반응형
익스플로러에서만 시험했음 : 2009년에 제가 네이버 블로그를 본격적으로 시작할 때 네이버 블로그에 음악올리는 방법에 대해 쓴 글이 있었습니다. 글에 달린 498개의 댓글을 보고서 글에는 이상이 없다고 생각했습니다. 하지만 그 글은 오직 익스플로러6,7에서만 바르게 되는지 보아 이상이 없어서 완벽하다고 생각했습니다. 그러나 최근에 크롬에서 네이버 블로그에 음악 올리는 방법에 대한 글인 http://js_kimmin.blog.me/30107009649을 적었습니다. 이번에 글을 적을 때는 익스플로러만 아니라 크롬,파이어폭스,오페라,사파리 에서 점검했습니다. 크롬12에서는 플레이어가 나오지 않았고 파이어폭스5에서는 아래 그림처럼 나왔습니다. 그리고 오페라,사파리에도 플레이어는 안 나오고 플러그인에 대한 메시지가 나왔습니다.
안되는 이유는 이해함 : 그래서 위와 같은 플레이어를 익스플로러만 아니라 크롬에서 제대로 나오게 하는 것에 대해 알아 보았습니다. 티스토리 블로그의 글에 음악을 올리면 위 플레이어가 크롬과 익스플로러 둘다 제대로 나왔습니다. 그래서 그 소스를 보았더니 아래 그림의 빨간사각형처럼 파일의 타입과 플레이어 크기를 설정했더라고요. 참고로 플레이어 크기의 가로폭은 width,세로높이는 height입니다.
아래는 네이버 블로그에서 음악올리기가 아닌 플레이어가 제대로 나오지 않는 경우인데 익스플로러에서만 제대로 나왔습니다. 익스플로러....
플레이어 색 : http://js_kimmin.blog.me/30107860711에 있는 페이지의 플레이어는 브라우저가 익스플로러가 아니면 멋있게 보이지 않습니다. 왜냐하면 플레이어 색을 준 경우 아래 그림처럼 검은색은 기본인 파란색으로 됩니다. 아무리 색을 주어도 익스플로러에서만 플레이어에 색이 보입니다.
플레이어 모양 : http://js_kimmin.blog.me/30107860711 에 있는 멋있는 플레이어의 색도 파란색이 될뿐아니라 플레이어 모양도 무조건 사각형으로 보이거든요. 아래 그림에서 익스플로러에서는 플레이어가 타원으로 보이고 크롬,파이어폭스 등에서는 사각형으로 보입니다. 제가 적었지만 그 페이지에 있는 코드는 오직 익스플로러에서만 멋있습니다.
- 하나팩스 : 회원가입시 무료로 팩스보내기 23번 -
안된다는 이유를 몰랐음 : 처음 적은 글의 댓글에 아무리 해도 안 된다는 글이 있었습니다. 그때는 댓글을 단 사람이 잘못했거니 정도로 생각만 했었는데 정확히 안되는 이유를 몰랐습니다.
안되는 이유는 이해함 : 그래서 위와 같은 플레이어를 익스플로러만 아니라 크롬에서 제대로 나오게 하는 것에 대해 알아 보았습니다. 티스토리 블로그의 글에 음악을 올리면 위 플레이어가 크롬과 익스플로러 둘다 제대로 나왔습니다. 그래서 그 소스를 보았더니 아래 그림의 빨간사각형처럼 파일의 타입과 플레이어 크기를 설정했더라고요. 참고로 플레이어 크기의 가로폭은 width,세로높이는 height입니다.
- 엔팩스 : 회원가입시 무료로 팩스보내기 11번 -
타입과 크기를 지정하면 되는구나 : 익스플로러6,7,8에서는 파일 타입과 플레이어 크기를 지정할 필요없이 단지 <embed src="음악주소"> 만 쓰면 플레이어가 제대로 나오고 이상이 없었거든요. 그러면 코드에서 파일 타입과 플레이어 크기를 설정하면 익스플로러와 크롬 모두 아래처럼 제대로 나올 것이라는 생각이 들었습니다. 그래서 코드에 파일 타입과 플레이어 크기를 지정해 주었더니 잘 나왔습니다. 아래 더보기를 클릭하시면 음악 파일에 따라 타입에 대해 표가 있습니다. 예로 mp3인 경우 타입은 type=application/x-mplayer2 입니다.
아래는 네이버 블로그에서 음악올리기가 아닌 플레이어가 제대로 나오지 않는 경우인데 익스플로러에서만 제대로 나왔습니다. 익스플로러....
플레이어 색 : http://js_kimmin.blog.me/30107860711에 있는 페이지의 플레이어는 브라우저가 익스플로러가 아니면 멋있게 보이지 않습니다. 왜냐하면 플레이어 색을 준 경우 아래 그림처럼 검은색은 기본인 파란색으로 됩니다. 아무리 색을 주어도 익스플로러에서만 플레이어에 색이 보입니다.
- 싸이렌24 : 무료명의도용 여부확인,주민등록번호 사용막기,신용정보 조회 차단 -
플레이어 모양 : http://js_kimmin.blog.me/30107860711 에 있는 멋있는 플레이어의 색도 파란색이 될뿐아니라 플레이어 모양도 무조건 사각형으로 보이거든요. 아래 그림에서 익스플로러에서는 플레이어가 타원으로 보이고 크롬,파이어폭스 등에서는 사각형으로 보입니다. 제가 적었지만 그 페이지에 있는 코드는 오직 익스플로러에서만 멋있습니다.
- 엔팩스 : 회원가입시 무료로 팩스보내기 11번 -
익스플로러외에서 브라우저인 크롬이나 파이어폭스 등에서 페이지가 이상하게 보인다면 익스플로러에서 봐 보세요. 저는 크롬에서 이상하면 크롬의 IE탭을 사용하여 익스플로러로 보는 경향이 생겼습니다. 이 글을 익스플로러가 좋다고 이해하지 말았으면 합니다.
'IT.인터넷.생활 관련' 카테고리의 다른 글
| 아이피만으로 의심하는 것은 문제가 없을까? (31) | 2011.08.10 |
|---|---|
| 페이스북,블로그에서 지원하는 것 (30) | 2011.08.07 |
| 지메일,스마트폰과 크롬에서 메일서비스 (33) | 2011.08.01 |
| 웹하드,파일을 메일로 내보내기시 메일 주소와 제목 (30) | 2011.07.30 |
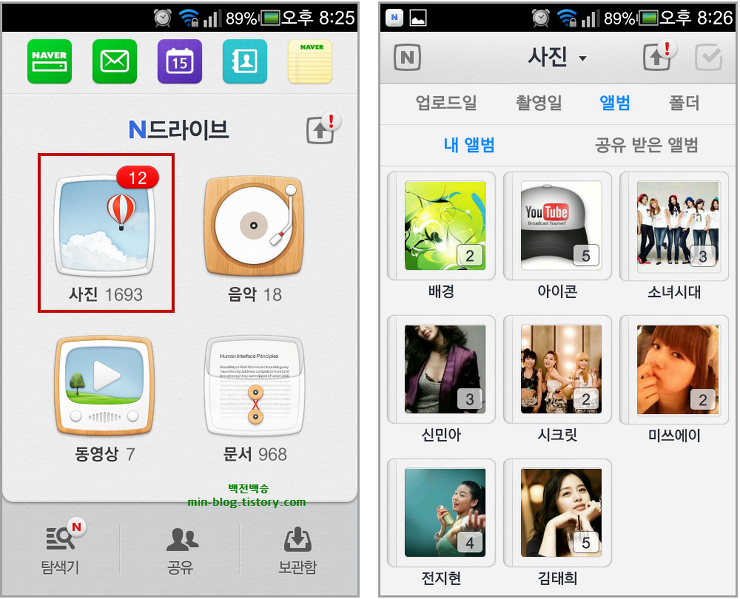
| 앨범으로 사용하기에 유용한 앱,네이버의 N드라이브와 다음의 클라우드 (39) | 2011.07.27 |
| 익스플로러에만 나타나는 뮤직플레이어 (26) | 2011.07.26 |
| 동영상과 음악 바로 재생 - N드라이브 YES,클라우드 NO/YES? (40) | 2011.07.25 |
| 사진앨범은 다음의 클라우드나 네이버의 N드라이브로 고려 (26) | 2011.07.23 |