이 글을 티스토리에서 구에디터(이전 에디터)가 아닌 새 에디터로 작성한다. 왜냐하면 이 글에서 새 에디터의 기능인 코드 블럭에 대해서 적기 때문이다. 아래는 새 에디터에서 코드 블럭을 적용한 것으로 코드 블록을 적용하면 코드에 색이 입혀져 보기 좋다.
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red; /* This is a single-line comment */
text-align: center;
}
/* This is a multi-line comment */
</style>
</head>
<body>
<p>Hello World!</p>
<p>This paragraph is styled with CSS.</p>
<p>CSS comments are not shown in the output.</p>
</body>
</html>
참고로 새에디터에 관련된 글은 거의 새 에디터로 작성하고, 그 밖의 글을 이전에디터(구에디터)로 작성한다. 새에디터가 아니라 이전 에디터로 작성하는 이유는 새 에디터로 글을 작성하면 네이버 검색에서 썸네일이 나타나지 않기 때문이다. 이 블로그는 네이버 유입이 대부분을 차지하기 때문이다. 난 네이버 검색에서 내 글이 썸네일이 노출되지 않기를 바라지 않는다.
예전에 점검했는데 다음에 썸네일이 잘 나온다. 그러면 어디 문제인지...그나저나 언제 네이버 검색에 썸네일이 제대로 노출될지...
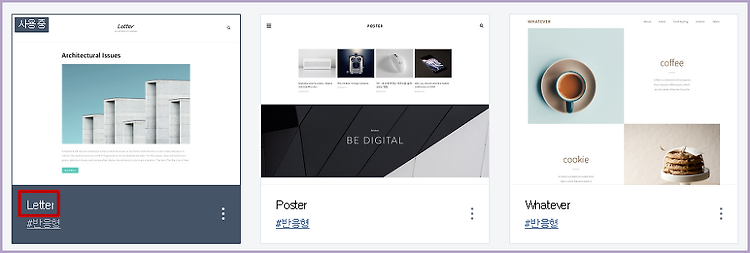
그건 그렇고 난 새에디터 코드 블록이 작동을 하지 않는 줄 알았다. 그런데 얼마 전에 알았는데 플러그인을 활성화해야 한다는 것을 알았다. 코드 블록에 관한 플러그인은 보기에서 전체나 PC를 클릭해서 찾을 수 있다. 아래 그림으로 설명하면 플러그인 클릭하면 스크롤을 내리면 코드 문법 강조라는 이름의 플러그인을 활성화해야 한다. 활성화 상태면 썸네일에 사용 중이라고 나와야 하는데 아무것도 없다.

활성화하기 위해 클릭한 후 테마를 기본으로 하고 적용 버튼을 눌러도 좋은데, 난 위에서 세 번째 Atom One Light를 선택한 후 적용 버튼을 눌렀다. 그러면 플러그인 왼쪽 상단에 사용 중이라는 단어가 나올 것이다. 다른 활성화된 플러그인을 모두 사용 중이라고 나올 것이다.

단순히 코드블럭에 코드만 넣었다고 되는 것이 아니었다. 플러그인도 활성화해야 한다는 것도 알려줬으면 좋았을 것을 아쉽다. 얼마 전에 메타태그에 대한 플러그인도 추가된 것을 티스토리 포럼에서 알았다. 이제는 플러그인도 가끔 봐야 하나...

티스토리에서 새로운 스킨을 추가할 때마다 보게 된다. 왜냐하면 새 치환자가 추가됐나 보기 위해서다. 티스토리는 공지에 새롭게 추가된 치환자도 안 알려주기 때문이다. 치환자 추가는 스킨을 통해서 알게 된다.
티스토리 블로그를 처음 시작할 때 이전에디터(구 에디터)라 코드블럭이 없어서 스크립트를 사용했던 기억이 난다. 지금은 속도 때문에 사용하지 않지만...
'블로그 > 티스토리' 카테고리의 다른 글
| 사이드바 인기글 기준 (0) | 2019.09.16 |
|---|---|
| 자유성에 따라 어려움이 따른다. (0) | 2019.08.18 |
| 네이버,다음,줌에서 썸네일 노출 (0) | 2019.08.04 |
| 잘려 보이지 않으니 짜증난다 (0) | 2019.07.19 |
| 티스토리블로그, 홈커버를 복습하게 되네. (0) | 2019.04.03 |
| 티스토리블로그, 홈커버 치환자 2 (2) | 2018.11.21 |
| 티스토리블로그, 홈커버 치환자 1 (0) | 2018.11.11 |
| 티스토리 스킨저장에 대해서 (0) | 2018.02.20 |