이 글에서 웹 그래픽 편집기를 사용하여 분산 효과를 만드는 방법을 적으려고 한다.
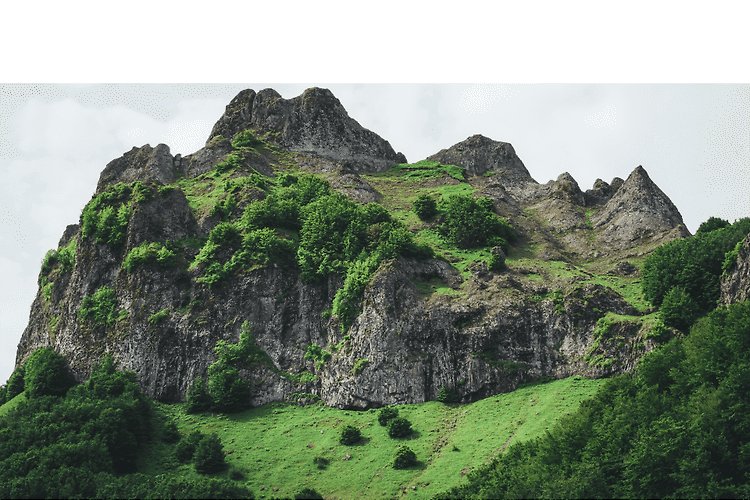
예전에 아래 그림과 같은 분산 효과를 위한 사진을 만들기 위해서 사이버링크의 포토디렉터 앱이 가능하다고 적었다. 그리고 어렵게 김프로도 가능하다고 적었다.

그런데 크롬, 웨일 등 브라우저를 사용하여 이용할 수 있는 온라인 그래픽 편집기인 Pixlr에서 분산 효과를 위한 기능을 제공한다는 것을 알았다. 사용 방법이 포토디렉터 앱처럼 쉽다. 아쉬운 것이 저장을 하루에 3번만에 할 수 있다는 것이다.
그러면 아래에서 분산 효과에 대해 설명하려고 한다.
1. https://pixlr.com/kr/ 홈페이지에 접속하여 간편하게 Pixlr X를 클릭한다. 참고로 옆에 보이는 편집기 Pixlr E는 기능이 많은 Pixlr보다 복잡한 에디터다. 그렇다고 머리가 어지러울 정도로 복잡하지 않다. 참고로 분산 효과는 두 에디터 모두에 있다.

2. 이미지 열기를 하여 디스크에 있는 이미지를 연다. 또는 디자인을 시작하십시오를 누르면 템플릿 등 페이스북, 트위터 등에 맞는 규격이 나온다. 나는 옆에 보이는 Image search를 클릭하여 인터넷에서 이미지를 제공하는 곳에서 이미지를 가져왔다. 그 이미지는 Pixlr X에서 연다.
3. Pixlr X에디터에서 제공하는 기능이 어떤 것이 있는지 살펴볼 수 있다. 그런데 설명이 없는 아이콘이라 당황할 수 있다. 아이콘에 마우스 포인터를 가져가면 한글로 아이콘 설명이 나온다. 아이콘 설명에 효과라는 것이 나오면 클릭한다.

4. 효과 아이콘을 클릭하면 자동으로 마스크가 선택됐을 것이고 설정인 규격도 자동으로 설정됐을 것이다. 규격은 마스크의 크기다. 마스크는 분산 효과가 일어날 영역이다. 사진에서 분산효과가 일어날 영역에 마우스를 누른 상태에서 끌어준 후 마칠 곳에서 떼준다. 마스크기 지나간 자리는 흰색으로 나타날 것이다. 마스크 등의 용어는 무시하고 무슨 말인지 모르겠지만 반복하면 알게 될 것이다.


5. 마스크를 만들면 기본으로 설정된 효과가 적용되어 분산 효과가 나타난다. 만약 마음에 들지 않는다면 취소 버튼을 누른다. 그리고 더욱 다양하게 분산 효과를 만들고 싶다면 도형, 값, 방향 등 효과 옵션을 변경한다.

6. 최종적으로 마음에 든다면 적용 버튼을 누르고 저장을 한다. 알고 있듯이 무료 사용자는 하루에 3번만 할 수 있다. 그러니 심심하다고 저장하지 말았으면 한다.
Pixlr E에는 분산 효과라 하지 않고 아래 그림을 보듯이 흐트림 효과라 한다. Pixlr E처럼 모든 기능이 있는데 Pixlr E를 사용하는 사람에게는 많이 낯설 것이다.

'IT.인터넷.생활 관련 > 그래픽' 카테고리의 다른 글
| 흩날리거나 흐르는 사진 애니메이션 (0) | 2023.11.28 |
|---|---|
| 사진을 만화스타일로 만들기 (0) | 2023.11.21 |
| 김프,사각형,원,별 등 도형그리기 (0) | 2023.09.26 |
| XCF 템플릿이 없구나! (0) | 2023.09.01 |
| Pixlr에서 애니메이션 (0) | 2023.06.21 |
| 웹에서 PSD 다루기, 템플릿 (0) | 2023.05.11 |
| webp 애니메이션을 사용하는 이유 (0) | 2023.03.24 |
| 온라인, 래스터 및 벡터 그래픽 편집기 (0) | 2023.01.21 |