부트스트랩3에서 컬러는 default, primary, warning danger 등으로 구성되어 있다. 3에 있는 것을 포함하여 4에서 secondary, light, dark, muted, white가 추가됐다. muted는 텍스트에서만 사용하는 것 같고 색은 아래 그림을 보듯이 어두운 회색과 밝은 회색의 중간인 것 같다. muted는 사용해봐야 할 것 같다. text-light의 색은 밝은 회색인 것 같다. 그러니 아래 그림에서 흰색 배경으로 하지 않고 검색은색 배경을 한 것 같다.
위는 텍스트색에 관련됐는데 이번에 배경을 예로 들면 muted는 없지만 이해가 쉽다. 아래 그림처럼 secondary는 어두운 회색, light는 밝은 회색이다. 텍스트에서 muted와 배경에서 secondary가 비슷한 것 같다. bg-muted는 없다. 위에 적었듯이 muted는 텍스트에서만 사용할 수 있다. 참고로 아래 그림에서 빨간색 사각형안의 색은 부트스트랩4에 추가된 secondary, light, dark, white다.
4에 그라디언트가 추가된 것 같은데 내 크롬에서는 안 보인다. 보이게 하고 싶지 않고 기본으로 하고 싶다. 참고로 부트스트랩이 아닌 CSS를 사용하여 그라디언트를 만드는 사이트는 http://www.colorzilla.com/gradient-editor/에서 하면 된다. 욕심내서 배경을 그라디언트로 하면 어지럽거나 지저분할 것 같으니 주의했으면 한다. 나에게 멋있는 것이 남에게 어지럽다는 것을 알았으면 한다.
컬러를 버튼에서 많이 활용하게 되는데 어떻게 되는지 잠깐 봤는데 4에서 버튼을 아래 그림과 같이 나누어졌다. 3에서 변한 것은 secondary, dark, light가 추가된 것 밖에 없을 것이다. 참고로 위에서 적었듯이 muted는 텍스트에만 있으니 알았으면 한다. 그리고 배경에 있던 white는 아래 그림을 보듯 버튼에는 없다. 있다고 우긴다면 Link(링크)라고 할 수도 있을 것이다.
내가 부트스트랩4로 스킨을 만든다면 secondary, dark, light, white, muted 색을 정말 많이 사용할 것 같다.
'IT.인터넷.생활 관련 > 부트스트랩' 카테고리의 다른 글
| 부트스트랩4,Flex (0) | 2018.08.30 |
|---|---|
| Flex와 부트스트랩4의 브라우저 지원 (0) | 2018.08.29 |
| 부트스트랩4 여백 (0) | 2018.08.25 |
| 부트스트랩4,카드편 (0) | 2018.05.22 |
| 부트스트랩4,이미지편 (0) | 2018.04.13 |
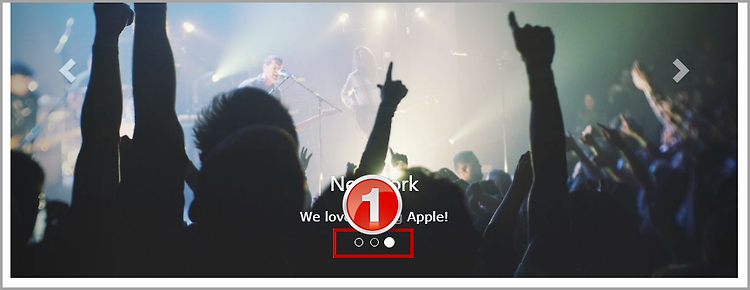
| 부트스트랩4,Carousel 편 (0) | 2018.04.09 |
| 부트스트랩4,그리드편 (0) | 2018.04.07 |
| 부트스트랩3을 유지하기로 했다. (0) | 2018.03.19 |