이 글에서 샷컷에서 마스크에 대해 적고자 한다.
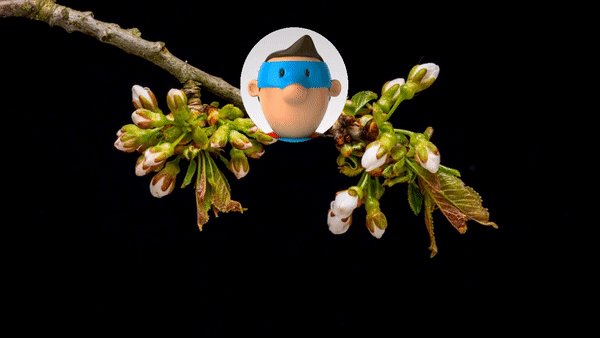
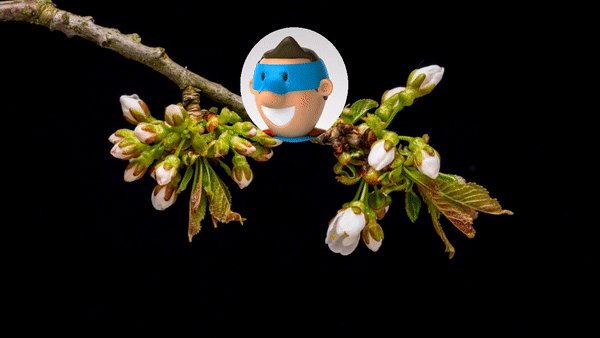
마스크는 무엇을 가리고자 한다는 것을 알 것이다. 아래 애니메이션을 샷컷으로 동영상을 만든 후 애니메이션으로 변환한 것으로 사람이 마스크다. 아래 애니메이션으로 말하면 마스크에 해당되는 사람에 대해 적으려는 것이다.

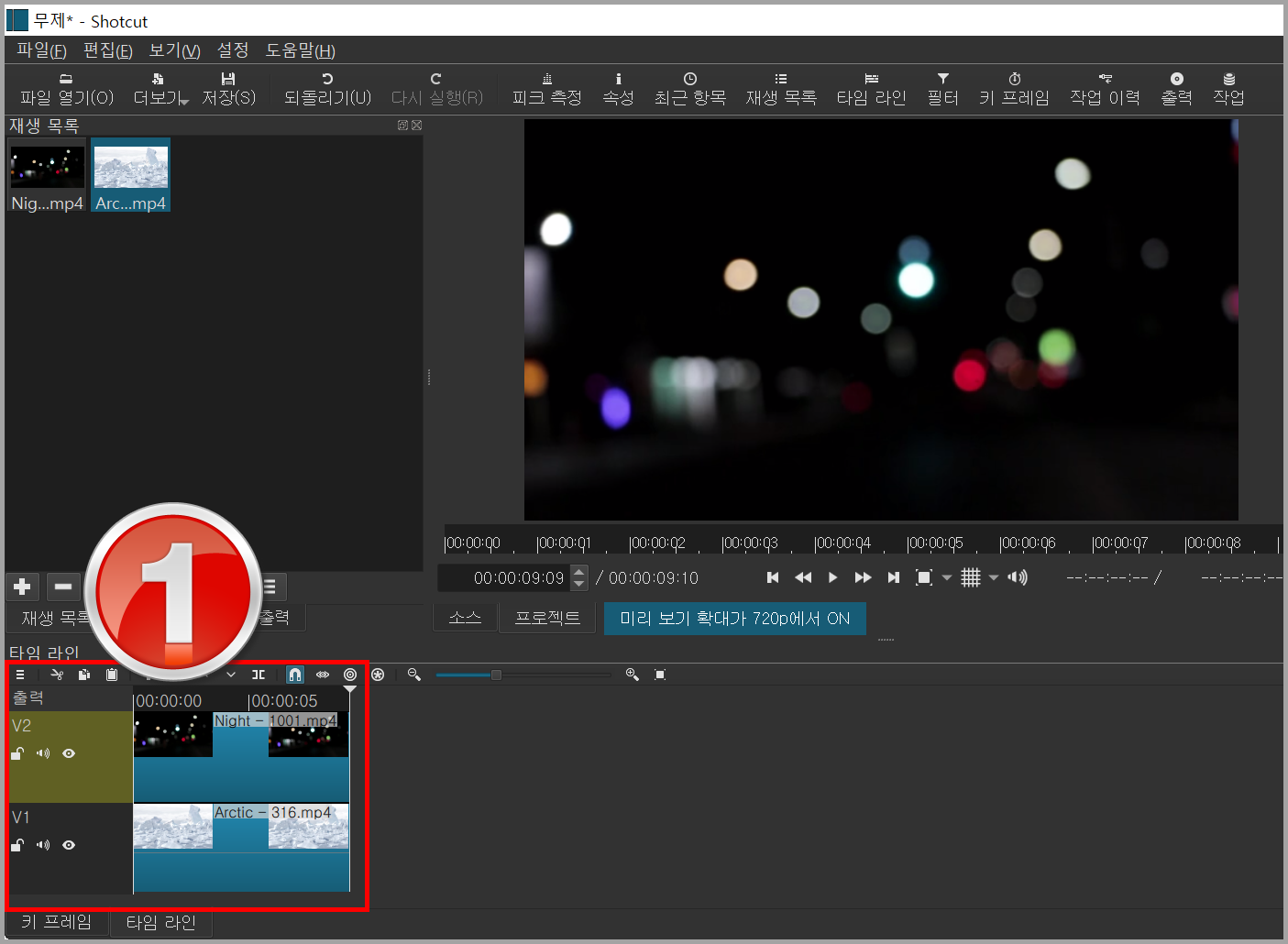
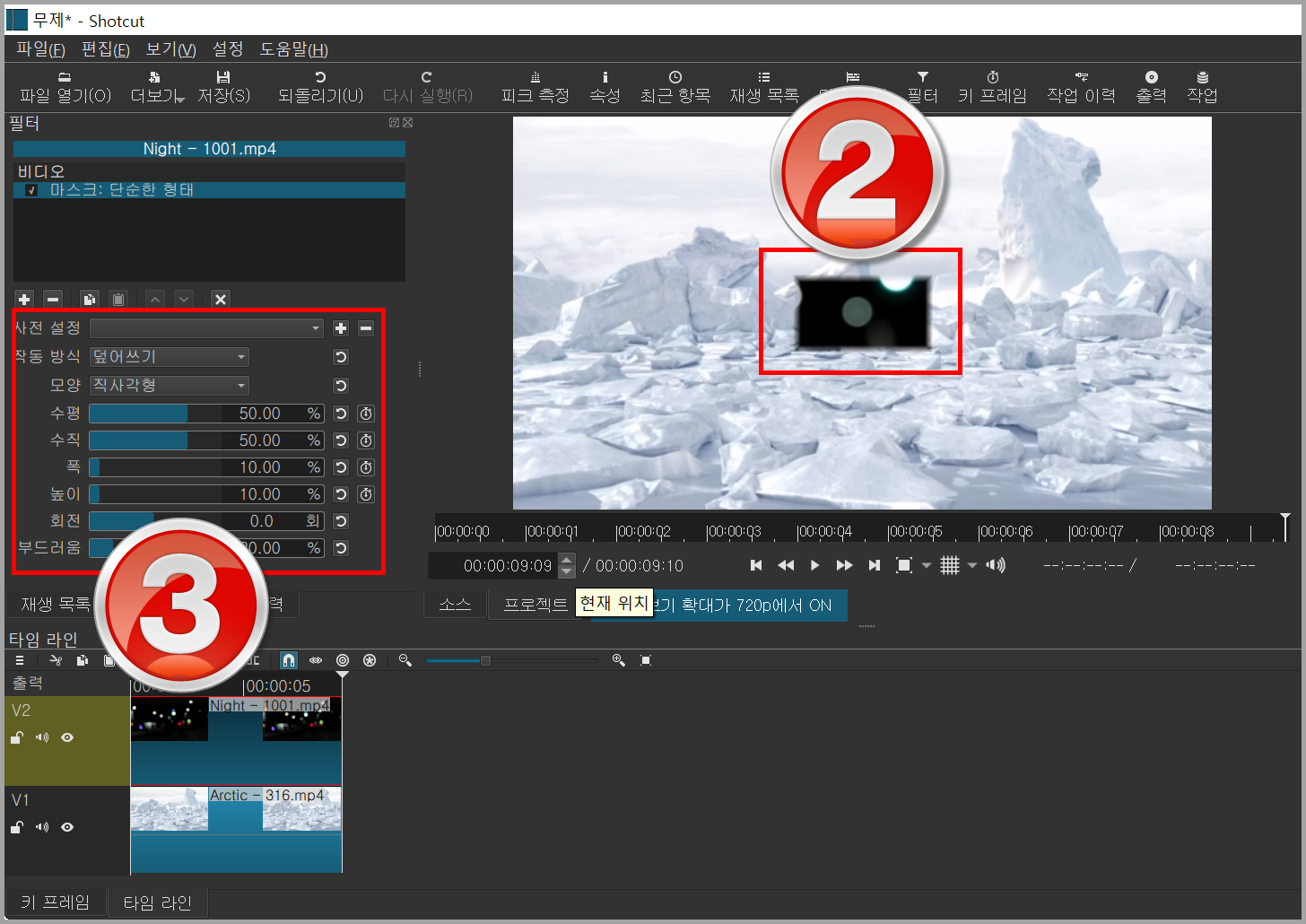
샷컷에서 마스크를 사용하려면 아래 그림 1번과 같이 이미지나 동영상이 타임라인 두 트랙에 삽입돼 있어야 한다. 위에 있는 이미지나 동영상이 마스크 역할을 한다. 만약 이미지나 동영상이 타임라인 트랙에 하나만 있다면 마스크를 백번 적용해도 소용없다.

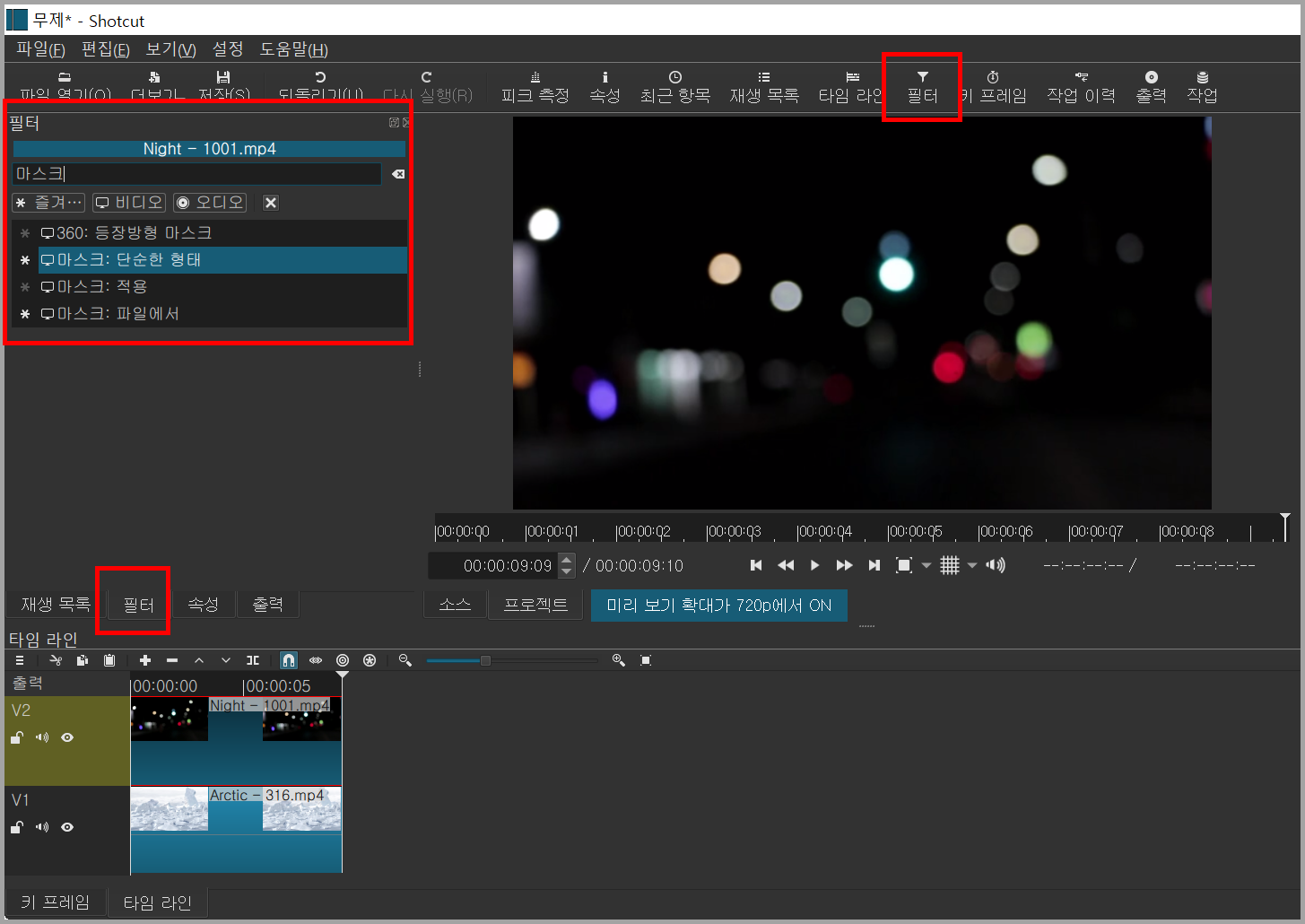
마스크 필터를 적용하지 않았기 때문에 위에 있는 동영상 때문에 아래 있는 동영상이 가려 보이지 않는다. 마스크 필터를 사용하여 위 동영상을 조절함으로써 아래 동영상을 보이게 한다. 위에 있는 동영상에 마스크를 적용하기 위해 필터를 클릭한 후 찾기에서 마스크를 입력한 후 마스크:단순한 형태를 선택한다. 또는 마스크는 필터 > 비디오 > 마스크: 단순한 형태에서 찾아도 된다.

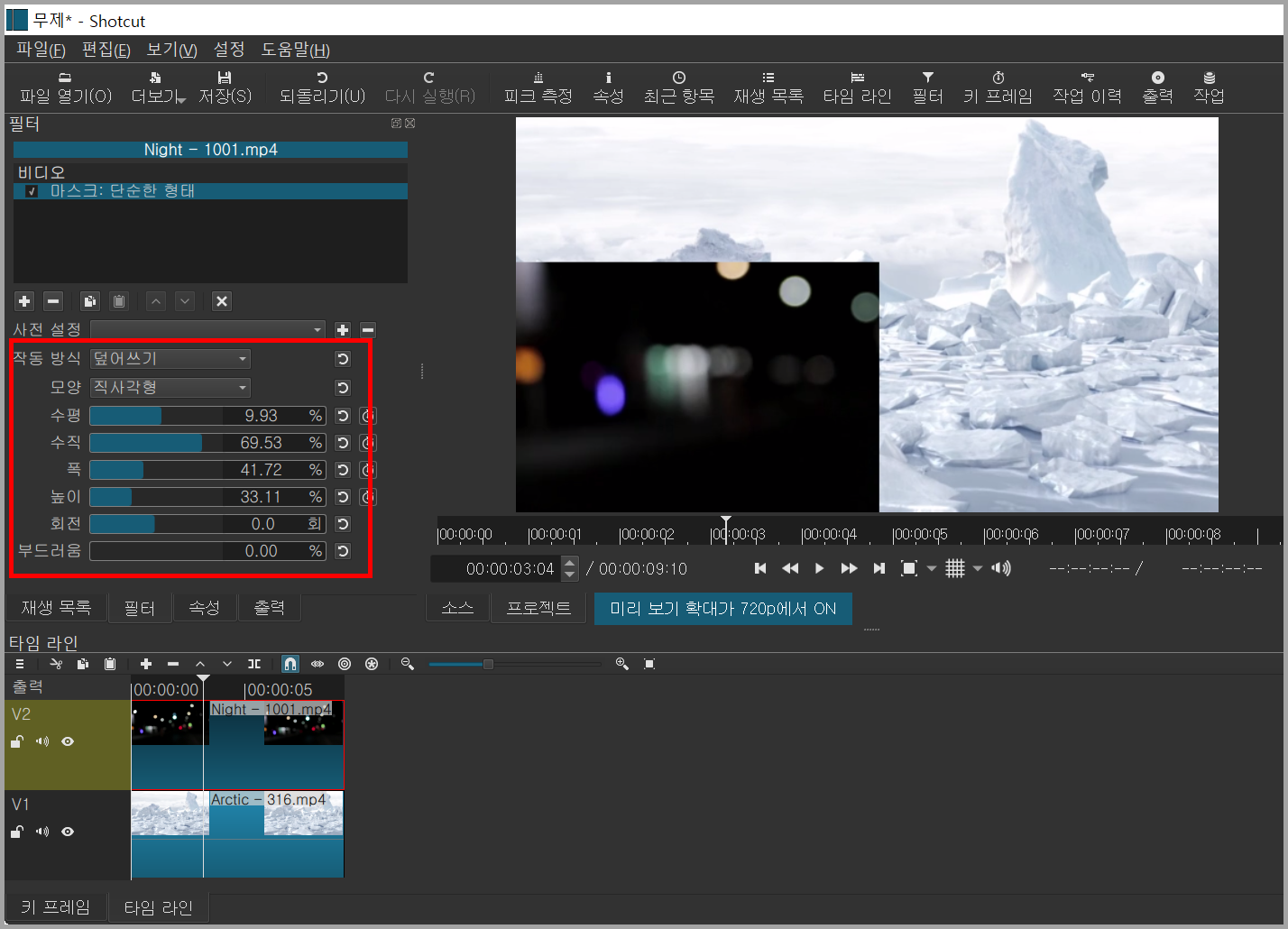
그러면 아래와 같이 기본 설정인 아래 그림 2번과 같은 직사각형 마스크가 중앙을 기준으로 생긴다. 마스크는 타임라인 V2에 있던 동영상이었다. 3번 수치를 조절하면 마스크의 크기, 위치, 회전 등을 변경할 수 있다. 그 수치를 변경했더니 오른쪽 그림처럼 된다.
아쉬운 것은 2번을 직접 크기, 이동 등을 할 수 있는 것이 아닌 3번에 나온 수치로 크기, 이동 등을 해야 하니 약간 불편하다.


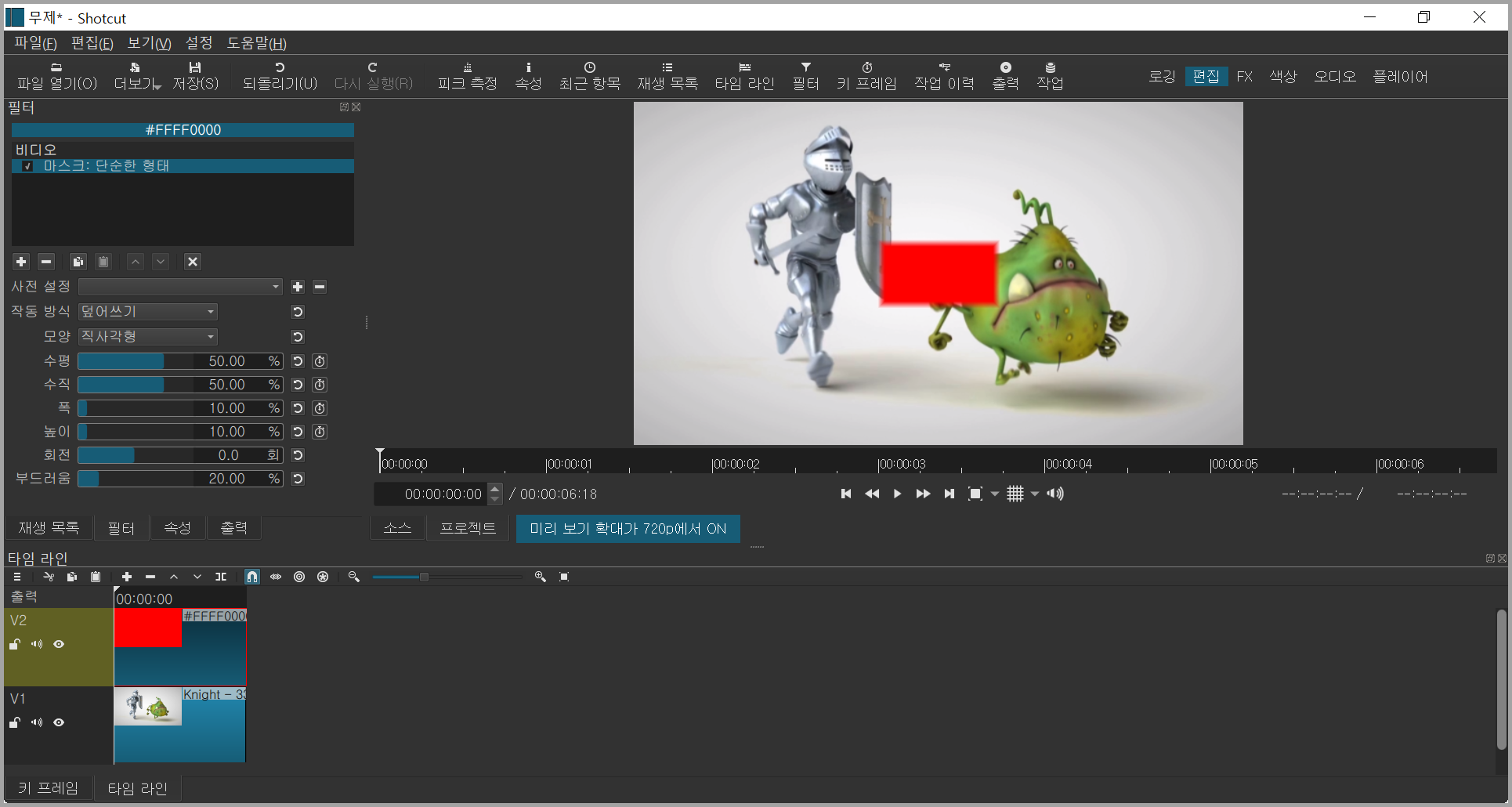
유튜브 강좌에서 샷컷에서 색상을 만들어 그것을 마스크로 사용하는 것을 봤다. 더보기 > 색상으로 색상을 만든 후 색상을 타임라인에 가져간 후 마스크를 적용하는 것이다.

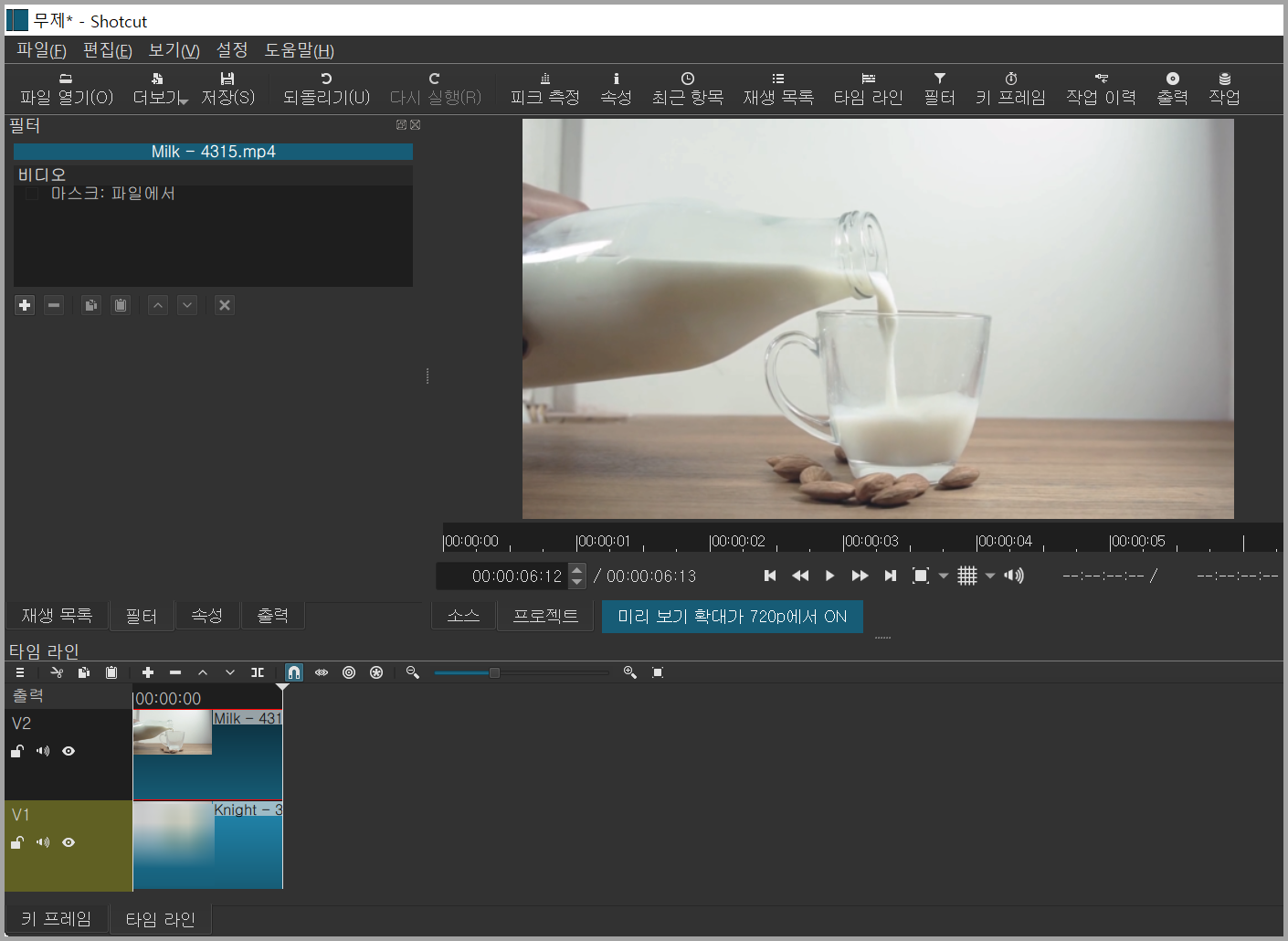
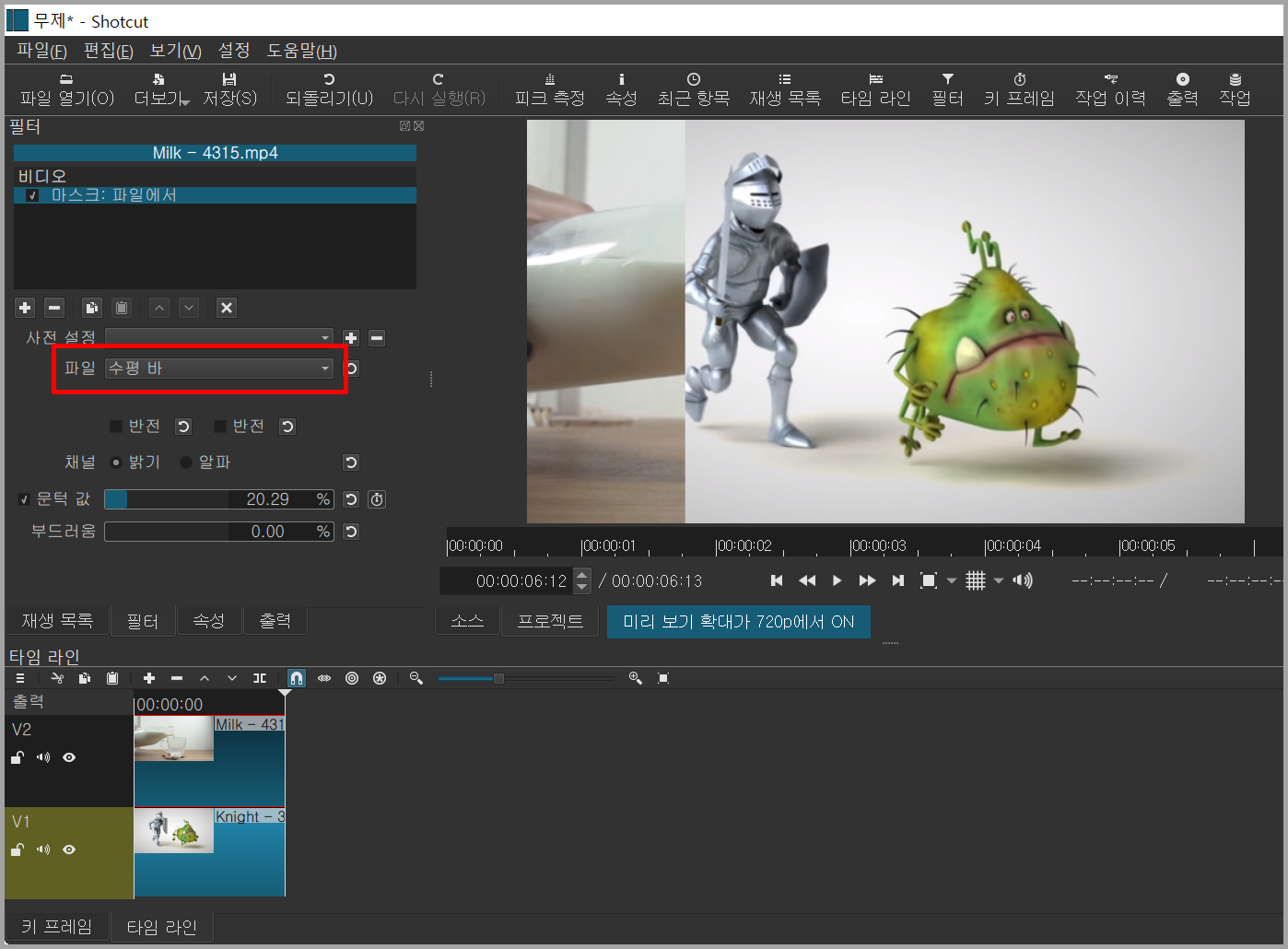
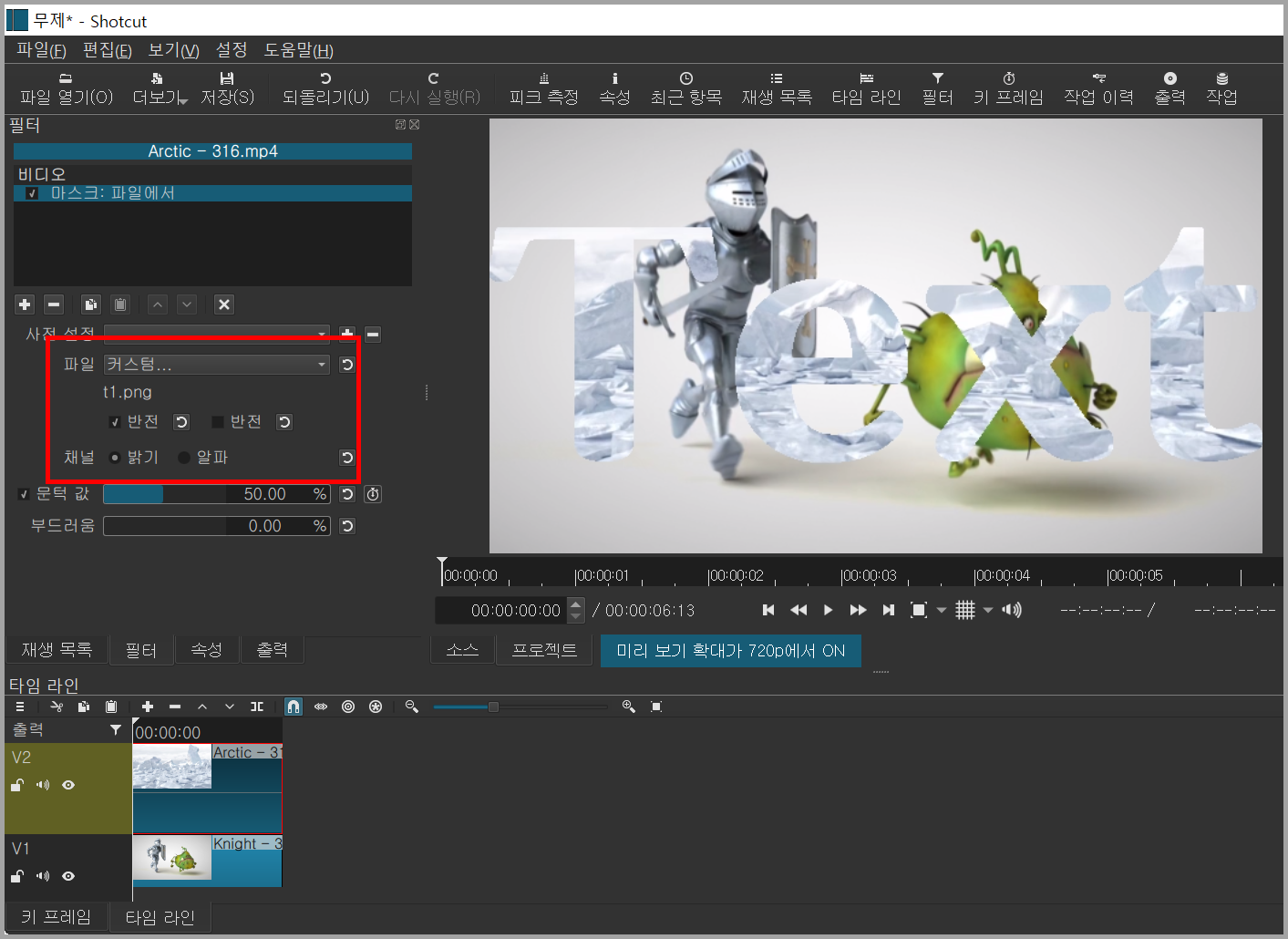
위에서 알아보았듯이 마스크는 가리고 크기, 위치 등을 조절할 수 있다. 위에서 마스크는 직사각형, 타원, 삼각형, 다이아몬드 형태였지만 마스크: 파일 필터도 다양한 형태의 마스크를 만들 수 있다. 이 필터는 마스크를 파일에서 적용한다. 기본은 아래 그림을 보듯이 수평 바이고 수직 바, 광문 수직 등 많은 파일이 있다. 또는 내가 그래픽 프로그램 등으로 만든 파일을 사용할 수 있다. 참고로 그림을 클릭하면 크게 볼 수 있다.



마스크 필터는 3개 있는데 그중에서 마스크:적용 필터는 어떻게 사용하는지 모르겠다. 알게 되면 적겠다.
'IT.인터넷.생활 관련 > 동영상' 카테고리의 다른 글
| 샷컷으로 배경 동영상을 크고 흐리게 하기 (0) | 2021.07.26 |
|---|---|
| 스마트폰에서 동영상 편집 앱 - 2 (0) | 2021.07.21 |
| 스마트폰에서 동영상 편집 앱 - 1 (0) | 2021.07.17 |
| 사진을 마스크로 하기 (0) | 2021.07.14 |
| 프레임을 이미지로 저장 (0) | 2021.07.07 |
| 샷컷으로 잘라내기 (0) | 2021.06.30 |
| 샷컷에서 사각형 등 도형 그리기 (0) | 2021.06.21 |
| 투명 글자 뒤에서 움직이는 영상 (0) | 2021.06.14 |