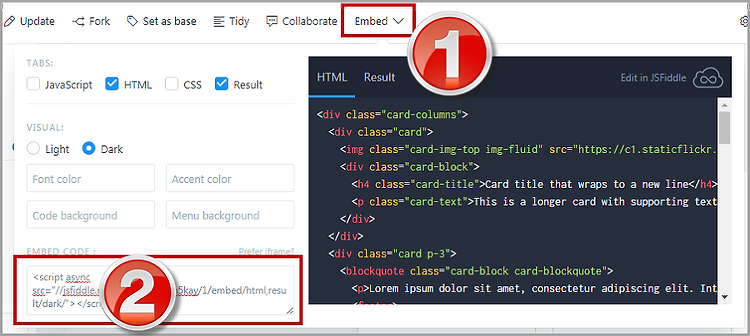
아래와 그림과 같은 여기에서 볼 수 있는 동적인 원형 진행바를 봤다. 아래 진행바는 부트스트랩을 사용해서 만들어서 기본적으로 지원하는 진행바가 어떤지 궁금해졌다. 그래서 이 글에서 부트스트랩의 기본 진행바가 어떻게 되는지 적고자 한다. 참고로 소스와 미리보기는 여기에서 구하고 볼 수 있다. 아래 원형 진행바를 이 페이지를 떠나지 않고 바로 보여주고 싶었으나 이 페이지에 삽입된 막대 진행바의 클래스와 중복되어 그림으로 삽입했다. 참고로 네이버 블로그 등 국내 블로그와 달리 티스토리는 HTML,CSS,스크립트 제한이 거의 없다.
부트스트랩 홈페이지를 보니 기본 진행바는 위와 같이 원형이 아니라 아래와 같이 직사각형의 긴 막대기 형태가 있었다. 위와 같이 원형을 만들려면 복잡한 것 같으며 부트스트랩에 나온 기본 진행바가 쉬운 것 같다. 위는 만든 사람이 아니면 설정 등이 간단하지 않은 것 같다. 아래와 같이 만드는 것은 부트스트랩을 사용한다면 쉽다.
진행바에 대한 설명은 한글 부트스트랩 홈페이지인 여기를 참조하거나 영문인 여기도 참조할 수 있다. 또는 w3school의 여기도 참조할 수 있다. 웬만하면 편하게 한글 부트스트랩 홈페이지가 좋을 것 같다. 그리고 한글 부트스트랩 버전과 영문 부트스트랩 홈페이지의 부트스트랩 버전이 다른데 그렇다고 설명은 다르지 않다. 참고로 부트스트랩 3의 기본 진행바는 3.3.2나 3.3.7이나 같다. 정확하지 않으나 4.0 알파의 진행바도 차이점은 없는 것 같았다.
이 글을 적는 지금을 기준으로 한글 부트스트랩 3.3.2, 영문 부트스트랩 3.3.7이다. 참고로 이 블로그는 3.3.6을 사용 중이다. 위 원형 진행바 소스는 부트스트랩 3.3.0이니 3.2는 안 된다.
티스토리에 HTML/CSS에 제한이 없어 다른 진행바를 삽입했으며 소스는 여기에서 구할 수 있다. 부트스트랩을 사용해야 하며 버전은 3.1 이상이어야 한다. 이 블로그는 3.3.6을 사용하니 된다. 간혹 부트스트랩을 사용하지 않으면서 소스를 삽입했는데도 안 된다고 하는 사람이 있다.
'IT.인터넷.생활 관련 > 부트스트랩' 카테고리의 다른 글
| 부트스트랩3을 유지하기로 했다. (0) | 2018.03.19 |
|---|---|
| 이제 부트스트랩4로 변경에 마음이... (0) | 2018.02.04 |
| 부트스트랩 배우기 (0) | 2018.01.23 |
| 부트스트랩 4 알파 사용 (2) | 2017.07.22 |
| 부트스트랩4 정식 버전을 기다리기로 했다. (0) | 2017.06.10 |
| 부트스트랩 탭 구현 (0) | 2017.05.08 |
| 부트스트랩 슬라이더 넷째, CAROUSEL 효과 (0) | 2017.04.18 |
| CSS와 부트스트랩으로 이미지 위에 글자넣기 연습 (2) | 2017.02.11 |