반응형
먼저 저는 익스플로러가 아닌 크롬(Chrome)을 사용한다는 점을 알았으면 합니다. 글을 제대로 읽지도 않고 안 된다고 하지 마세요.
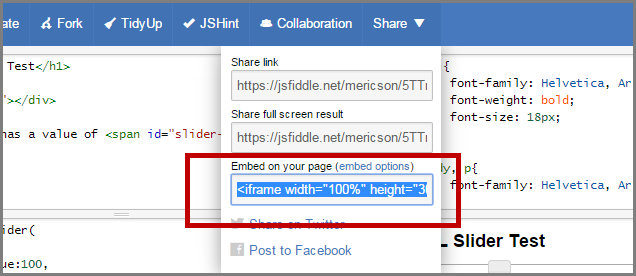
티스토리에서 접힌 카테고리 수정하는 것을 적으려 합니다. 접힌 카테고리를 펼친 후 하나를 마우스 오른쪽 버튼으로 클릭한 후 요소 검사(N)를 선택합니다. 그러면 아래 그림처럼 나와 아이디나 클래스 등을 알 수 있습니다. 여담으로 이것을 하다 알았는데 카테고리 일부만 펼치기 위한 값을 아는데 소스를 봐서 값을 알아야 했습니다. 이제는 그럴 필요 없이 이 방법을 이용하면 되겠습니다. 예로 티스토리 블로그를 요소 검사를 하면 된다는 말입니다.
그런 후 접힌 부분의 아이디값만을 알기 위해 위 그림의 초록색 사각형에 나온 ~children 부분을 클릭합니다. ~chidren 부분은 접힌 부분입니다. 그러면 아래 그림과 같이 크롬은 친절하게 어떤 친절하게 표시해줍니다. 아래 그림의 초록색 사각형을 더블 클릭하면 아이디 값을 복사할 수 있습니다. 아이디 값을 알았으니 CSS로 조절할 수 있습니다. 제 블로그 카테고리 접힌 부분이 다른 블로그와 다를 것입니다.
다른 브라우저는 모르겠는데 크롬은 디자이너나 개발자에게 편할 것입니다. 이것이 크롬이 느려져도 버릴 수 없는 이유이기도 합니다.
BY 하나팩스
'블로그 > 티스토리' 카테고리의 다른 글
| 악플 보기 싫어 댓글권한 변경 (0) | 2015.08.03 |
|---|---|
| 스킨 개발자에게 티스토리가 구글블로그보다 좋은점 (4) | 2015.07.03 |
| 티스토리에서 코드다루기 (0) | 2015.06.25 |
| 티스토리 기본에디터 없이 글쓰기 방법 (1) | 2015.06.21 |
| 블로그가 티스토리였구나! (4) | 2015.06.09 |
| 티스토리 팀블로그를 어렵게 하는 이유 (2) | 2015.05.08 |
| 예약설정에 대해.티스토리,네이버와 국외 블로그 (7) | 2015.04.15 |
| 워드프레스의 스팸트랙백에 대한 설정이 좋았다. (2) | 2015.04.13 |