티스토리가 반응형 스킨인 #1과 #2를 제공하면서 추가한 두 개의 치환자를 적으려 한다. 티스토리는 치환자를 추가했으면 공지를 하던가 짜증나게 티스토리 블로거가 소스를 분석하거나 매뉴얼을 보면서 치환자 추가를 알아야 하다니...나는 #1,#2 스킨의 소스를 보면서 사용법 등을 분석해서 알았다. 아래 글을 읽는다면 아마 골치 아플 것이다.
이 두 개의 치환자를 사용하면 웹진으로 만들 수 있었다. 즉 카테고리,태그,보관함의 월 등을 클릭하면 제목,썸네일,요약글이 나오는 나오는 형태로 나오게 할 수 있다. 그것은 퍼머링크 페이지 치환자인 <s_permalink_article_rep> ... </s_permalink_article_rep>와 인덱스 페이지인 <s_index_article_rep> ... </s_index_article_rep>를 더하면 가능하다.
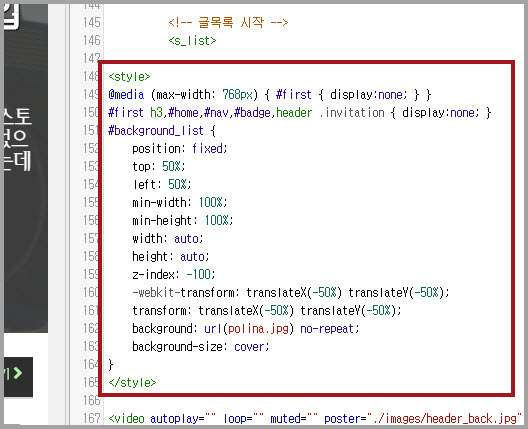
퍼머링크 페이지와 인덱스 페이지 치환자 사용법은 티스토리 홈페이지 > TISTORY GUIDE > 스킨가이드 > 4번 치환자 > 퍼머링크 페이지 / 인덱스 페이지에서 설명하고 있으며 간단히 http://www.tistory.com/guide/skin/step3#2-8-7 클릭하면 볼 수 있다. 웹진 형태를 만들기 위해 <s_index_article_rep>는 아래 그림을 보듯 <s_article_rep>치환자 아래에 삽입했다.
그리고 아래 그림을 보듯 1번 </s_index_article_rep>는 2번 <s_permalink_article_rep>위에 삽입했다 것을 알 수 있다. 2번 <s_permalink_article_rep>는 ㄷ3번 entry 위에 삽입했다. 마지막으로 </s_permalink_article_rep>는 </entry>아래에 삽입했다.
카테고리를 클릭하면 핀터레스트와 갤러리 형태로 나오게 하려고 했으나 익스플로러 8에서 제대로 나오게 하는 것이 어려워 그냥 놔두었다. 낮은 버전의 익스플로러 8까지 고려하기가 너무 힘들었다. 아래 그림은 구글 애널리틱스로 본 이 블로그 접속자의 브라우저 통계인데 10위 안에 익스플로러 8은 없지만 익스플로러(Internet Explorer) 7이 7위에 있어 아직까지 골치 아프게 하는 익스플로러 낮은 버전을 고려하고 있다. 이 블로그 통계에서 익스플로러 7이 10위 안에 없어질 때 익스플로러 7,8 이하는 무시하려 한다. 그리고 요즘 스킨 수정하는 것도 지친다.
현재 이 블로그에서 위에서 설명한 치환자를 적용하지 않았다. HTML에 적었지만 <!--과 -->을 사용하여 그 치환자가 있는 부분을 무시하도록 했다. 난 기분에 따라 사용하기도 한다. 그리고 나중에 사용할지 모르니 그냥 두고 있다. 그래서 내 소스는 지저분하다.
무료 팩스
'블로그 > HTML. CSS. 스크립트' 카테고리의 다른 글
| 티스토리 글,댓글,방명록에 자동링크 (3) | 2017.06.29 |
|---|---|
| css:before를 티스토리에서 사용했다. (0) | 2017.05.25 |
| 부모 요소에 CSS를 추가하는 법을 알았다. (0) | 2017.05.06 |
| 카테고리 다른글. 플러그인과 치환자 (0) | 2017.04.27 |
| 티스토리에서 HTML? (0) | 2016.05.26 |
| 티스토리 body id가 유용하네. (0) | 2016.02.15 |
| 티스토리에선 CSS로 해결하게 된다. (0) | 2015.06.15 |
| 티에디션 치환자 등 배우기 (2) | 2014.09.09 |