이 글에서 내가 깃허브(Github) 블로그를 만들기까지 여러 가지 과정을 적어보려 한다. 이 글에 깃허브 블로그 만들기에 대한 내용이 없다는 것을 알았으면 한다. 혹시 깃허브 블로그 만들기에 대한 내용을 기대했다면 전 페이지로 돌아가기 바란다.
깃허브(GitHub)는 분산 버전 관리 툴인 깃저장소 호스팅을 지원하는 웹 서비스이다. 루비 온 레일스로 작성되었다. GitHub는 영리적인 서비스와 오픈소스를 위한 무상 서비스를 모두 제공한다. 2009년의 Git 사용자 조사에 따르면 GitHub는 가장 인기 있는 Git 저장소 호스팅 서비스이다. - 출처 : 위키백과
깃허브 블로그에 대한 글을 읽다
수년 전에 깃허브 계정을 만들려고 했었는데 그때 나에게 문제가 있어서 그만두었다. 그런데 최근 깃허브 블로그에 대한 글을 읽다가 다시 깃허브 계정과 거기에서 블로그를 만들어야겠다는 생각했다. 이 블로그에서 티스토리를 포함하여 네이버, 다음, 구글, 워드프레스 등 블로그에 대해 적으니 알아야 할 것 같았다.
다양한 글과 영상을 참조
글 하나를 읽고 검색과 유튜브에서 다양한 글과 영상을 본 후 더욱더 깃허브 블로그를 만들고 싶었다. 비록 내가 코딩 작업을 하는 개발자는 아니지만 이 블로그에서 다룰 소재를 계속 찾아야 했다. 또한 내가 블로그를 다루므로 깃허브 블로그에 대해서도 적어야겠다는 생각이 들었다.
HTML, CSS, 스크립트를 사용하고 싶었다
위에서 적었듯 깃허브가 깃저장소를 호스팅하는 웹 서비스니 HTML, CSS, 자바스크립트 등에 제한이 있다면 말이 안 될 것이다. 티스토리에서 못하는 것은 아닌데 깃허브에서 HTML, CSS, 자바스크립트를 자유롭게 사용하고 싶었다.
티스토리에서 스킨(테마)만 아니라 아래와 같이 에디터에서도 HTML, CSS, 스크립트를 자유롭게 사용할 수 있었다. 하지만 스킨이 아니고 지금 에디터에서 특정 태그가 없어지거나 삭제한 태그가 나타난다. 예전 에디터에서 그런 현상이 없었는데... 아마 티스토리 에디터에서 특정 태그 사용을 제한하는 모양이다. 아니면 오류일 것도 같다. 그래서 지금은 에디터에서 HTML, CSS, 스크립트 사용을 자제하고 스킨(테마)에서만 사용한다.
무료에서 500MB 제한
깃허브는 무료(Free)지만 용량은 무제한을 아닐 것이라는 생각이 들었다. 가격은 알아보기 위해 깃허브 홈페이지를 방문했다. 가격을 보니 아래 그림과 같이 무료에서 용량은 500MB였다. 예전에 티스토리에 백업 서비스가 있었을 때 약 500개 정도 글을 XML로 백업한 적 있는데 그때 700MB가 된 것 같다. 그러니 무료 용량인 500MB가 그렇게 적은 용량이 아니라 생각한다.

깃허브 블로그를 만들다
깃허브 계정을 만들고 블로그를 만들었다. 티스토리로 말하면 블로그를 만들고 거기에 스킨(테마)를 적용하고 기본모드(위지윅)으로 아닌 마크다운으로 간단한 글을 적었다.
깃허브 블로그를 만들면서 글 하나를 적은 후 생각했다. 단순히 개인적인 목적으로 글만 올린다고 생각하면 고생을 하면서 깃허브 블로그를 만들까 했다. 내 깃허브 블로그에 테마(스킨)을 적용한 후 간단한 글을 쓰는 것이 너무 어렵다. 테마도 적었고 마크다운으로 글을 적는 것이 간단하지 않았다. 그리고 위에서 적었듯 무료 용량이 500MB이다. 500MB면 분명 글이 많아 지면 용량 부족이 시달릴 것이다.
심하게 말하면 티스토리에 비해 좋은 것이 하나도 없었다. 직접 내가 깃허브 블로그의 장점을 느끼고 싶다.
'IT.인터넷.생활 관련' 카테고리의 다른 글
| T전화로 031을 수신차단하다 (0) | 2022.07.12 |
|---|---|
| 할인으로 저렴하게 쇼핑하기 (0) | 2022.05.21 |
| 건강보험과 정부24 홈페이지를 민간인증서로 로그인 (0) | 2022.03.31 |
| 깃허브에서 블로그? 두 번째 (0) | 2022.03.11 |
| 어디까지 알 수 있을까? (0) | 2021.06.25 |
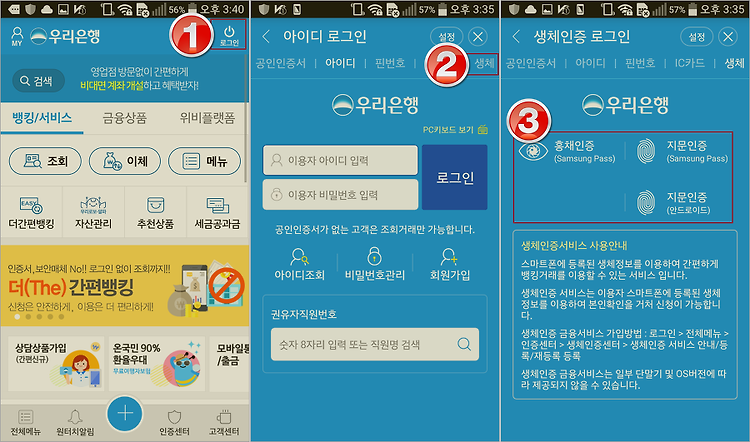
| 우리은행 앱은 공인인증서없이 금융거래 (0) | 2017.10.14 |
| 핸드폰 온라인개통하다 (0) | 2017.10.13 |
| 신용관리체험단 참여로 신용등급 상승 경험 (0) | 2017.10.12 |