이 페이지에서는 티스토리 블로그에 올린 파일위치를 말한 것입니다. 그러니 티스토리 블로그가 아닌 블로그는 해당사항이 없다는 것을 알아야 합니다. 네이버 블로그와 다음 블로그는 파일을 올릴 수도 없으니 해당사항이 없으니 그 블로그 사용자는 아래처럼 하려고 삽질해서 '나는 왜 안돼'하지 마세요.
옆으로 새서 아래 효과를 티스토리 블로그에서 구현하려고 삽질을 엄청했습니다. 구현하지 않으려고 했는데 글쓰기시 스크립트를 넣어서 이 페이지에서만 다른 것과 충돌하도록 해서 해결했습니다. 익스플로러 7,8 외에 크롬,사파리 등에서는 둥근 것이 보일 것입니다. 그 이유는 CSS로 처리했기때문입니다.
그럼 아래 HTML/CSS 편집에서 파일위치를 클릭하여 보세요. 참고로 이 글은 아래 아코디언 효과를 해보고 싶은 것이 큽니다. 전에 스크립트 충돌로 하지 못했거든요.
- HTML/CSS 편집에서 파일위치Open or Close
티스토리 블로그에서는 이미지만 아니라 모든 파일을 업로드 할 수 있습니다. 파일을 업로드 할 수 있는데 파일의 위치를 알아야 할 것 같습니다. 전에 얘기했지만 네이버 블로그,다음 블로그,이글루스 블로그에는 이미지 말고 다른 파일을 업로드 할 수 없습니다.
HTM/CSS를 클릭하면 나오는 사각형 부분에서는 올린 파일의 위치는 ./images/입니다. 윗 그림을 보면 알겠지만 파일의 위치는 전부 써 놓을 필요없이 올린 파일은 무조건 ./images/파일 이름으로 쓰면 됩니다. 티스토리 블로그에서 파일을 올리면 그 파일은 images 폴더안에 들어갑니다. 폴더를 만들거나 할 수 없습니다. 만들 수 있다면 css,js 파일을 위한 폴더를 만들었을 것입니다. 아래 그림은 style.css에서 파일의 위치입니다. 아래는 style.css인데 파일은 모두 ./images/입니다.
- 글에서 파일위치Open or Close
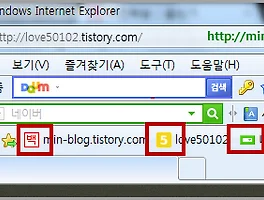
위에서는 HTML/CSS 편집에 나온 skin.html과 style.css에서 말한 것입니다. 글을 쓸 때 올릴 파일의 위치는 ./images/가 아니라 파일의 전체 경로를 적어야 합니다. 파일의 전 경로를 아는 법에 대해서 말하겠는데 사람들이 많이 사용하는 익스플로러로 설명하겠습니다. 저는 주로 크롬을 사용하지만 익스플로러8로 설명하겠습니다. 파일을 선택한 후 마우스 오른쪽 단추를 눌러 속성을 클릭합니다. 그리고 아래 그림을 보면 주소(URL)이 나오는데 파일의 경로는 물음표(?)이후의 것을 뺀 나머지가 파일의 경로입니다. 빨간색 사각형에서 초록색 사각형을 뺀 것이 경로입니다. 주소는 파일의 이름으로 끝나야 합니다. 크롬을 써 본 사람은 알겠지만 크롬에서는 링크주소 복사이고 마찬가지로 물음표이후는 지우고요.
그러면 파일 업로드에 있는 파일을 글에 불러오겠습니다. 글쓸 때는 ./images/가 아니라 전경로를 써야 한다고 위에서 말했으니 알것입니다. 파일의 주소는http://cfs.tistory.com/custom/blog/27/279386/skin/images/smile.jpg 입니다. HTML img 태그를 써서 불러오면 아래와 같습니다. 그런데 이블로그 스킨을 변경해서 파일이 없습니다.

여기에서 사용한 효과
호스팅/도메인
'블로그 > 티스토리' 카테고리의 다른 글
| 티스토리가 아닌 블로그를 해야 한다면 (31) | 2012.10.22 |
|---|---|
| 티스토리 스킨,핀터레스트 레이아웃 (17) | 2012.10.19 |
| 익스플로러8에서 파비콘 나오게 하기, 블로그는 티스토리 (12) | 2012.10.03 |
| 이 블로그는 티스토리 블로그라는 증거 (18) | 2012.10.01 |
| 티스토리에서 웹폰트 다운로드/적용/알아야 할 점 (2) | 2012.09.02 |
| 티스토리 블로그에서 스킨 고를 때 알았으면 하는 사항 (13) | 2012.08.24 |
| 티스토리의 팀블로그 기능 (18) | 2012.08.21 |
| 홈페이지 아이콘과 파비콘 플러그인 (13) | 2012.08.20 |