
새 에디터를 사용할 때 일반적인 방법으로 유튜브 동영상을 삽입할 때 태그를 삽입하여 기본 모드로 전환하면 삽입한 HTML 태그가 사라진다고 전에 적었다. 자세한 내용은 아래 글을 보면 알 수 있으며 이 글은 아래 글을 적다가 알았다.
새 에디터에서는 유튜브 동영상을 삽입할 때 공유에 나온 한줄 소스를 복사하여 에디터에 붙이면 간단히 삽입된다. 대부분 이런 방식을 사용할 것이다.
새에디터를 사용하면서 문제와 해결
오래전부터 2019.03.27. 에 신에디터 베타가 나왔지만 1년이 넘은 아직까지 문제가 많아 얼마 전까지 구에디터를 사용했었다. 아래에서 지금까지 경험은 별로 없지만 티스토리 블로그 신에디터 사용하면서 내가 겪..
min-blog.tistory.com
그런데 나는 동영상 삽입을 많이 하는데 새 에디터에서 다른 방식으로 삽입한다. 일반적인 방식으로 동영상을 삽입하면 글을 수정할 때 HTML 태그가 사라진다. 그래서 전에 삽입했던 HTML 태그가 사라지지 않게 유튜브 동영상을 삽입한다. 나름 귀찮지만 나는 그렇게 할 수밖에 없다.
왜냐하면 이 블로그 스킨에서 삽입한 유튜브 동영상이 반응형이 되게 하려면 HTML 태그를 삽입해줘야 하기 때문이다.
만약 그렇지 않으면 아래 동영상을 보듯이 세로가 변하지 않고 가로만 변한니 슬기로운 의사생활 글자를 포함한 썸네일이 잘렸다. 위 동영상과 비교하지 않는다면 반응형이라 착각할 수 있다. 알고 있듯이 반응형은 가로 크기만 변하는 것이 아니고 가로와 세로 모두 변하는 것이다. 참고로 에디터로 보면 동영상은 가로로 곽차게 나온다.
PC에서 위 유튜브 동영상이 동일하게 보이지만 크롬 등에서 F12를 눌러 화면이 작아지면 차이가 보일 것이다. 바로 위 동영상은 가로만 줄어든 것이 보일 것이다. 반응형이라면 가로와 세로가 전부 줄어야 한다.
삽입 방법
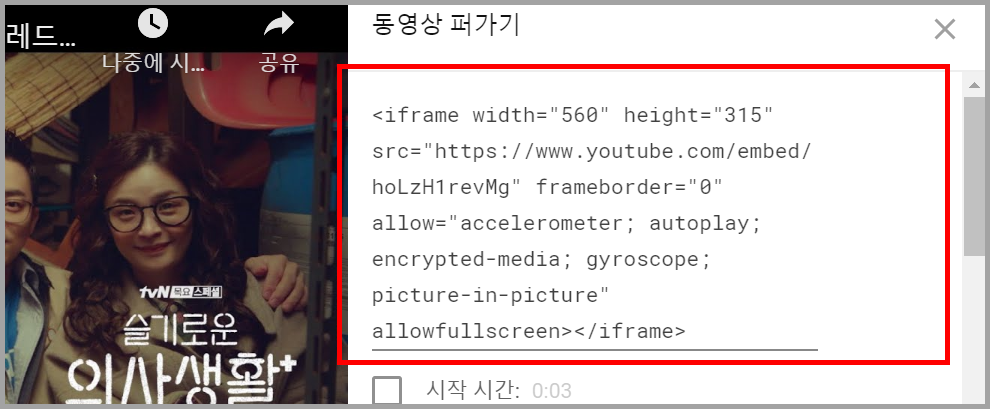
유튜브 동영상 소스를 퍼올 때 http://youtube.com/~이 아니고 아래 그림과 같은 iframe 태그를 퍼온다. iframe 태그를 에디터에 삽입하려면 기본 모드에서 못하니 HTML에서 삽입하면 된다. 즉, iframe 태그로 퍼와 HTML 모드에서 삽입한다.

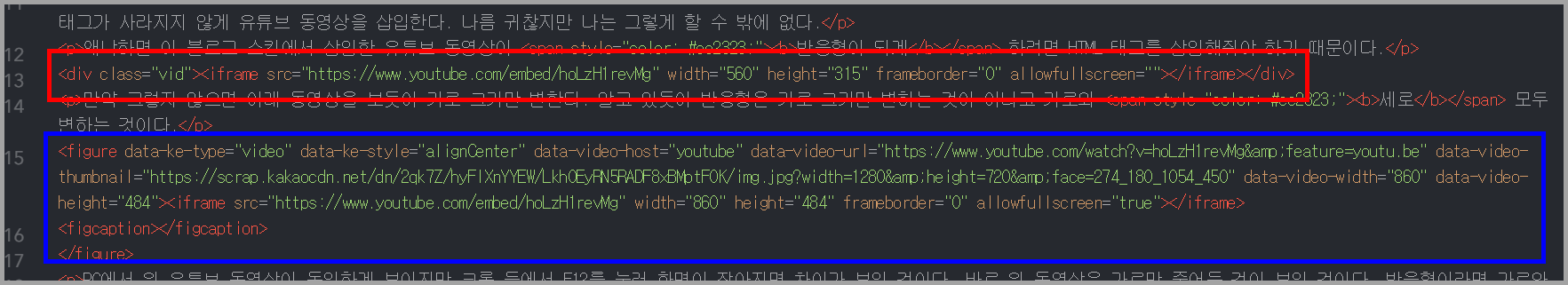
HTML로 삽입한 후 태그를 보면 아래 그림 빨간색 사각형과 같다. 유튜브 링크 소스로 삽입하면 파란색과 같은 소스가 나온다. 위와 같이 하면 태그 삽입 후 여러 모드를 이동해도 변화가 없다. 전에도 적었지만 파란색 소스에 HTML 태그를 추가하면 모드 전환 등을 하면 태그는 사라진다.

HTML 모드로 동영상 삽입하는 것은 HTML에 익숙하지 않은 사람에게 어렵고 귀찮다. 나는 글을 쓸 때 HTML을 많이 다루므로 그렇게 어렵지 않다.
위 내용을 이해 못했다면 아래 영상을 보면 이해가 됐으면 한다. 아래 동영상도 HTML로 동영상을 삽입했다.
'블로그 > 티스토리' 카테고리의 다른 글
| 티스토리블로그에서 글수정과 글쓰기 (0) | 2020.05.24 |
|---|---|
| 티스토리 인기글과 설정 (11) | 2020.05.10 |
| 로그에 다른 블로그 유입이 나타나지 않는다. (2) | 2020.05.07 |
| 티에디션을 홈커버로 변경 (0) | 2020.04.30 |
| 새에디터를 사용하면서 문제와 해결 (0) | 2020.04.18 |
| 티스토리에 설치했었던 페이스북 플러그인 3개 (0) | 2020.03.21 |
| 구글폰트에서 웹폰트 무료사용 (0) | 2020.01.30 |
| 블로그에 글 쓰는 것에 만족한다. (0) | 2020.01.10 |