이 글에서는 포토디렉터의 분산 효과를 사용하여 아래와 애니메이션 GIF을 만들어보려 한다.

위와 같은 애니메이션을 어려울 것 같아도 포토디렉터의 분산 효과 기능을 사용하면 아주 간단하다. 예전에 2D 그래픽 에디터인 김프(Gimp)로 위와 비슷한 애니메이션을 만들기 위해 고생한 기억이 난다.
아래에서 만드는 것을 적으려 하고 나는 30일 체험판을 사용했고 30일 체험판이라도 분산효과에 대한 제한이 없다.
1. 포토디렉터를 실행시킨 후 사진을 연다. 나는 예전에 작업하던 폴더가 있었으므로 라이브러리의 모든 사진에서 사진을 선택했다. 만약 포토디렉터가 처음이라면 파일 메뉴에서 가져오기를 통해 사진을 불러오면 된다.또는 하단의 가져오기 버튼을 눌러도 된다. 참고로, 아래 사진을 클릭하면 크게 볼 수 있다.


2. 사진을 열었다면 가이드 편집을 클릭한다. 가이드 편집을 클릭한 후 메시지 창이 나오면 확인을 누르고 애니메이션 효과의 분산 효과를 클릭한다.

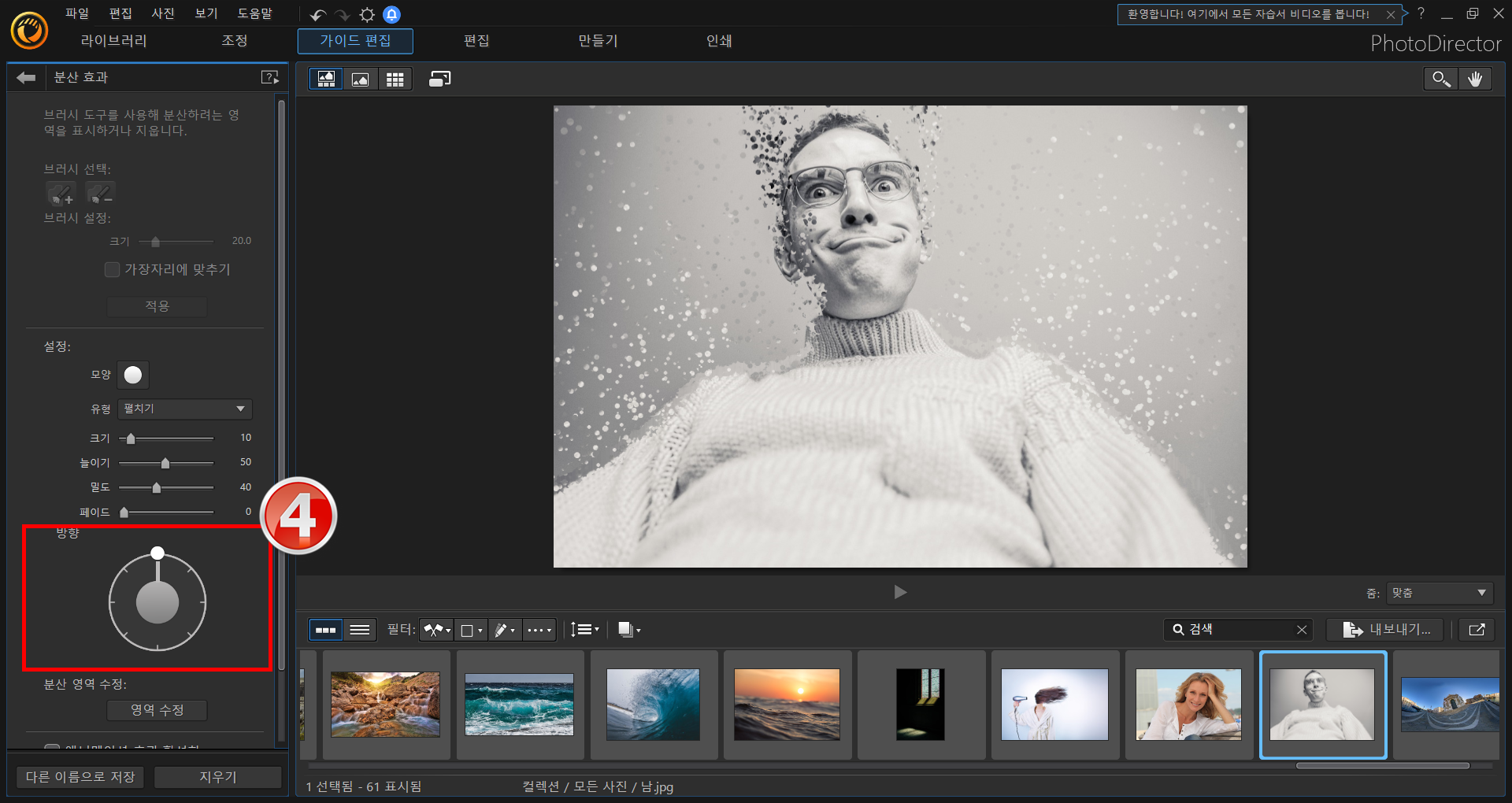
3. 분산 효과가 나타날 영역을 설정해야 한다. 1번은 분산효과가 나타날 영역을 만들어 줄 브러시로 +와 -가 있는 아이콘이 있다. +가 있으며 영역을 추가하는 것이고 -가 있으면 영역을 제거하는 것이다. 영역의 색은 아래 그림을 보듯이 빨간색이다. 영역지정은 포토샵에서 퀵마스크 지정과 비슷하다고 생각하면 된다.

4. 분산효과를 보고 싶다면 2번 적용을 누르면 된다. 그러면 사진에 분산효과가 나타나는데 내가 원했던 분산이 아니다. 왜냐하면 내가 원했던 분산 방향은 위로 향하는 것이었기 때문이다. 기본 방향은 3번처럼 오른쪽 방향이고 분산 방향을 위쪽으로 향하게 하고 싶다면 4번처럼 위로 향하게 하면 된다.


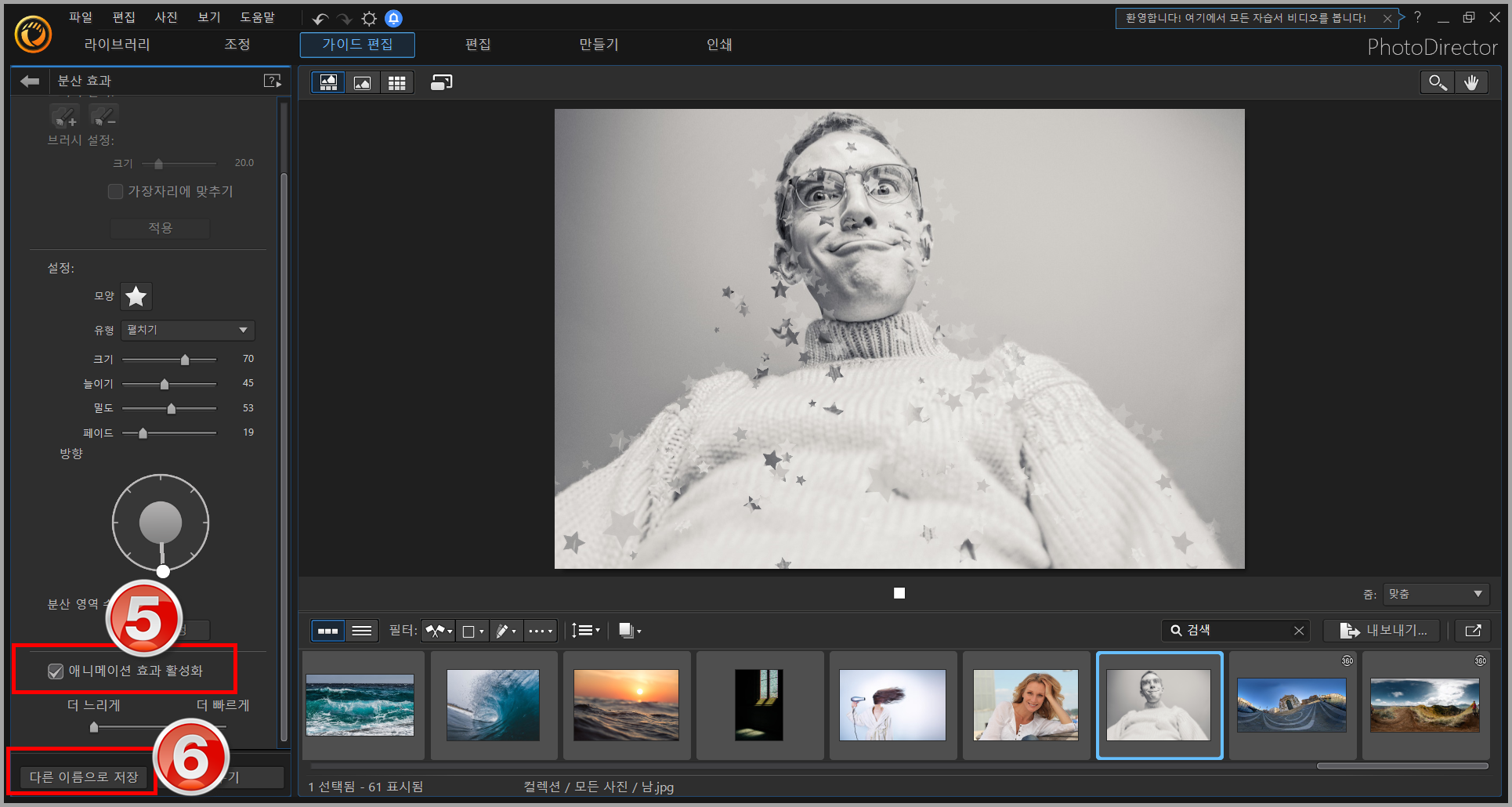
분산 입자, 크기 등을 얼마든지 설정에서 변경 가능하니 설정을 통해서 다양하게 만들 수 있다. 모양(분산 입자)를 별 모양으로 하고 크기도 크게할 수 있다. 그래서 이 글 상단에 있는 애니매이션 GIF의 입자가 별 모양이다.

5. 기본은 정지된 상태지만 애니메이션을 만드는 것이 목적이라면 5번 애니메이션 효과 활성화를 선택하면 된다. 그리고 애니메이션으로 저장을 위해 6번 다른 이름으로 저장을 누르면 된다. 상단 파일 메뉴의 다른 이름으로 저장을 눌러도 되는데 그냥 6번을 눌러 저장하는 것이 편할 것이다.


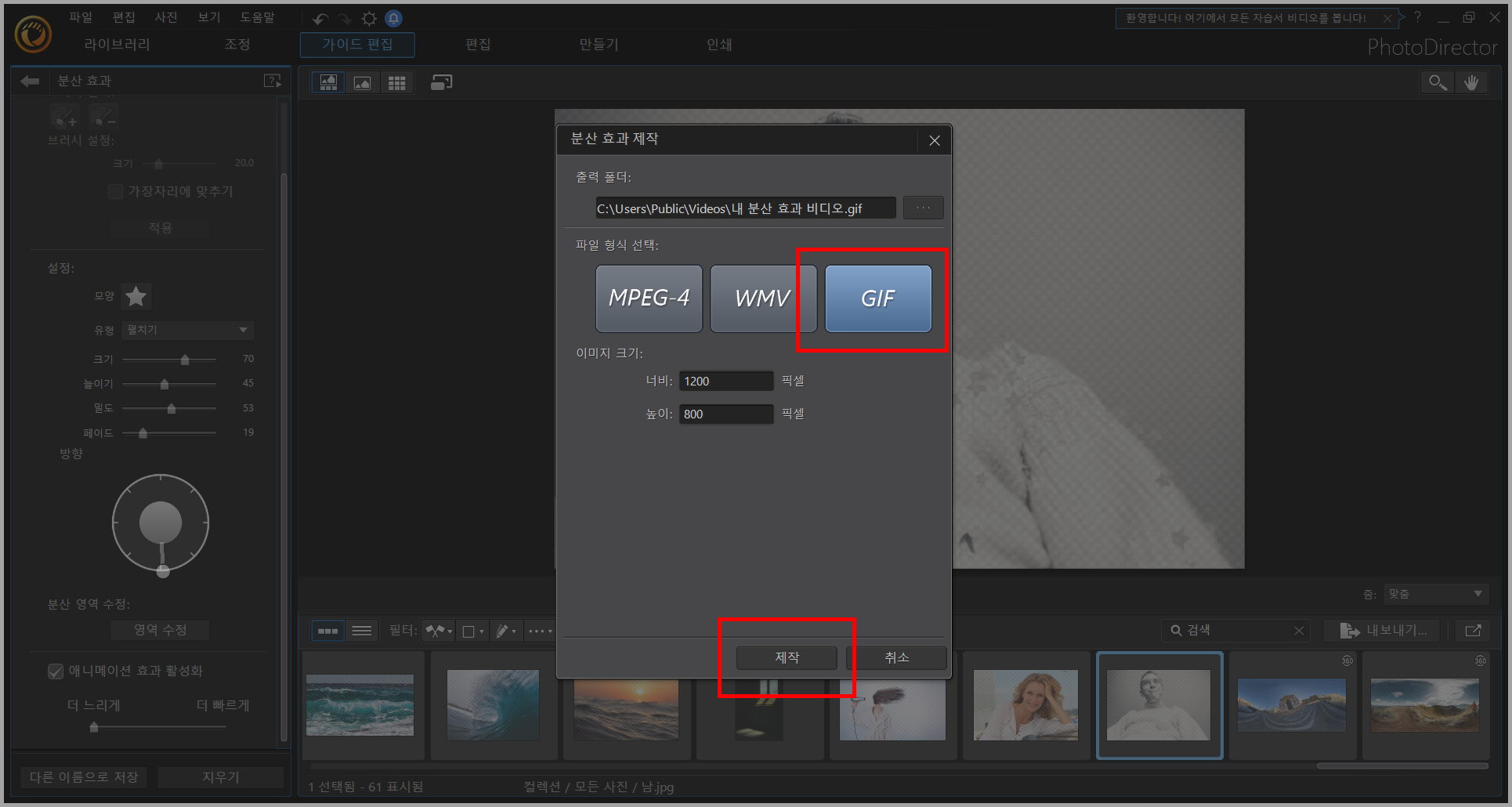
애니메이션 GIF으로 저장할 것이라면 반드시 GIF을 선택해야 한다. 블로그 등 에디터에서 사진으로 올리고 싶다면 GIF으로 저장한다. 만약 유튜브 등에 동영상으로 올려야 한다면 MPEG-4, WMV 등으로 저장한다. 알고 있듯이 MPEP-4, WMV는 동영상 파일형식이고 GIF은 사진이다.
포토디렉터에서는 아래 그림을 보듯이 위 분산 효과를 포함하여 3가지 애니메이션 효과를 사용할 수 있다. 애니메이션 GIF은 슬라이드쇼 비슷하다. 사진 애니메이션은 머리카락 날리기,폭포 애니메이션,파도애니메이션 등 다양하게 애니메이션을 만들 수 있다.

분산효과를 가진 포토디렉터 - 체험판,무료 다운로드
'IT.인터넷.생활 관련 > 어플.프로그램.앱.웹' 카테고리의 다른 글
| 흩어지는 애니메이션GIF 만들기 (0) | 2020.10.28 |
|---|---|
| 포토디렉터 30일 체험판이 지난 후 (0) | 2020.10.21 |
| 모션스틸,애니메이션 GIF (0) | 2020.10.13 |
| 동영상을 애니메이션 GIF으로 만들기 (0) | 2020.10.09 |
| 사이트 차단해제를 위해 VPN 사용 (0) | 2020.10.07 |
| 머리카락 날리기, 애니메이션GIF (0) | 2020.09.21 |
| 웨일에 크롬확장프로그램 설치 (2) | 2020.09.16 |
| 크롬과 웨일에서 파파고와 구글번역 같이 사용 (0) | 2020.09.14 |