며칠 전에 부모 요소에 CSS를 추가하는 방법을 알았다. 그리고 얼마지나지 않아서 before 선택자를 사용하는 법을 배워 티스토리 카테고리에 사용해 ㅂ보기로 했다. 내가 이 블로그 스킨을 만들어서 그런지 HTML,CSS 등을 많이 아는 것으로 생각하여 질문하는 경우가 많다. 그런데 나는 누구를 가르칠 만큼 자세히 알지도 못한다. 참고로 아래 내용은 머리를 아프게 하는 내용이니 관심 없으면 그냥 넘어가기 바란다.
그건 그렇고 css의 before 선택자는 카테고리와 최근 댓글에 사용했다. 내가 알기로 전에라는 뜻인 before는 요소 앞에 콘텐츠나 CSS를 추가한다고 알고 있다. 그래서 브라우저인 크롬으로 최근 댓글의 시간 및 카테고리 마지막의 클래스를 알아낸 후 before를 적용했다.
아래 그림은 최근 댓글 시간이 나오는 단어 앞에 시계 아이콘을 추가하는 jQuery다. 최근 댓글 시간 클래스 1번에 before를 주었다. 내 블로그에 Font Awesome 아이콘을 사용하고 있으므로 2번과 같이 했고 2번은 시계 아이콘이다.
카테고리도 위와 같이 jquery로 적용하려고 했으나 안 돼 아래 그림처럼 CSS로 했다. 비공개 카테고리의 클래스가 #category .join-last .link-item인 것을 크롬으로 알아 거기에 아래 그림 3번처럼 :before를 적용했다. 참고로 Font Awesome에서 제공하는 아이콘을 유니코드로 제공한다. 그래서 4번처럼 유니코드를 입력하면 자물쇠 아이콘이 나타난다.
그런데 w3school.com의 Note 부분을 구글 번역으로 번역하니 아래와 같았다. 최신 버전의 브라우저를 사용하면 ::before에 아무런 문제가 없다. 하여튼 낮은 익스플로러만 들어가면 골치 아파진다.
IE8과 Opera 4-6은 이전의 단일 콜론 CSS2 구문( : before)만 지원합니다. 최신 버전은 표준 이중 콜론 CSS3 구문 (:: before)을 지원합니다. 그리고 IE8에서 작업하기 전에 <! DOCTYPE>을 선언해야 합니다.
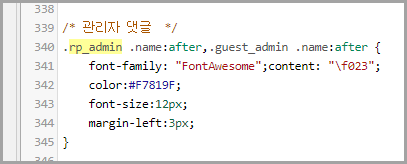
위 내용을 읽었다면 :before가 앞에 콘텐츠를 추가하는 것이었다는 것을 알 것이다. 그럼 뒤면 after일 것이라는 짐작을 할 수 있을 것이다. 그래서 아래 그림을 보듯이 jquery를 사용해서 최근에 올라온 글에 Post by 백전백승이라는 문구를 추가했다.
여기에서 적은 내용은 블로그에 jquery와 CSS로 before와 after로 문구를 추가했다는 내용이다. before나 after를 모른다고 뭐라 하지 않으니 이해하지 못 했어도 그냥 넘어갔으면 한다.
도메인,호스팅
'블로그 > HTML. CSS. 스크립트' 카테고리의 다른 글
| HTML5에서 취소선 태그 (0) | 2019.04.17 |
|---|---|
| 글에 유튜브동영상배경 넣기 (2) | 2018.03.06 |
| 티스토리, 관리자댓글에 특정문구 추가 (0) | 2018.02.27 |
| 티스토리 글,댓글,방명록에 자동링크 (3) | 2017.06.29 |
| 부모 요소에 CSS를 추가하는 법을 알았다. (0) | 2017.05.06 |
| 카테고리 다른글. 플러그인과 치환자 (0) | 2017.04.27 |
| 카테고리를 제목,썸네일,요약글 (0) | 2017.03.17 |
| 티스토리에서 HTML? (0) | 2016.05.26 |