이 글에서 부트스트랩 버전 5에서 사용할 수 있는 라이트박스에 대해 적으려고 한다.
이 블로그에서 사용하고 있는 아래 라이트박스는 Lightbox for Bootstrap라는 라이트박스(lightbox)를 사용 중으로 마음에 든다. 라이트박스는 Jquery를 사용하는 부트스트랩 버전 3과 4에 사용할 수 있다. 티스토리에서 이미지를 클릭하면 나오는 것과 비슷하다.
그런데 Jquery를 사용하지 않는 버전 5에서는 사용할 수 없다. 부트스트랩 버전 5에 적절한 멋있는 라이트박스를 찾았으나 마음에 드는 것이 없었다. 부트스트랩 공식 홈페이지에서 부트스트랩 5에 맞는 라이트박스로 https://trvswgnr.github.io/bs5-lightbox/에 있는 것을 소개하고 있었지만 내 마음에는 들지 않았다.
왜냐하면 모달에 사진 및 동영상 등이 모달에 나오지 않았기 때문이다. 이전과 차이가 많았기 때문이다.
지금 이 블로그에서 사용하고 있는 라이트박스가 부트스트랩 5에 맞게 업데이트되기를 바랐다. 하지만 몇 년이 지나도 그럴 기미가 보이지 않아 포기했다. 며칠 전 여기에서 부트스트랩 버전 5에 맞는 테마를 보다가 Glightbox라고 마음에 드는 라이트박스를 보았다.
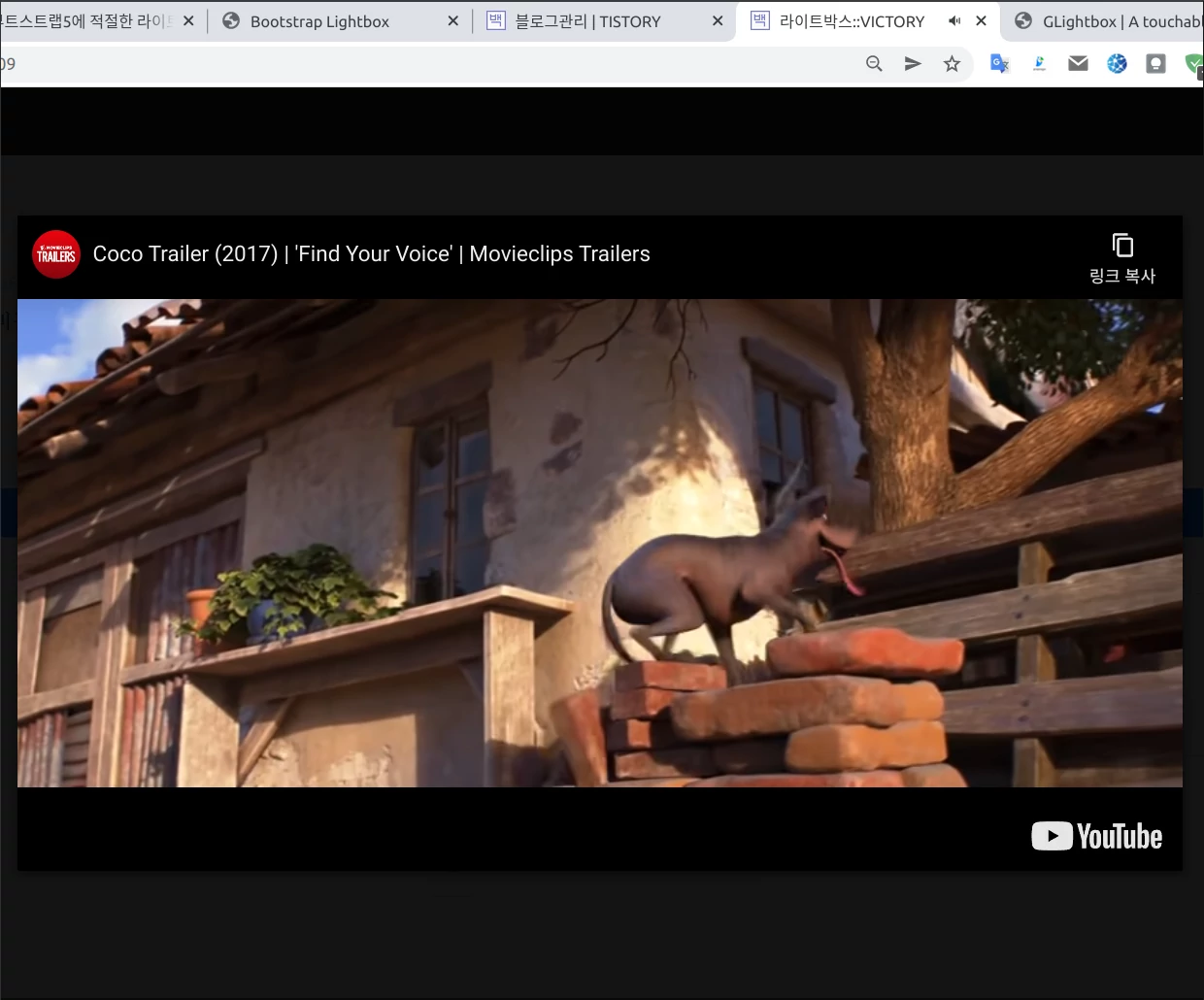
Glightbox가 jQuery를 사용하지 않는 것도 좋았고 사진, 동영상(유튜브, 비메오 등), 페이지 등을 라이트박스(Light)에 나타나게 할 수 있다. 예를 Glightbox 페이지인 https://biati-digital.github.io/glightbox/에서 볼 수 있다. 이 글에서 기본적인 Glightbox를 보여주고 싶은데 보여줄 수가 없다. 왜냐하면 이 블로그에 설치된 라이트박스와 충돌로 인해 나오지 않았다.
- Glightbox : https://biati-digital.github.io/glightbox/
라이트박스가 없는 부트스트랩 버전 5로 만든 내 티스토리에서 해 보니 됐다. 아래는 글에 삽입한 소스고 블로그 전체에 적용되게 하려면 CSS와 스크립트를 HTML 편집(HTML)에 삽입해야 한다. 참고로 전에 말했듯 이 블로그는 버전 3으로 만들었다.


사용 방법
사용 방법은 압축을 푼 파일에서 README.md를 열어서 보면 옵션 등이 나온다.
- CSS, JS를 티스토리에 올려 사용할 수 있지만 나는 CDN을 사용했다. 위 그림에 나온 CSS와 JS도 README.md에 나온 CD CDN이다. 만약 CSS나 JS 파일을 원한다면 압축 파일을 푼 dist 폴더를 보면 된다.
- HTML에 삽입한다고 한다면 CSS는 </head> 위에 삽입하고 JS 및 <script></script>는 </body> 위에 삽입한다.
다른 사람에게는 설치 과정, 제목 설정 등만 보면 https://biati-digital.github.io/glightbox/보다 https://trvswgnr.github.io/bs5-lightbox/이 좋은 것으로 보일 것 같다. 그렇지만 나는 위에서 적었듯 모달에 나오는 사진, 동영상 등이 익숙해서 아니다.
'IT.인터넷.생활 관련 > 부트스트랩' 카테고리의 다른 글
| 드디어 부트스트랩5로 변경 (0) | 2024.05.23 |
|---|---|
| overflow-hidden 때문에 고생했다. (0) | 2024.01.29 |
| 부트스트랩5 소스와 테마의 수, 해결은 시간 (0) | 2023.12.21 |
| 부트스트랩5 폰트 아이콘 (0) | 2023.02.07 |
| 12칼럼과 썸네일 수 (0) | 2022.10.12 |
| 부트스트랩 5로 변경하려고 했지만 실패! (0) | 2022.08.16 |
| 부트스트랩에서 중단점을 기기로 생각하면 이해가 쉽다. (0) | 2022.07.16 |
| 개발자가 아닌 나에게 부트스트랩 (0) | 2022.06.20 |