티스토리를 하려고 사람 중 일부는 HTML을 알아야 된다는 고정관념이 있는 것이 아닌가 싶습니다. 멋있게 하기 위해 HTML만 아니라 CSS,스크립트까지 알아야 합니다. 그렇지만 네이버 블로그에서 알았던 간단하게 알았던 것 이상으로 알려고 하면 피곤해 질 것 같습니다. 티스토리에서 블로그를 하려면 HTML을 알아야 하는지 적어보려 합니다.
HTML도 HTML만 있는 것이 아니고 HTML안에 HTML5도 있고 어떤 태그는 특정 브라우저, 특정 OS(운영체제)에서 안 되는 것이 있다는 것을 알아야 하는 머리가 아픕니다. HTML에 빠져들면 머리가 아픕니다. 그리고 네이버 블로그와 티스토리 HTML을 다르다는 것도 알아두어야 합니다. 그 HTML은 다르지 않는데 네이버 블로그에서 제한이 있는 태그가 많아 다르다는 것입니다. 가령 아이프레임(iframe) 태그처럼요.
예로 HTML의 video 태그는 익스플로러 9 이상에서 지원되므로 우리나라 사람이 많이 사용하는 스마트폰에 있는 브라우저나 익스플로러 7,8에서는 나타나지 않습니다. 미쳐버립니다.
HTML만 아니라 CSS에서도 CSS3, 특정 브라우저,특정 OS(운영체제) 등... 스크립트도 비슷합니다. 이것을 사용하면 멋있게 블로그를 꾸밀 수 있으나 상당히 피곤하고 짜증난다는 것을 알았으면 합니다.
어떤 짜증이냐면 티스토리에서 제공한 것만 사용해야 하니 짜증납니다. 스킨 이것만 봐도 짜증.....마음에 안 들어 수정 사항이 있으면 고치지 못하고... 너는 내가 제공한 것만 사용해라 이것입니다. 일반적으로 기업은 수익 등을 생각하잖아요. 이런 것을 티스토리에서 마음껏 느껴 짜증 날 것입니다. 하지만 HTML과 더불어 CSS, 스크립트 등을 알면 머리가 아프지만 좋습니다. 티스토리가 제공한 것을 마음대로 고치고 아니면 없애고 또는 원하는 것을 추가할 수도 있고요. 제가 그렇게 하거든요.
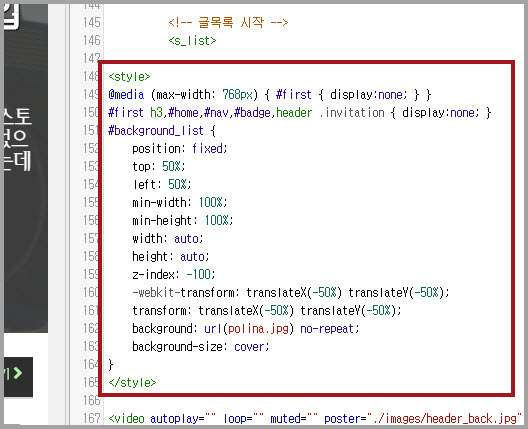
예로 티에디션은 반응형이 아닌데 저는 반응형으로 만들었거든요. 티에디션을 반응형으로 하는 것은 여기에 나왔습니다. 제가 거기를 봐서 반응형으로 만들었는지는 모르겠습니다. 그리고 HTML을 알아 아래 그림처럼 익스플로러 9이하에서 접속하면 접속하면 카테고리가 나오게 하였습니다.
여담으로 티스토리는 반응형으로 만들 생각이 없는 모양입니다.
그냥 멋없더라도 블로그를 즐기기 위해 티스토리가 기본으로 제공한 그대로를 사용하는 것이 좋을 같다는 생각입니다. HTML을 모른다고 티스토리를 못 하는 것이 아닙니다. 다만 짜증납니다. HTML 몰라도 저보다 좋은 블로그(티스토리) 많습니다.
만약 멋지게 꾸미고 싶다면 HTML, CSS, 스크립트 등을 배우는 것이 좋을 것입니다. 저는 무엇을 택했는지 이 블로그를 보면 알 수 있을 것입니다. 멋지게 꾸미고 싶어 HTML, CSS, 스크립트를 조금씩 배웠습니다. 엄청 힘들었으며 이것 때문에 제한이 많은 네이버 블로그에 쉽게 적응하지 못 하겠더라고요.
티스토리를 오랫동안 하면서 HTML, CSS, 스크립트 제한이 없다는 것이 멋있게 할 수 있지만 누군가에게 큰 단점이 될 수 있다는 점을 알았습니다.
'블로그 > HTML. CSS. 스크립트' 카테고리의 다른 글
| css:before를 티스토리에서 사용했다. (0) | 2017.05.25 |
|---|---|
| 부모 요소에 CSS를 추가하는 법을 알았다. (0) | 2017.05.06 |
| 카테고리 다른글. 플러그인과 치환자 (0) | 2017.04.27 |
| 카테고리를 제목,썸네일,요약글 (0) | 2017.03.17 |
| 티스토리 body id가 유용하네. (0) | 2016.02.15 |
| 티스토리에선 CSS로 해결하게 된다. (0) | 2015.06.15 |
| 티에디션 치환자 등 배우기 (2) | 2014.09.09 |
| 티스토리, 서비스명/ 버전/적용 (4) | 2014.08.30 |