 카테고리의 다른 글
| 부트스트랩4,이미지편 (0) | 2018.04.13 |
|---|---|
| 부트스트랩4,Carousel 편 (0) | 2018.04.09 |
| 부트스트랩4,그리드편 (0) | 2018.04.07 |
| 부트스트랩3을 유지하기로 했다. (0) | 2018.03.19 |
| 부트스트랩 배우기 (0) | 2018.01.23 |
| 부트스트랩 4 알파 사용 (2) | 2017.07.22 |
| 부트스트랩 진행바 (0) | 2017.07.20 |
| 부트스트랩4 정식 버전을 기다리기로 했다. (0) | 2017.06.10 |