샷컷에서 이미지 삽입하는 것에 대해 적으려고 한다.
샷컷에서 이미지 삽입하는 것이 간단할 것이라 생각했는데 해보니 간단하지 않았다. 왜냐하면 모르니까 어려운 것이다. 알면 간단하다. 처음 티스토리를 접했을 때 동영상 삽입이 힘들었다. 왜냐하면 몰랐기 때문이다. 모르면 쉬운 것도 어렵다.
삽입하는 이미지는 영상에 맞게 축소 및 확대
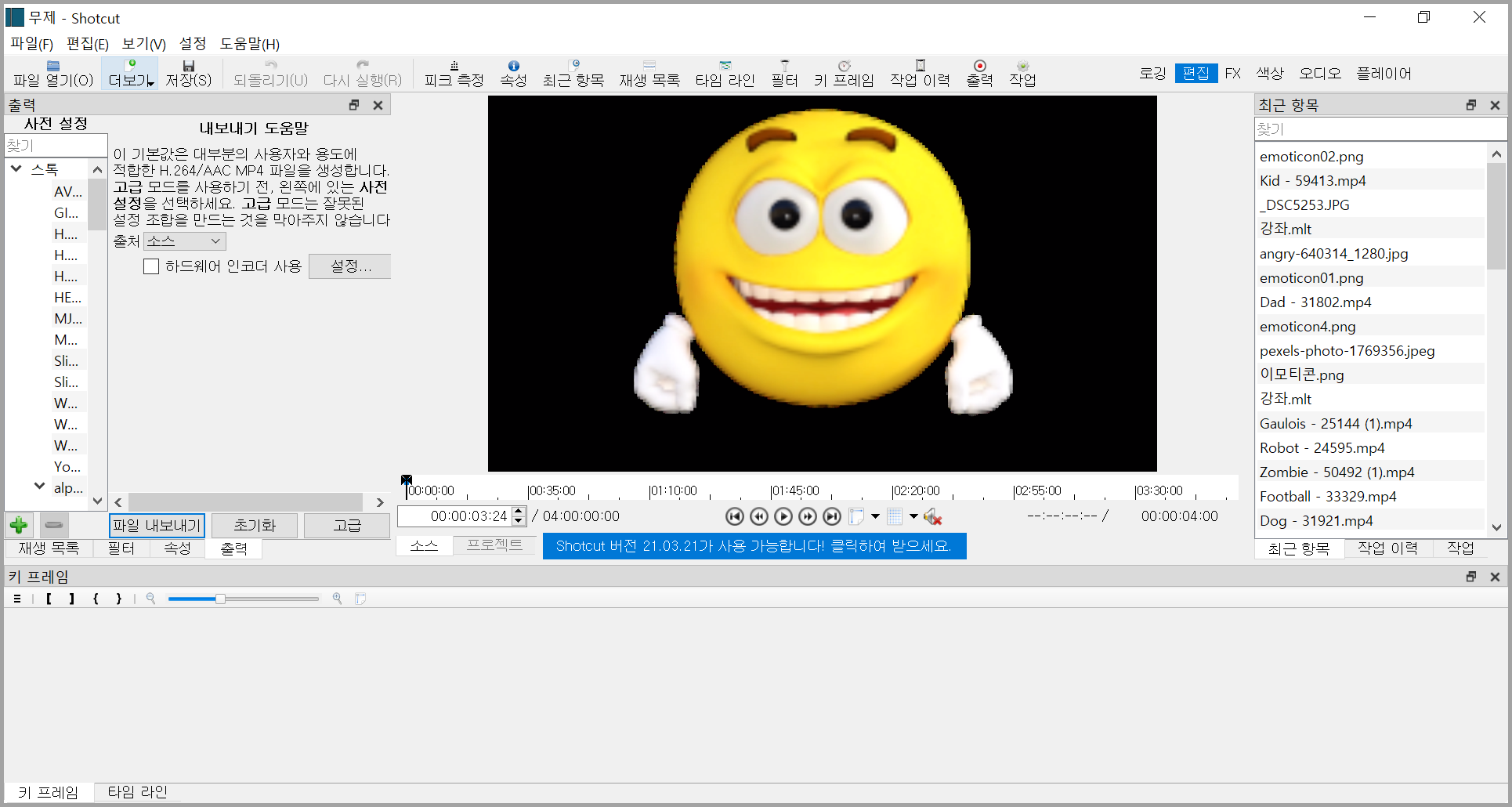
삽입하는 이미지가 영상보다 클 경우, 영상에 맞게 축소되므로 큰 이상함을 느끼지 못했다. 그런데 삽입하는 이미지가 영상보다 작을 때 문제가 발생했다. 삽입한 이미지를 영상에 맞추다보니 이미지가 영상보다 작을 경우, 이미지가 확대되어 보기가 싫었다. 예로 1920*1080 크기 영상에 200*133 크기의 이미지를 삽입하면 아래 그림과 같이 나왔다.

파일 열기
이미지 삽입은 파일 열기, 재생목록, 최근 항목 등으로 이미지를 포함 동영상 등 파일을 열면 플레이어에 열리게 된다. 플레이어에 열리면 확인할 수 있다. 확인을 거치기 싫으면 재생목록에서 바로 타임라인에 가져가 삽입할 수 있다. 파일 열기, 최근 항목에서 타임라인으로 바로 삽입할 수 없다. 단지 재생목록에서만 타임라인으로 가져갈 수 있다.
개인적으로 확인을 위해 플레이어에서 이미지, 동영상을 타임라인에 끌어서 놓는 것을 선호한다.

이미지 원래 크기로 만들기
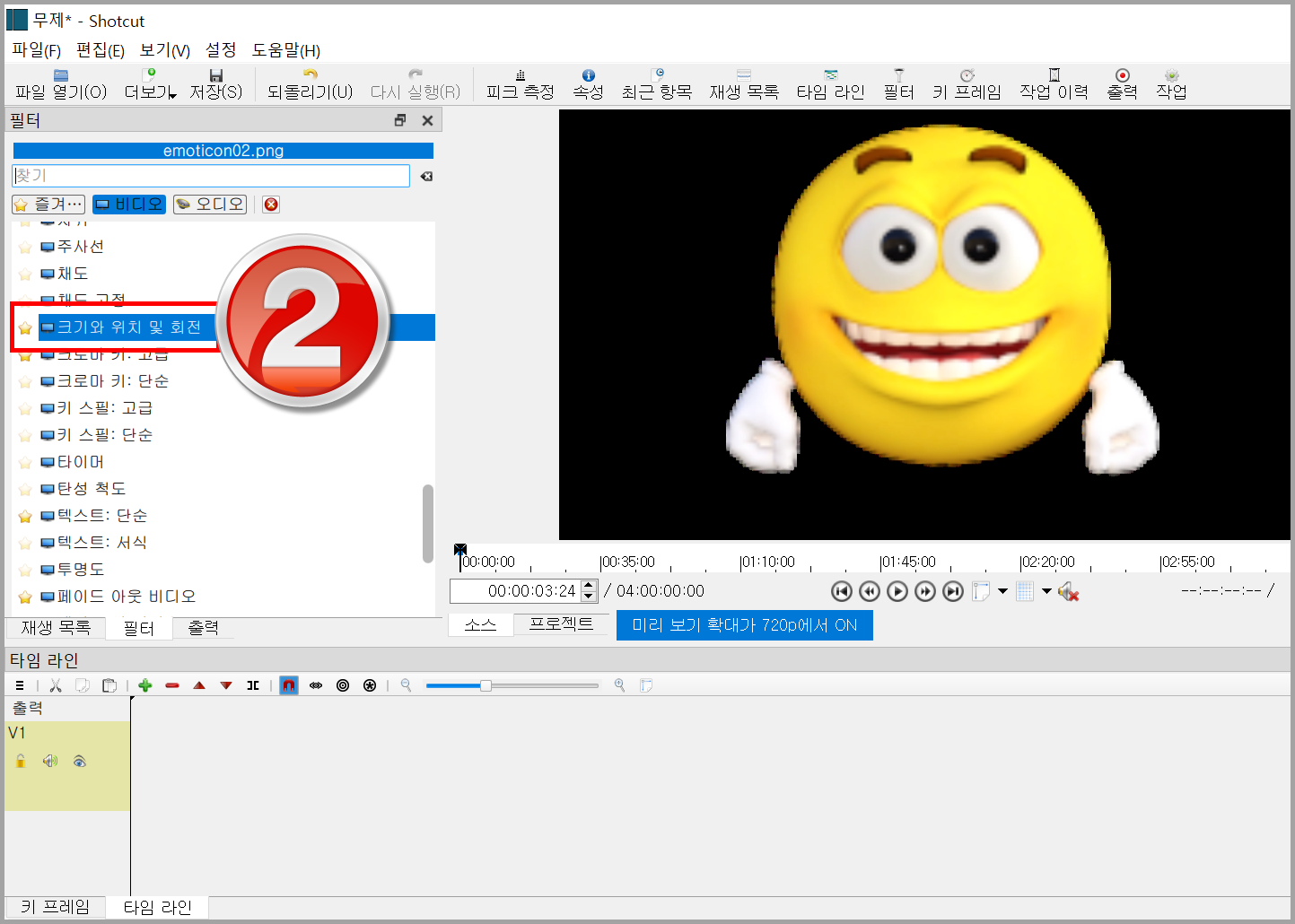
예전, 줌 인과 아웃 효과를 할 때 동영상 크기는 필터에서 크기와 위치 및 회전으로 한다고 적었다. 마찬가지로 이미지도 영상과 같다. 필터를 클릭한 후 + 아이콘을 클릭하여 비디오 목록에서 크기와 위치 및 회전을 선택한다.


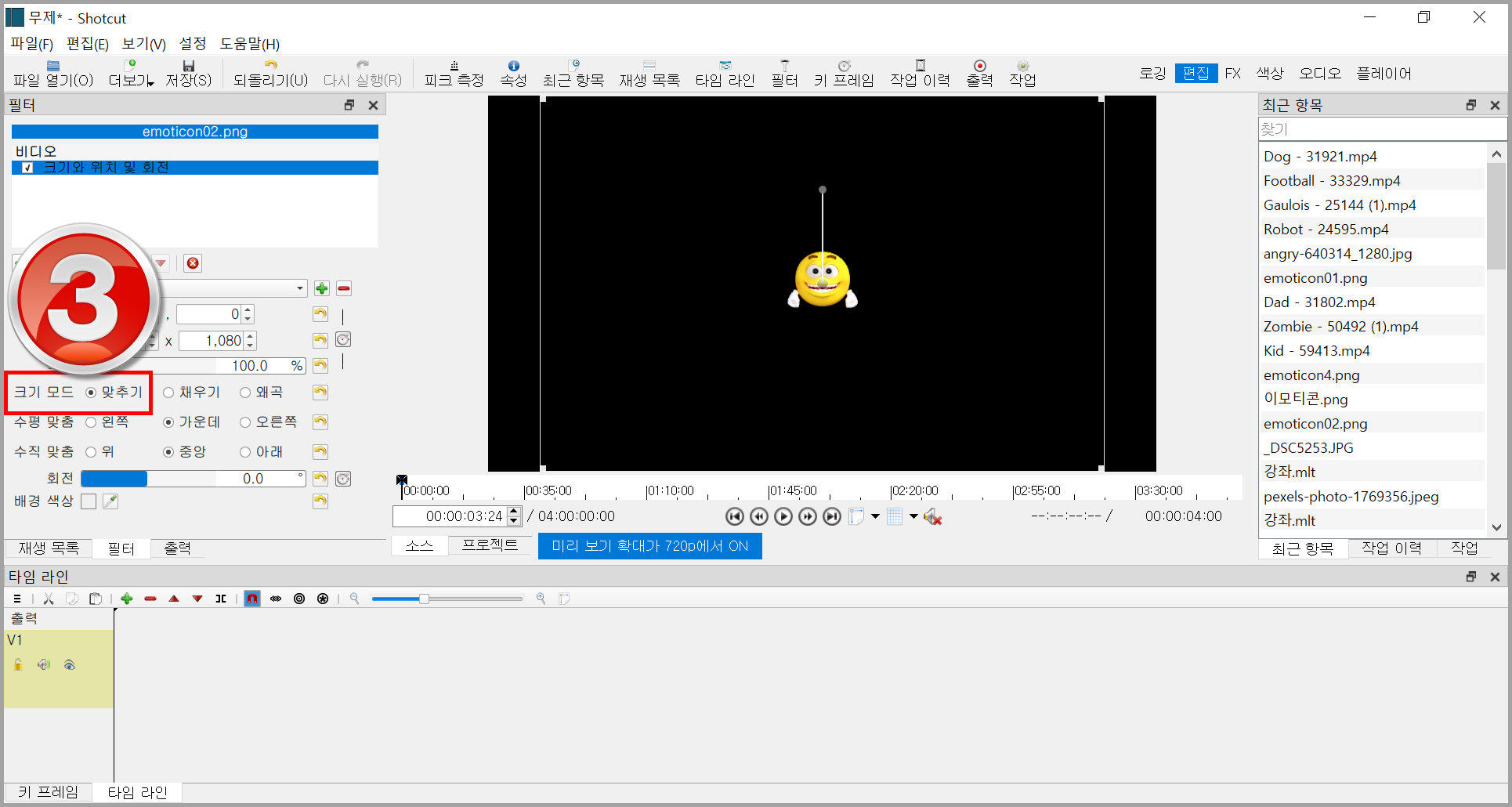
아래 그림 옵션 설정에서 크기 모드를 맞추기로 설정하면 원래 크기가 된다. 왜 이렇게 되는지 모르지만 만지다 보니 된다는 것을 우연하게 알았다. 처음에는 삽입하는 이미지의 크기를 체크한 후 크기를 200×133이라고 입력했다. 항상 삽입하는 이미지 크기를 체크해야 하는 여간 귀찮은 것이 아니다.

왜 크기 모드를 맞추기로 선택하면 되는지 시간이 걸리겠지만 우연히 알게 될 것이다. 도움말을 찾으면 이것에 대한 해답을 찾을 것이라 생각했다.
'IT.인터넷.생활 관련 > 동영상' 카테고리의 다른 글
| 샷컷으로 영상 오려내기 (0) | 2021.05.13 |
|---|---|
| 크로마키로 투명하게 하는 것은 어렵다. (0) | 2021.05.03 |
| 크로마키로 특정 부분을 투명하여 합성 (0) | 2021.05.01 |
| 샷컷, 광문수직과 광문수평 전환 (0) | 2021.04.19 |
| 텍스트 아래에서 위로 이동하는 효과 (0) | 2021.03.31 |
| 샷컷으로 영상 전환효과 (0) | 2021.03.15 |
| 나타나고 사라질 때,줌인과 줌아웃 동영상 만들기 (0) | 2021.03.03 |
| 샷컷에서 영상 확대와 축소(줌인과 줌아웃) (0) | 2021.02.22 |