반응형
요전까지는 나눔고딕과 맑은 고딕을 사용했는데 지금은 렉시새롬 웹폰트를 사용하니 아래 글은 오래전에 적었고 제가 블로그 수정을 많이 하므로 맞지 않습니다. 왜 전에 맑은 고딕은 사용했냐면 맑은 고딕은 윈도우7에서 기본 글꼴이기 때문입니다. 윈도우 7이면 모든 사람이 가지고 있고 나눔고딕인 경우는 다운받은 사람만 있기 때문입니다.
들어가기 전에
많은 사람들이 제 블로그에서는 어떤 폰트를 쓰는지 궁금해 했는데 답은 나눔고딕입니다. 저의 블로그를 볼 때 여러분이 나눔고딕이 없으면 맑은 고딕으로 나타나게 하고,맑은 고딕도 없으면 굴림으로 보이실 것입니다. 여러분이 반드시 알아야 할 것은 여러분이 아니라 상대방이 나눔고딕이 있어야 나눔고딕으로 보이고 없다면 윈도우 7과 Vista의 기본글꼴은 나눔고딕과 비슷한 맑은 고딕으로 보이고 윈도우 XP에서는 굴림이 무조건 있으므로 굴림으로 보이게 설정이고 윈도우 XP 아래의 버전은 고려하지 않았습니다. 그리고 PC방에서 저의 블로그를 보신다면 익스플로러에서 보이는 EOT 웹폰트를 사용하여 나눔고딕으로 보일 것입니다. 이것을 정리하면 아래와 같습니다.
- 나눔고딕이 없을 때 : 맑은 고딕이나 굴림으로
- 맑은 고딕이 기본폰트인 윈도우 7이나 비스타에서 나눔고딕이 없을 때 : 맑은 고딕
- PC 방 등에서 익스플로러를 사용할 경우 : EOT 웹폰트(즉 나눔고딕 웹폰트)
나눔고딕과 맑은 고딕 다운로드
- 나눔고딕은 무료 글꼴로 네이버에서 만들었는데 http://hangeul.naver.com/share.nhn에서 받는데 나눔글꼴(나눔손글씨)이라고 나눔딕이 없는 것이 아니라 나눔고딕은 나눔글꼴에 포함됐으며 자신의 컴퓨터가 윈도우라면 TTF 윈도우용 설치하기을 누르시면 되고 맥이면 OTF 맥용설치하기 버튼을 누르시면 됩니다.
- 맑은 고딕 다운로드 : http://durl.me/52zcs (윈도우 7과 윈도우 Vista는 다운로드 받을 필요없습니다.)
블로그를 나눔고딕만들어 보기
현재 제 블로그에서 여러분이 보고 있는 폰트는 나눔고딕이라고 할 수 있습니다. 나눔고딕으로 안 보이는 경우는 이 글 들어가기 전에 설명들였고 나눔글꼴을 적용하는 것에 대해 설명드리겠습니다.
티스토리의 기본 스킨인 아래 그림의 BASIC 2008 스킨으로 설명할 것인데 티스토리 관리의 스킨 목록에 있는 티스토리에서 추천하는 스킨은 큰 어려움이 없을 것 같으나 목록에 없는 스킨을 사용하신다면 어려움이 많을 것 같습니다.
블로그 타이틀(제목),글제목,글내용, 사이드바의 일부를 나눔고딕으로 해 보겠는데, 일반적으로 글제목과 글내용을 나눔고딕으로 설정하면 티에디션으로 만든 첫페이지의 일부는 자연히 나눔고딕으로 됩니다. 저의 첫페이지에서 나눔고딕이 적용안된 폰트는 제가 일일히 적용했지만요. 그것에 대해서는 복잡해서 설명하지 않겠습니다.그러면 시작해 보겠습니다.
참고로 아래 코드를 복사하기 위해 코드에 마우스 포인터를 올린 후 아이콘이 4개 나타나면 왼쪽에서 두번째 아이콘을 클릭하면 아래 것이 복사한 후 아래 목록대로 합니다.
NanumGothic, 나눔고딕, "Malgun Gothic", "맑은 고딕", Gulim, 굴림,
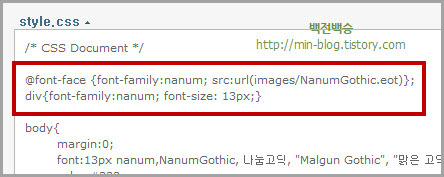
- 관리(ADMIN)을 클릭해서 스킨 메뉴의 HTML/CSS 편집으로 들어간 후 나오는 페이지는 위의 사각형은 skin.html이고 아래 사각형은 style.css를 인데 이제는 위의 사각형은 잊으시기 바랍니다. 아래 사각형에서 body를 찾아 아래 그림처럼 Dotum앞에 NanumGothic, 나눔고딕, "Malgun Gothic", "맑은 고딕", Gulim, 굴림, 을 삽입하여 아래 그림과 같이 합니다.
저장 버튼을 누른 후 스킨 메뉴에서 스킨 선택을 선택하고 스킨 위자드 버튼을 누르고 아래 순서대로 합니다. 참고로 코드에 울렁증이 있다면 스킨 위자드가 있는 스킨이 수정에 편할 것입니다.
- 타이틀의 텍스트를 눌러 글꼴을 기본값으로 합니다.
- 게시글을 선택해 아래 그림처럼 글꼴을 모두 기본값으로 하고 적용 버튼을 누릅니다. 많은 분이 의도적으로 한 지 몰라도 제목 글꼴을 기본값으로 해야 글의 제목도 나눔고딕이 됩니다.
위와 같이 하면 이렇게 하면 블로그 타이틀,글 제목,글내용,사이드바 일부,티에디션의 일부가 나눔고딕으로 되고 자신의 아닌 상대방이 컴퓨터에 나눔고딕이 없으면 맑은고딕으로 보이고 맑은 고딕이 없으면 굴림으로 보이게 됩니다.
2. 블로그 메뉴를 나눔고딕으로
아래 그림의 사각형 박스가 블로그 메뉴인데 기본 설정으로 굴림으로 된 것을 나눔고딕으로 해 보는 것입니다. 아래 그림에서 블로그 타이틀은 나눔고딕으로 된 것이 보이실 것입니다.
Ctrl+F로 blogmenu li a를 찾은 후 font-family: gulim;을 지우면 아래같이 되는데 설정이 굴림(gulim)으로 된 것을 지워 나눔고딕으로 되게 하는 것입니다. 참고로 스킨에서 블로그 메뉴를 blogmenu라고 사용하니 이것을 알아 두세요.
2. 페이지끝이 메뉴와 저작권(카피라이트) 부분을 나눔고딕으로
아래 그림처럼 블로그 아래에 있는 블로그 메뉴와 카피라이트(저작권) 문구를 기본설정인 Verdana대신 나눔고딕으로 해 보겠습니다.
블로그 메뉴와 카피라이드(저작권) 문구를 설정하는 부분은 footer에 있으니 Ctrl+F로 footer를 찾아 아래처럼 합니다. 참고로 페이지의 마지막은 footer라 하고 카피라이트는 copyright라고 합니다.
- font:11px Verdana, dotum에서 Verdana, dotum을 지우면 아래 그림의 첫번째 빨간사각형처럼 font:11px로 되게 합니다.
- font: 11px dotum 부분을 dotum을 지워 font: 11px 으로 하면 아래 그림처럼 되고 1,2번을 적용하기 위해서는 저장 버튼을 누릅니다.
아래 그림에서 굵게 써진 빨간 박스안에 메뉴를 나눔고딕으로 해보겠는데 설정은 굴림(gulim)됐는데 굴림으로 된 것을 지우면 나눔고딕이 됩니다.
Ctrl+F로 sidebar h3를 입력해서 찾은 후 font-family: gulim;을 지우면 아래 그림처럼 됩니다. 제가 일없이 코드를 지운 것이 아니라 CSS에서 font-family가 폰트설정인데 폰트설정을 지워버리면 되니 gulim(굴림)을 지운 것입니다.
이어서 사아드바에 날짜,시간,이름을 나눔고딕으로 하기 위해서 두칸을 아래로 이동해서 아래 그림처럼 하기 위해서 먼저 사이드바에 나타나는 이름,날짜,시간을 나눔고딕으로 하기 위해 아래처럼 합니다. 참고로 사이드바는 영어로 sidebar이므로 많은 사람이 이름으로 sidebar를 사용하므로 기억해 두시기 바랍니다.
- sidebar .cnt에서 Tahoma, Helvetica, Arial, Gulim, sans-serif 지웁니다.
- sidebar .date에서 Tahoma, Helvetica, Arial, Gulim, sans-serif 지웁니다.
- sidebar .name에서 Dotum, Arial, sans-serif 지우면 아래 그림처럼 됩니다.
4.댓글 입력창,검색창 나눔고딕
Ctrl+F로 input을 입력하고 찾습니다. 거기에서 dotum 대신 NanumGothic, 나눔고딕, "Malgun Gothic", "맑은 고딕", Gulim, 굴림으로 하면 아래 그림같이 됩니다.
Ctrl+F를 눌러 comment .date라는 것은 찾은 후 댓글의 이름(필명),날짜 등의 글꼴도 나눔고딕으로 하기 위해 아래 1,2 번처럼 합니다.
- 댓글 날짜(.comment .date), 댓글 이름(.comment .name), 댓글 이름에 링크(.comment .name a)를 나눔고딕으로 하기 위해 font를 자우고 font-weight :bold를 지워시면 아래처럼 됩니다.
5. 카운터 등 글꼴은 나눔고딕으로
사이드바에 있는 카운터,RSS 등을 나눔고딕으로 변화시켜보겠는데 카운터의 경우는 counter에서 Verdana, Helvetica, Arial, Gulim, sans-serif을 지우면 아래와 같이 됩니다.
티스토리 가입하기라는 글을 나눔고딕을 바꾸기 위해 아래 그림의 dotum을 지우면 나눔고딕으로 됩니다.
모든 것을 나눔고딕으로 변경하기 위해서 css에서 글꼴 설정은 font나 font-family가 되므로 있는 그안에 있는 Verdana, Helvetica, Arial, Gulim, sans-serif,dotum 이런 것이 있으면 모두 지우면 나눔고딕으로 됩니다.
나눔고딕 지우기
나눔고딕을 여러분이 컴퓨터에서 지워 나눔고딕이 없으면 어떻게 나타나는지 보세요. 아래 그림은 설치된 프로그램 목록에 나눔글꼴이 나옵니다. 만약 윈도우 7이나 Vista라면 맑은 고딕으로 보일 것이고 XP에서 나눔고딕이나 맑은 고딕이 설치되지 않았다면 굴림으로 보일 것입니다. 참고로 아래 그림은 여러분이 컴퓨터에 설치된 나눔글꼴입니다. 윈도우 7에서는 나눔글꼴을 선택한 후 제거를 누르면 제거됩니다.
저의 설정
이 블로그 스킨에서 위와 같이 하지 않아도 나눔고딕으로 설정되어 있고 저는 맑은 고딕이 없으면 돋움이 아닌 굴림으로 나오도록 아래와 같이 했습니다.
블로그에서 글내용이 article이므로 article을 제 마음대로 제어하기 위해 아래 그림과 같이 했고 사이드바(sidebar)도 제어하기 위해 아래 그림의 긴 빨간형 사각형처럼 폰트 설정을 했습니다.
마치며
여러분이 아셔야 할 것은 여러분이 블로그를 볼 때 상대방이 컴퓨터에 나눔고딕이 설치된 경우를 봐야 합니다. 여러분이 컴퓨터에 나눔고딕이 설치됐다면 무조건 나눔고딕이 보이므로 나눔고딕을 제거하고 블로그를 보시기 바라고 나눔고딕이 없으면 시스템에 나눔고딕으로 안 보입니다. 단, 익스플로러를 사용하고 eot 웹폰트를 사용하는 경우는 여러분이 폰트를 제어할 수 있습니다. 그리고 ttf 글꼴을 블로그에 올려놓을 수도 있는데 ttf의 용량, 저작권때문에 ttf를 올려놓는 방법을 권하지도 않고 쓸 생각도 없습니다.
- 티비님의 블로그는 나눔고딕이 아닌 맑은 고딕으로 한 블로그인데 http://nextgoal.tistory.com/601을 클릭하여 맑은 고딕도 보고 익스플로러에서만 적용되는 eot 웹폰트로 블로그를 하는 방법, 가독성을 높이는 글꼴 크기등을 배우시기 바랍니다.
- eot 웹폰트 다운로드와 적용은 http://dopus.tistory.com/113을 보시기 바랍니다. 웹폰트 적용과 다운로드는 거기에서 더보기를 클릭하시면 됩니다.
- 나눔고딕이 아닌 맑은 고딕 웹폰트와 크기는 http://ccoma.tistory.com/918 를 보시면 됩니다.
- http://min-blog.tistory.com/398 을 보시면 티스토리 블로그에 파일경로에 대해 나와 있습니다.
- 제가 글에서 잘 못알고 있거나 잘 못 설명한 것이 있으면 댓글에 적어주시기 바랍니다.
- 저는 CSS를 대강 알아서 스킨을 수정할 수 있지 스킨을 만들지는 못하니 스킨 제작 등의 것은 전혀 모릅니다.
CSS 설정등이 어렵다면 http://yourjune.tistory.com/738 에 모두 적용된 스킨을 배포하고 있으니 받아 적용하시면 되니 그 글을 참조하세요.
무료팩스
'블로그' 카테고리의 다른 글
| 블로그의 모바일페이지에서 글쓰기에 대해? (48) | 2011.01.24 |
|---|---|
| 익스플로러에서만 되는 폰트 (23) | 2011.01.22 |
| 블로그 폰트에 대한 여러가지 생각 - 나눔고딕/맑은고딕/돋움/굴림 (70) | 2011.01.20 |
| 여러 블로그에서 나눔고딕,웹폰트에 설정? (37) | 2011.01.18 |
| 파일올려서 경로를 알아 블로그 꾸미기 (40) | 2011.01.15 |
| 카테고리 펼치기/접기 (25) | 2011.01.14 |
| 이제는 위젯태그를 백업할 필요없게 됐다 (36) | 2011.01.12 |
| 네이버와 티스토리에서 스킨변경의 차이를 알아야... (49) | 2011.01.05 |