이 블로그에 자바스크립트와 CSS로 다이나믹하게 블로그를 만들었는데 이 블로그가 무엇일까 궁금해 할 것 같습니다. 그래서 이 블로그가 티스토리 블로그라고 판단할 수 있는 것을 그대로 두었으니 충분히 어떤 블로그라는 것을 판단할 수 있을 것입니다. 그것을 아래에서 설명합니다. 참고적으로 알면 좋은 것이 티스토리 블로그일 것이니 제가 아는 한 아래에 적어보겠습니다.
다음,네이버 등과 다르게 티스토리는 블로그만을 하는 서비스이고 2007년 이후에 다음이 운영하고 있습니다. 티스토리 블로그를 해보면 다음블로그와 다음서비스에 해당되는 것이 많습니다. 티스토리는 블로그 프로그램인 태터툴즈(현 텍스트큐브)를 설치하여 블로그 서비스를 하는 것입니다.
주소가 티스토리다.
주소를 .com,.net,co.kr,kr 등 개인도메인(2차주소)을 티스토리 블로그에서도 사용할 수 있지만, 아래 그림을 보듯이 tistory.com 이라는 티스토리에서 주는 주소가 있어서 그대로 사용중입니다. 블로그 처음부터 돈들여 개인도메인으로 변경할 생각을 하지 않아 그냥 기본적인 tistory.com을 사용하고 있고 변경할 생각도 없습니다. 참고로 예전에 블로그에서 도메인 사용과 도메인 구하기에서 티스토리 블로그,네이버블로그,이글루스블로그를 제외한 다음블로그에서는 개인도메인을 사용할 수 없다고 말했습니다.
이 블로그가 아닌 주소를 개인도메인(2차주소)를 사용하는 블로그라면 이것으로는 판단할 수는 없을 것입니다. 그러면 여러가지 방법이 있으니 걱정마세요. 2013/09/16 - 개인도메인(개인주소) 사용가능 블로그 - co.kr,kr 등이 사용가능한 블로그에서 말했듯이 다음 블로그는 개인도메인을 지원해주지 않고,네이버 블로그는 지원해줍니다. 자세한 것은 그 글을 보세요.
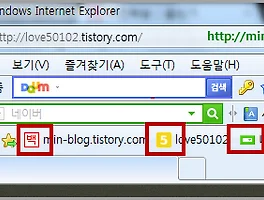
메뉴바가 있다.
블로그에 아래와 같은 메뉴바가 있어서 이 블로그는 티스토리라는 것을 알 수 있을 것입니다. 만약 상대방이 Daum,Tistory라는 단어를 모른다고 한다면....그러면 Daum은 다음이고 Tistory는 티스토리라고만 말하겠습니다. 그리고 티스토리 블로그에서 아래와 같은 메뉴바를 감추는 소스는 아래에 첨부했으니 그 소스를 관리의 HTML/CSS의 style.css에 삽입하면 메뉴바를 감출 수 있습니다.
윗 소스의 티스토리 메뉴바의 아이디명이 tistorytoolbarid이어서 메뉴바가 블로그와 겹치는 것을 방지하기 위해 여백을 아래처럼 주었습니다. 아래의 소스는 익스플로러6 이하의 브라우저로 접속했는데 나오는 메시지창이 메뉴바와 겹쳐 여백을 20으로 주었습니다. 그리고 container의 위쪽 여백(margin-top)을 32px로 설정하면 블로그와 메뉴바가 겹치는 것을 방지할 수 있습니다.
위에서 설명한 메뉴바는 개인도메인(2차주소)를 사용하거나 CSS로 얼마든지 제거할 수 있습니다. 아래에 다른 방법을 적었으니 얼마든지 티스토리 블로그인지 판별이 가능합니다. 참고로 네이버나 다음 블로그는 메뉴바를 없앨 수 없으니 없애려고 노력하지 마세요.
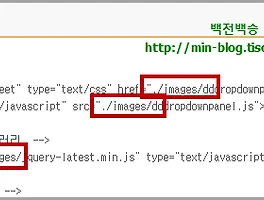
스킨의 저작권에 티스토리라는 단어가 나온다.
스킨 아래를 보면 저작권등이 나오는데 거기를 보면 보통 사용하는 스킨을 뭐고 사용하는 프로그램 등을 알 수 있는 정보를 제공합니다. 저작권 부분을 보면 Daum이라는 단어가 나와 티스토리 블로그는 다음과 관계가 있다고 판단할 수 있습니다. 참고로 2007년 부터 티스토리를 다음만이 운영하고 있으며 전에는 tnm과 같이 운영했습니다.
이것도 간단하게 지울 수 있으니 큰 판단 조건이 안 됩니다. 티스토리인지 판단할 수 있는 조건은 아래 많이 남았습니다. 참고로 tistroy는 티스토리고 daum은 다음이라는 정도는 알아두세요.
이 스킨을 티스토리에서 많이 사용한다.
제가 사용하는 현재 스킨을 Whiteground 스킨인데 티스토리 블로그를 많이 돌아다니다보면 굉장히 많이 사용하는 것을 알 수 있습니다. 그리고 이 블로그가 티스토리라는 것을 알기 쉽게 스킨의 기본적인 색 등은 변경하지 않았습니다. 다른 블로그와 차별성을 두기 위해 관리 버튼,카테고리 아이콘 등을 변경했어도 색은 그대로 여서 티스토리 블로그라 생각할 수 있을 것입니다.
이것은 티스토리를 오래한 사람만 알 수 있는 방법입니다. 초보자의 경우는 거의 알 수 없습니다.
M을 사용한다.
M(모바일 웹페이지)은 블로그의 모바일 페이지로 가는 것인데, 티스토리와 이글루스에서 되는 것으로 아는데 아래 그림을 보듯이 티스토리 블로그의 모바일 페이지는 모두 TISTORY 라는 문구가 있어 티스토리인지 알 수 있습니다. 그러나 티스토리 블로그에 능통하지 않는한 Q나 M을 사용해서 티스토리 블로그라는 것을 판단하기는 힘들 것입니다. 참고로 스마트폰과 PC로 모바일 페이지를 보는 것의 이해를 보면 자신의 티스토리 블로그 모바일 페이지 주소를 알 수 있을 것입니다. 단 M의 대소문자 구별은 없습니다.
모바일웹 스킨 설정을 OFF로 하면 모바일 페이지로 접속하지 않으므로 이 방법도 좋은 방법이 아닙니다.
없는 페이지가 나오게 하는 방법
블로그 주소 마지막에 없는 페이지가 나오게 해서 알아보는 방법이 있습니다. 아래 그림과 같이 나오면 티스토리(Tistory)라고 짐작하는데 어떤 사람인 경우 스크립트로 이런 것까지 만지기도 하는 것 같아 이것도 확실하지 않습니다.
생각해보니 주소에 RSS를 치면 티스토리라는 것도 알 수 있을 것입니다. 그리고 현재 텍스트큐브와 댓글알리미가 연동되는 것도 보면 티스토리라는 것도 알 수 있습니다. 위에 말한 것은 대부분은 어려울 것입니다.
제가 몇가지 떠들어 봤는데 이 블로그가 어느 블로그인지 알 수 있는데 좋을 것 같습니다. 티스토리 블로그가 아닌 것 같은 블로그가 많거든요. 이것이 티스토리가 자유성을 많이 주기 때문에 가능한 것입니다.
최근에 아래 블로그를 봤을 때 처음에는 티스토리 블로그인가 했거든요. 다이나믹하고 멋있는 티스토리 블로그는 많이 봤던 저에ㅔ는 아래와 같이 단순한 것이 신선했는지 모르겠습니다. 처음에는 단순히 홈페이지인줄 알았거든요. 전혀 첫페이지만 봤을 때는 블로그 느낌이 안 나더라고요.
- ALL THAT BEAUTY -
비즈니스 MS오피스
'블로그 > 티스토리' 카테고리의 다른 글
| 모바일 페이지에 스크립트,CSS적용 (7) | 2012.10.29 |
|---|---|
| 티스토리가 아닌 블로그를 해야 한다면 (31) | 2012.10.22 |
| 티스토리 스킨,핀터레스트 레이아웃 (17) | 2012.10.19 |
| 익스플로러8에서 파비콘 나오게 하기, 블로그는 티스토리 (12) | 2012.10.03 |
| 티스토리에서 업로드한 파일경로(URL) 알기 (8) | 2012.09.07 |
| 티스토리에서 웹폰트 다운로드/적용/알아야 할 점 (2) | 2012.09.02 |
| 티스토리 블로그에서 스킨 고를 때 알았으면 하는 사항 (13) | 2012.08.24 |
| 티스토리의 팀블로그 기능 (18) | 2012.08.21 |

 메뉴바 감추기.txt
메뉴바 감추기.txt