이 글에 적는 것을 유튜브에서 봤던 내용을 적으려 한다.

위와 같은 효과를 만들기 위해서 마스크, 키 프레임, 크기와 위치 및 회전 필터 등을 알아야 한다. 반드시 이 글을 이해하기 위해서 마스크를 알아야 한다. 마스크를 자세히 설명하지 않는다. 마스크를 모르면 무슨 말인지 모를 것이다. 참고로 아래 글에서 샷컷의 마스크, 키 프레임을 설명했으니 참조했으면 한다.
샷컷에서 마스크 이해
이 글에서 샷컷에서 마스크에 대해 적고자 한다. 마스크는 무엇을 가리고자 한다는 것을 알 것이다. 아래 애니메이션을 샷컷으로 동영상을 만든 후 애니메이션으로 변환한 것으로 사람이 마스
min-blog.tistory.com
샷컷, 키프레임을 사용하여 이동
이 글에서 샷컷에서 키 프레임에 대해 적고자 한다. 키 프레임 정의 키 프레임을 적고자 하니 키 프레임을 이해해야 한다. 위키피디아에서 키 프레임에 대해 설명한 것을 번역하면 아래와 같은
min-blog.tistory.com
위에서 봤던 효과를 만들어 보기로 하겠다.
1. 샷컷에서 아래와 같이 타임라인에 두 개의 비디오 트랙을 만든다. 비디오 트랙을 만드는 단축키는 Ctrl+I이니 알아두기 바란다. 비디오 트랙을 단축키를 사용하지 않고 1번을 누르거나 타임라인을 마우스 오른쪽 버튼을 눌러 2번과 같은 창이 나와 비디오 트랙을 만들어도 된다. 최근에 나는 단축키 Ctrl+I를 눌러 비디오 트랙을 빠르게 만든다.

2. 툴바에서 더보기 > 텍스트에서 텍스트를 입력한다. 나는 아래 그림처럼 입력했다. 대부분 기본 설정으로 했고 다만 글꼴 크기는 선택을 해제했다. 텍스트를 설정했으면 텍스트를 타임라인에 V2 트랙에 삽입한다. 플레이어에서 타임라인에 끌어다 놓으면 삽입된다.


3. 위에 V2 트랙에 있는 것을 V1 트랙에 삽입하기 위해 재생 헤드를 0초에 위치시킨다. 그리고 Ctrl+C로 복사한 후 V1 트랙을 선택한 후 Ctrl+V로 붙인다. 그러면 아래 그림처럼 된다.


4. 아래 그림으로 설명하면 V1 트랙의 눈 아이콘인 3번을 클릭하여 V1 위에 있는 V2 트랙을 안 보이게 한다. 4번을 클릭하여 텍스트 색을 회색으로 설정한다. 그러면 V2에 있는 텍스트 색은 흰색이고 V1에 있는 텍스트 색은 회색이 된다. 참고로 글꼴 설정은 중요한 것이 아니니 기본으로 했다.

5. 아래 그림에서 5번을 클릭하여 V2 트랙을 보이게 한다. 그러면 V2에 가려 아래에 있는 V1이 보이지 않게 돼 검정 배경에 흰색 텍스트만 보일 것이다.
마스크 적용
6. V2 트랙을 선택하고 필터 > 비디오 > 마스크: 단순한 형태를 적용하면 아래 그림처럼 흰색 텍스트가 보이고 나머지 부분은 가리지 않는다. 나는 마스크 수치를 아래 그림에 나온 것처럼 기본으로 했다. 여기에서 마스크를 이해하는 것이 중요한 것이지 수치가 중요한 것이 아니다. 샷컷의 마스크 필터를 알고 있다면 아래와 같이 나오는 것을 충분히 이해할 것이다. 그렇지만 마스크에 대해 모른다면 왜 아래와 같이라는 의문이 생길 것이다.
폭, 높이로 마스크의 크기를 설정할 수 있다.

애니메이션 적용
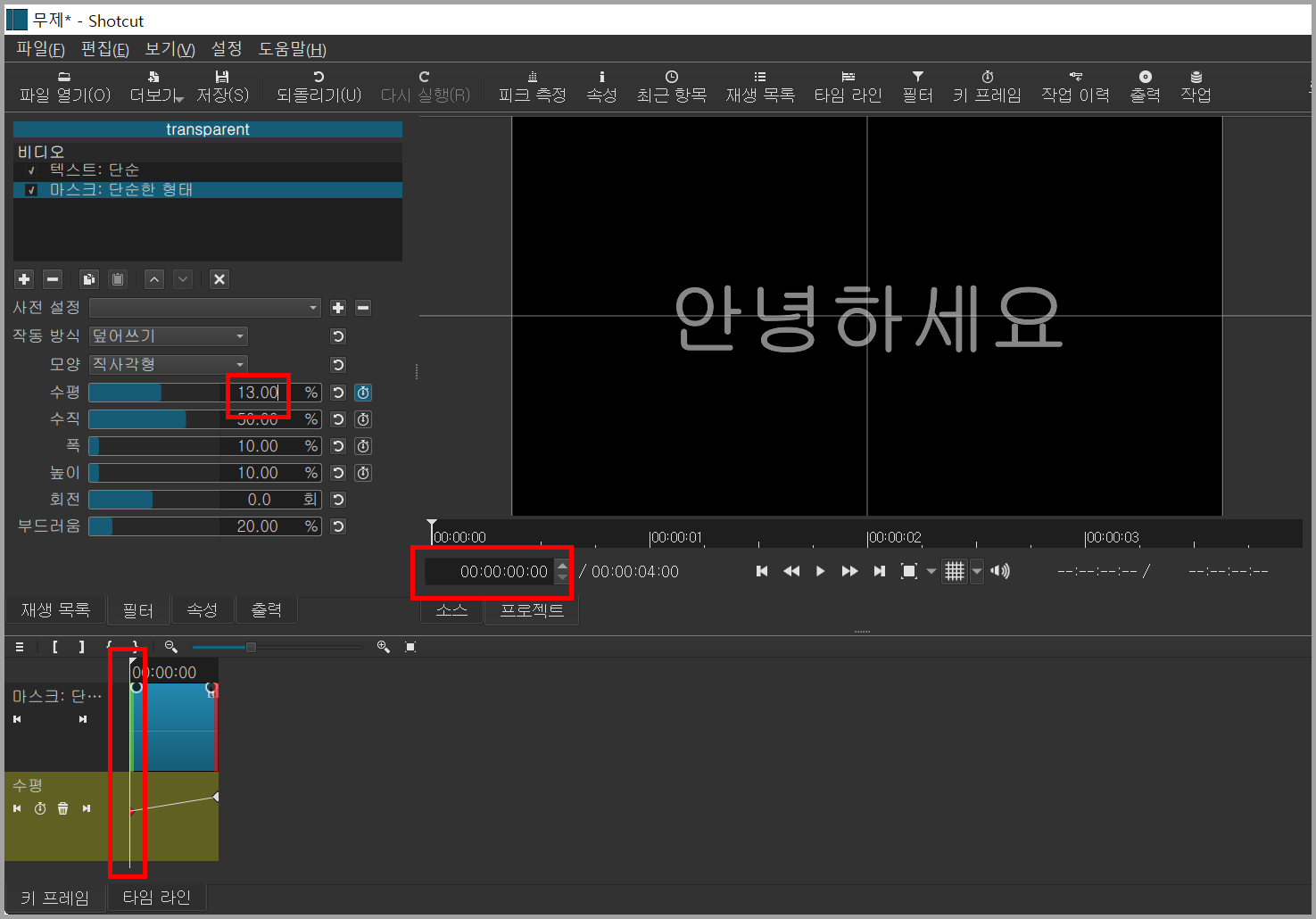
6. 마스크 애니메이션을 만들기 위해 재생 헤드가 0초 위치에 가도록 아래 그림 8번을 0으로 한다. 그리고 마스크에서 시계 모양의 아이콘인 7번을 클릭해서 키 프레임을 시작한다.

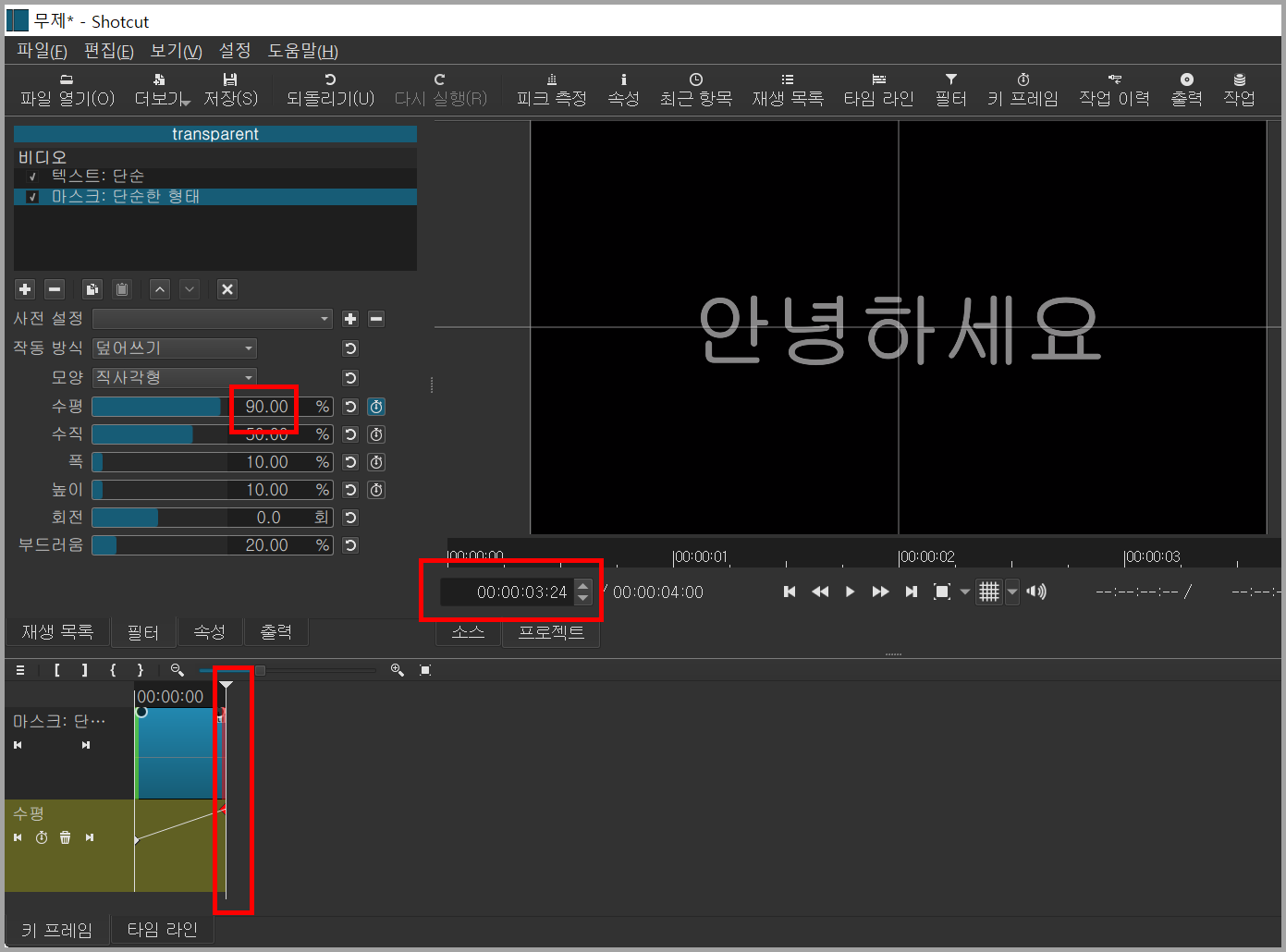
7. 0초에 흰색이 보이지 않게 마스크의 수평 수치는 낮춘다. 그리고 재생 헤드를 마지막에 위치시킨 후 수평 수치를 높여 흰색이 보이지 않게 하면 흰색이 움직이는 애니메이션이 만들어진다.


그러면 아래와 같이 하면 아래와 같은 동영상이 만들어진다.

위 강좌를 하면서 위 애니메이션은 흰색이 움직이는 것은 텍스트가 움직이는 것이 아니라는 것을 알았을 것이다. 위와 같은 방법으로 아래와 같은 애니메이션도 만들 수 있다. 아래는 마스크의 폭을 0~100%까지 변경하면서 만들었다. 텔레비전에 아래와 같은 애니메이션이 있어 만들어보고 싶었다. 참고로 샷컷에서 만든 동영상을 애니메이션 GIF으로 변경은 여기에서 했다.

'IT.인터넷.생활 관련 > 동영상' 카테고리의 다른 글
| 동영상 두개에서 하나는 작은 원에 나타나게 하기 (0) | 2021.10.06 |
|---|---|
| 플랜B 동영상 편집 프로그램(feat.kdenlive) (0) | 2021.09.28 |
| 선명하게 나타나기(feat.마스크) (0) | 2021.09.19 |
| 캡컷에서 마스크 사용 (0) | 2021.09.11 |
| 샷컷에서 그라디언트를 사용 (0) | 2021.08.28 |
| 일반적으로 동영상의 검정배경은 투명배경 (0) | 2021.08.23 |
| LUT(3D) 필터로 동영상 색 변경하기 (0) | 2021.08.19 |
| 외부 파일로 전환효과 적용 (0) | 2021.08.11 |