반응형
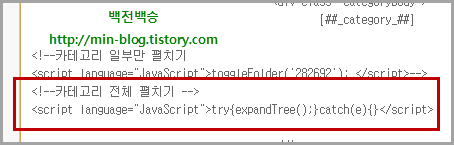
부드럽게 이동하는 것을 구현하다가 계속 부드럽게 이동하는 것이 하나밖에 안되서 무엇을 잘 못했나 했습니다. 누워서 가만히 생각하니 id는 하나라는 것을 잊었다. CSS를 하다보면 id는 하나의 요소에만 class는 여러개의 요소를 제어한다는 것을 알 것입니다. 저는 이것을 잊어 4개의 위로 가기에 똑같은 id를 사용해서 똑같은 효과를 기대했는데 하나만 적용돼 이상하다 했거든요. 카테고리로 가기도요.
그래서 id명 마지막에 1,2,3~을 더했습니다. 위로가기인 경우는 4개여서 aTop1,aTop2,aTop3,aTop4를 사용했고, 카테고리로 가기는 acaT1,acaT2를 사용했습니다. 그래서 해결했는데 결과는 이 블로그에서 볼 수 있습니다. 그런데 더보기가 있는 글에서 확인하니 이렇게 해도 안됐습니다. 며칠간 한 라이트박스와 라이트윈도우가 이 블로그에서는 안됐는데 스크립트간 충돌이 있는 것 같습니다.
'블로그' 카테고리의 다른 글
| 해외블로그에 없는 파일 올리기 (11) | 2012.08.14 |
|---|---|
| 어디에서 음악넣기가 쉬운지 보자 (45) | 2012.08.12 |
| 다른 사람에게 내 블로그가 어떻게 보일까 (15) | 2012.07.19 |
| 블로그를 멋대로 하는 것에 짜증이 난다 (20) | 2012.07.18 |
| 감탄사가 나올 티스토리 갤러리 스킨 (4) | 2012.07.10 |
| 네이버에서 카테고리 스타일 정하기 (1) | 2012.07.09 |
| 3개로 첫화면을 설정할 수 있다. (11) | 2012.07.05 |
| 금융명의보호를 하면 명의도용방지는 무료 (16) | 2012.07.01 |