예전에 동영상 배경에 대해 설명이 잘 됐던 다른 사람 글이 안 보여 제가 이 블로그에 사용한 동영상 배경에 대해 설명하려고 합니다. 나중에 누가 물어볼 것 같은 예감이...방명록에 가끔 멋있다고 하거든요.
자세히 설명할 정도 많이 아는 것도 없으니 이 블로그에서 어떻게 했는지만 적겠습니다. 제한이 있는 네이버, 다음 등의 블로그에는 적용할 수 없으니 헛고생하지 마세요. 해보지 않았지만 경험상 네이버 블로그는 여기에서 사용하는 video 태그에 대한 제한을 있을 것 같습니다. 저는 네이버 블로그에서 HTML, CSS 등을 별로 해보지 않거든요. 왜냐하면 2009 년에 제한을 충분히 겪었거든요.
HTML 이 블로그 방명록에 어떻게 사용했는지 적겠습니다. 여기에 보이는 동영상 배경은 로딩 속도 때문에 며칠 후 제거할 것 같아서요. 그리고 방명록에 설정한 동영상 배경은 그대로 둘 예정이거든요.
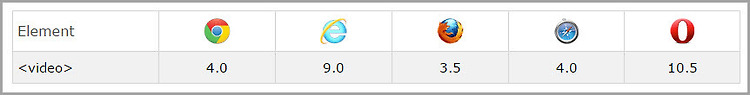
티스토리에서 방명록 치환자는 <s_guest>~</s_guest> 이며 방명록에 관계된 것은 이것 안에 대부분이 들어갑니다. 그래서 아래 소스를 방명록이 시작되는 <s_guest> 아래에 삽입했습니다. HTML5의 비디오 태그에 대해 적고 싶지만 제가 정확히 아는 것이 없어 자세히 적지 못하고 간단히 적자면 익스플로러 9이상에서 지원하니 익스플로러 8이하에서는 안 보입니다. 그리고 아래에서 적지만 모바일에서도 안 보입니다. 예전에 본 것 같은데 네이버 앱으로 봤더니 보였나...
<video autoplay="" loop="" muted="" poster="https://t1.daumcdn.net/cfile/tistory/25191156D8E2160" id="background_guestbook">
<source src="http://min-blog.tistory.com/attachment/cfile3.uf@233409495EA34B82346B7.mp4" type="video/mp4">
</video>
위 소스에서 id 이름을 위 그대로 해도 되고 아무 이름으로 정하며 poster에 동영상이 나오기 전에 나올 이미지를 설정합니다. 중요한 동영상 배경은 MP3가 아닌 MP4로 src에 입력합니다. 저는 이미지나 동영상은 http://pixabay.com/에서 구했습니다.
위 소스를 그대로 붙이면 저와 같은 파일은 나타나지 않습니다. 왜냐하면 파일 이름을 변경했거든요. 그리고 티스토리에서 파일의 주소를 얻는 법 알 것입니다. 간단히 적자면 크롬(chrome)에서 이미지나 음악 파일을 에디터에 있는 파일로 올린 후 MP4나 이미지를 마우스 오른쪽 버튼으로 선택 후 각각 링크 주소 복사와 이미지 주소 복사를 하면 됩니다.
CSS HTML은 위와 같고 CSS를 설정해야 하는데 아래와 같이 하여 HTML/CSS 편집에 있는 CSS에 넣든지 합니다. 저의 경우는 HTML에 <style>~</style>을 만든 후 그 안에 넣은 후 <s_guest>아래에 삽입했거든요. <style>~</style>은 html에 넣는다는 것은 알 것이입니다. 그리고 이것이 없으면 CSS에 넣는 것입니다. 아래 background_guestbook은 위의 id 명입니다. 만약 위에서 변경했다면 아래도 변경해야 합니다.
#background_guestbook {
position: fixed;
top: 50%;
left: 50%;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -100;
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
모바일에서 동영상 배경 처리 video 태그는 PC가 아닌 모바일 브라우저에서 나타나지 않아 아래 그림을 보듯이 video 태그에 class="hidden-sm hidden-xs"를 추가하여 스마트폰과 태블릿PC에서 나타나지 않게 했습니다. 전에도 말했듯 class="hidden-sm hidden-xs"는 부트스트랩(Boostrap)에 사용하는 것입니다. 부트스트랩이 아닌 경우는 미디어쿼리를 이용해야 할 것입니다. 아래 그림은 위 과정을 한 장의 그림으로 나타낸 것입니다.
다른 동영상 배경을 보고 싶다면 http://min-blog.tistory.com/tag를 보면 됩니다. 위와 같은데 id, poster, src만 변경하여 동영상 배경을 만든 것이 있습니다. 그 페이지를 보면 어떤 분은 짜증날 것입니다. 저도 가끔 짜증납니다. 유튜브 동영상에 동영상 배경, 태그가 전부 나오니... 동영상 배경을 쓰면 멌있지만 느리다는 단점이 있다는 것을 알았으면 합니다.
'IT.인터넷.생활 관련 > 스크립트.HTML.CSS' 카테고리의 다른 글
| 폰트아이콘 사용 (0) | 2018.11.28 |
|---|---|
| 유튜브 동영상 배경에 나타내기 (0) | 2018.09.03 |
| 해결책은 jsfiddle 삽입이다. (0) | 2018.05.21 |
| jqeury 클래스추가 유용한 것 같다. (0) | 2017.09.15 |
| 그래픽을 CSS로 해결하려고 한다 (0) | 2016.05.16 |
| 동영상 배경 나오는 것을 해결했다. (5) | 2016.03.08 |
| 썸네일 사진에 재생 버튼 만들기 (4) | 2016.02.02 |
| CSS3와 스크롤 애니메이션 (2) | 2016.01.08 |