반응형
티스토리를 하면서 모든 것을 CSS로 해결하게 된다. 전에 글을 적으면서 아래와 같은 버튼을 만들려고 했는데 웬만하면 포토샵 등 그래픽 프로그램을 이용했을텐데 티스토리에서 CSS 사용에 제한이 없고 나도 영어에 그렇게 부담이 없으니 그냥 CSS로 해결하게 된다. 티스토리를 하면서 느끼지만 괜히 티스토리를 하는 것이 아니다.
아래 버튼은 글에 <style></style> 태그를 사용해야 하므로 네이버 블로그에서는 안 된다. 참고로 아래 버튼은 http://www.cssbuttongenerator.com/에서 만들 수 있다.
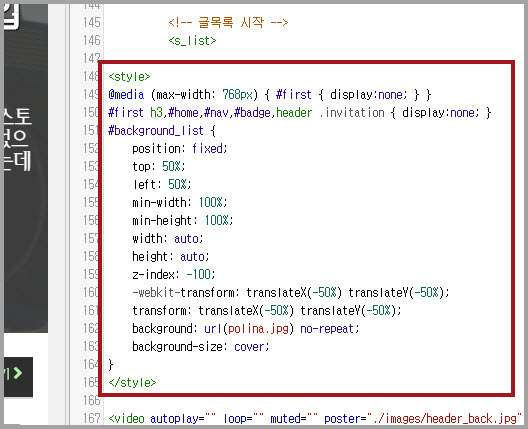
그리고 아래 그림을 보듯이 이 블로그 배경은 그래픽을 사용하지 않은 CSS로 만든 그라이언트 배경이다. 왜 CSS를 사용했냐면 만약 나중에 배경이 마음에 안들면 CSS만 수정하면 되니 편기 때문이다. 참고로 그라디언트 배경은 http://www.colorzilla.com/gradient-editor/에서 만들었다.
무료팩스
'블로그 > HTML. CSS. 스크립트' 카테고리의 다른 글
| 카테고리 다른글. 플러그인과 치환자 (0) | 2017.04.27 |
|---|---|
| 카테고리를 제목,썸네일,요약글 (0) | 2017.03.17 |
| 티스토리에서 HTML? (0) | 2016.05.26 |
| 티스토리 body id가 유용하네. (0) | 2016.02.15 |
| 티에디션 치환자 등 배우기 (2) | 2014.09.09 |
| 티스토리, 서비스명/ 버전/적용 (4) | 2014.08.30 |
| 티스토리에 3개의 치환자를 추가 (0) | 2014.03.28 |
| [에버노트4] 에버노트 플러그인에 대한 부정적인 측면? (5) | 2014.03.12 |