오랜만에 잉크스케이프에 대한 글을 발행하는 것 같다. 관리를 보니 잉크스케이프에 대해 적은 글을 지난 3월에 적었었다. 윈도우에서 어도비의 일러스트레이터와 비슷한 잉크스케이프가 기능 등이 많은데 내가 사용할 일이 없어 아쉽다.
그건 그렇고 이 글을 쓰는 시점을 기준으로 잉크스케이프 버전 1.2를 사용하고 있다. 전에 잉크스케이프 0.9~1.1 버전까지 설치했었다. 전에 비트맵(JPG, PNG 등)으로 내보내기 할 때 내가 알기로 PNG 파일 형식만 지원했는데 버전 1.2에서 보니 PNG를 포함 JPG, TIFF, WebP도 지원한다는 것을 알았다.
비트맵은 컴퓨터 분야에서 디지털 이미지를 저장하는 데 쓰이는 이미지 파일 포맷 또는 메모리 저장 방식의 한 형태이다. 보다 일반적으로는 래스터 그래픽스(점방식)라고 한다. 화면 상의 각 점들을 직교 좌표계를 사용하여 화소 단위로 나타낸다. 그림을 확대하면 각 점이 그대로 커져 경계선 부분이 오돌토돌하게 보이는 계단 현상이 나타나며, 이를 좀 더 부드럽게 처리하기 위한 알고리즘들(쌍삼차 필터링, 이중 선형 필터링 등)이 있다. 이와 상반되는 방식의 그림 표현 방법에는 어떤 도형을 나타낼 것인지를 저장하는 벡터 방식이 있다. - 출처 : 위키백과
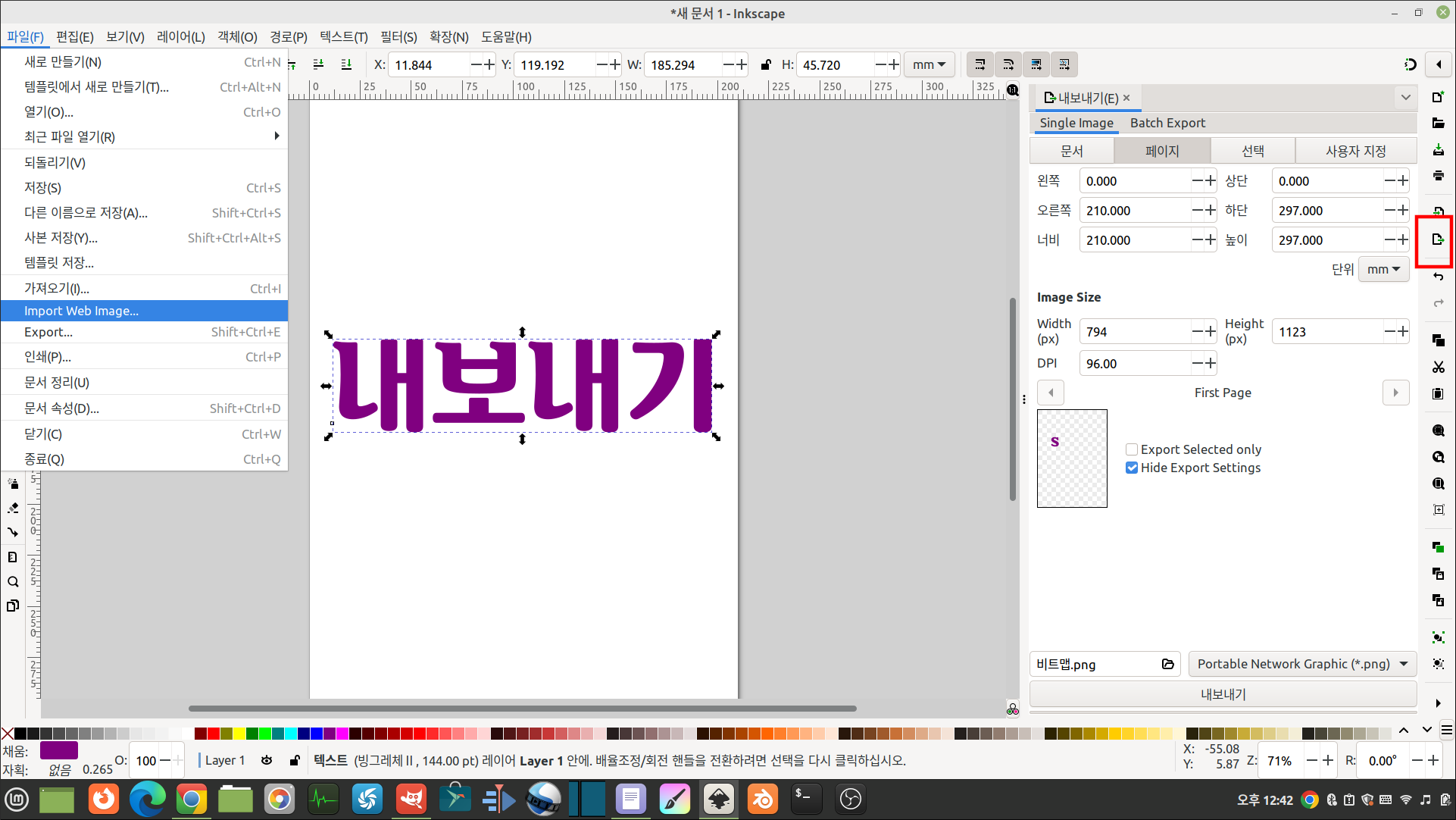
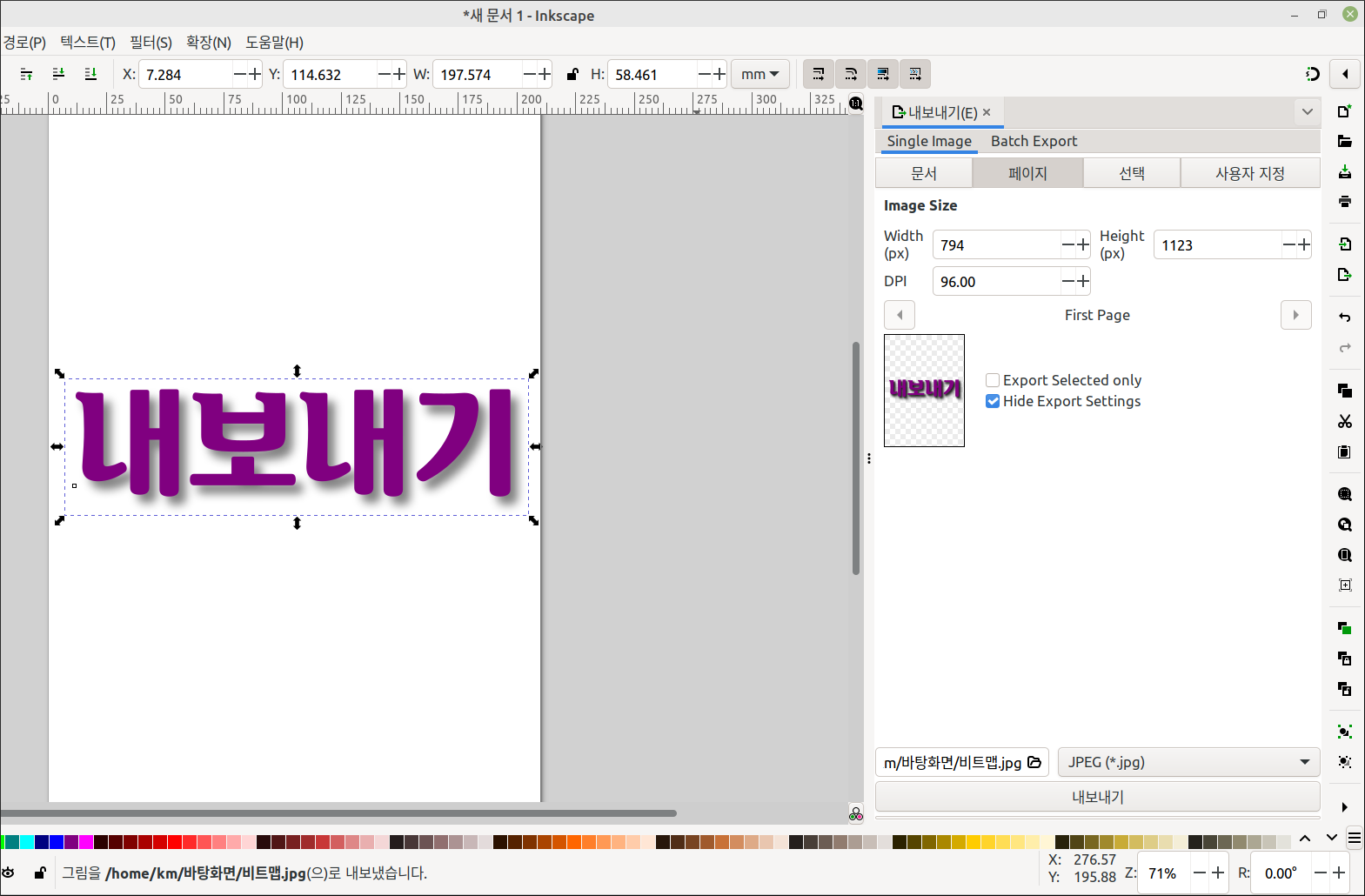
아래 그림은 잉크스케이프에서 내보내기로 JPG, WebP, TIFF 등 다양한 파일 형식으로 내보낼 수 있다는 것을 알 수 있다. 그리고 전에 적었던 구글이 개발한 WebP 포맷도 가능하다. 전에 WebP에 대해 적었으므로 여기에서 다루지 않으려 한다. 참고로 WebP는 네이버 블로그에서 지원하지 않았고 Tiff는 티스토리에서 지원하지 않았다.

만약 내보내기를 메뉴에서 해보고 싶다면 파일 > Import Web Image를 선택하거나 오른쪽 가장자리에 이 문서 또는 선택항목을 PNG 이미지로 내보내기 아이콘(Shift+Ctrl+E)을 클릭하면 된다. 나는 아이콘을 보고 화살표를 보고 바깥으로 향하는 것이라 내보내기라 추측했다. 화살표가 안으로 향하는 것은 가져오기다. 참고로 다양한 비트맵 형식으로 위에 적었듯 내보내려면 버전을 1.2를 사용 해야한다.


그런데 JPG로 내보낼 경우 압출률이 나오지 않았다. 아래 그림으로 설명하면 김프(Gimp)를 사용하여 텍스트에 그림자를 주었는데 잉크스케이프 본 것처럼 보여야 한다. 내보낼 때 압축률을 지정하지 안 않기 때문에 두 번째 그림처럼 나온 것이다. 압출률을 설정할 수 있다면 파일의 크기를 줄일 수 있을 것이다.


아래는 김프로 만들었으며 각 비트맵에 대한 파일 크기다. 두 번째 그림을 WebP 파일 크기이고 TIFF 파일을 올리려고 했으나 에디터에서 지원하지 않았다. 예전에 적었는데 네이버에서 WebP를 지원하지 않았다. 그러니 안전한 것은 JPG, PNG라고 할 수 있다. WebP가 파일 크기가 작다고 알고 있는데 크네.... 내보내는 파일 크기로 웹에 올리는 파일이니 로딩 시 크기가 중요할 것이다.\
JPG - 31.0 KB / PNG - 39.4 KB / WebP - 137.5 KB / TIFF - 2.7 MB


블로그에 파일을 올릴 때 사람들이 빈번하게 올리는 파일을 사용했으면 한다. 비트맵인 경우 JPG나 PNG로 했으면 한다. 비록 WebP를 티스토리에서 지원한다 해도 네이버 등 검색엔진 지원 여부를 모르니...참고로 잉크스케이프에 대해 궁금하다면 작년에 적었던 아래 글을 읽어봤으면 한다.
무료 일러스트 프로그램,잉크스케이프
어도비에 일러스트 프로그램으로 일러스트레이터(Illustrator)가 있다. 일러스트레이터와 비교되는 개인 및 기업 등에서 무료로 사용할 수 있는 프로그램으로 잉크스케이프가 있다. 내가 잉크스케
min-blog.tistory.com
'IT.인터넷.생활 관련 > 그래픽' 카테고리의 다른 글
| 웹에서 PSD 다루기, 템플릿 (0) | 2023.05.11 |
|---|---|
| webp 애니메이션을 사용하는 이유 (0) | 2023.03.24 |
| 온라인, 래스터 및 벡터 그래픽 편집기 (0) | 2023.01.21 |
| 글꼴을 변경할 수 없어 나에겐 별로였다. (0) | 2022.10.06 |
| 3가지 웹 그래픽 편집기 (0) | 2022.07.30 |
| 김프에서 고급기능을 익힐 수 없어 안타까웠다. (0) | 2022.07.08 |
| 김프에서 몰핑 애니메이션 (0) | 2022.05.18 |
| SVG 만들기 (0) | 2022.03.16 |