반응형
블로그 타이틀을 클릭하면 블로그의 홈으로 이동하는 것과 블로그 이름을 없애는 법을 알고 싶었습니다. 네이버 블로그를 하셨다면 타이틀 이미지를 클릭하면 블로그 홈으로 이동하는 것을 당연시 할 것 같습니다. 그러나 네이버 블로그의 리모콘과 비슷한 티스토리의 스킨위자드를 이용하는 것이 아니라 스킨을 수정해야 하는데 그것에 대해 적어보려 합니다. 아마 이 글을 읽으시면 아래 그림처럼 될 것 같습니다.
여기 글에서 설명할 스킨은 티스토리 스킨에 있고 티스토리에서 블로그를 만들면 기본적으로 되는 아래 그림에서 보이는 BASIC 2008 스킨에서는 어떻게 되는지 알아보겠습니다. 현재 저의 블로그는 타이틀 이미지를 클릭하면 홈으로 가게 하지 않았습니다.
타이틀 이미지의 크기 알기 : 타스킨에서 타이틀을 설정하는 부분은 보통 header와 title 부분을 찾으면 됩니다. BASIC 2008 스킨의 style.css에서는 아래그림에서처럼 Header 부분을 보면 됩니다. Header 부분에서 width(가로폭)와 height(세로높이)로 타이틀 이미지의 크기가 920*109가 된다는 것을 알았습니다. 예로 Basic 2008 스킨 초기에는 본문폭이 630인데 만약 700으로 한다면 700에 290을 더한 990이 됩니다. 아래 그림을 보시면 본문폭에 920 옆의 숫자인 290를 본문폭을 더하면 타이틀 이미지의 가로폭이 됩니다. 그래서 저는 포토스케이프라는 무료 그래픽 프로그램을 이용해서 타이틀을 만들었습니다. 포토스케이프 다운로드는 여기를 클릭하시고 이왕이면 포토스케이프를 다루는 간단한 것을 보시기 바랍니다. 참로고 저는 BASIC 2008에서 말하는 것이로 자신의 스킨에서는 아래 그림과 같지 않다고 하지마세요.저는 무료 프로그램인 포토스케이프를 사용해서 블로그 타이틀을 만들었습니다.
타이틀 이미지 올리고 적용 부분 보기 : 블로그 타이틀 이미지를 만들었으면 블로그에 이미지를 올립니다. 네이버 블로그는 이미지를 포함한 파일만을 올리는 곳은 없지만 티스토리에는 있습니다. 티스토리에서 블로그의 타이틀 설정은 skin.html있습니다. 그리고 보통 header나 title이라는 이름이 들어갈 것 같으면 됩니다. 저는 BASIC 2008 스킨에서 찾으니 블로그 타이틀 설정을 아래 그림에서 했다라고요.코드에 * 를 더한 이유는 *을 더하지 않으면 코드로 읽기 때문니 이해하시기 바랍니다. [*##_title_##*]의 저나 여러분이 블로그 타이틀(블로그 이름)입니다. 그리고 <a href="[*##_blog_link##*]">블로그 첫화면으로 가는 링크이고 대부분 <a href=""></a>는 링크입니다.
아래부터 네이버 블로그와 다음 블로그에서 타이틀 설정에 대해 간단히 알아보겠습니다.
타이틀 제목을 설정할 수 있는 옵션이 있네요 : 티스토리 블로거나 다음 블로거를 위해 네이버 블로그에서 타이틀 설정하는 것을 간단히 설명하겠습니다. 위에서 설명했듯이 티스토리에서는 타이틀 이미지를 클릭하면 블로그 홈으로 가도록 하기 위해서는 스킨의 skin.html을 수정해야 했습니다. 그러니 다음 블로그나 네이버 블로그에서 왔다면 어려울 것입니다.
아래는 티스토리의 스킨위자드와 비슷한 네이버 블로그의 리모콘으로 타이틀 설정은 클릭으로만 되니 간단할 것입니다. 타이틀 이미지의 크기를 계산할 필요도 없습니다. 그리고 타이틀 제목은 지울 필요없이 아래 그림의 빨간색박스에서 제어할 수 있었습니다. 아래에서 설명하지만 다음 블로그는 타이틀 제목만 아니라 블로그 설명도 편집할 수 있더라고요.
블로그 설명을 편집할 수 있네요 : 다음 블로그에서 타이틀 설정에서 네이버 블로그나 티스토리에서 안 보았던 타이틀에 효과를 줄 수 있네요.그리고 아래 그림에 보듯이 블로그 설명도 편집할 수 있네요. 네이버 블로그에서는 글만 편집할 수 있습니다. 아래 그림을 보듯이 다음 블로그에서는 블로그 설명에 폰트종류,폰트크기,폰트색,효과 등을 설정할 수 있네요. 그런데 네이버 블로그와 다음 블로그에서 타이틀 설정은 티스토리는 스킨의 HTML/CSS를 편집할 수 있으므로 모든 것이 가능할 것 같습니다. 하지만 CSS나 HTML 태그에 울렁증이 있으면 어려울 것 같습니다.
여기 글에서 설명할 스킨은 티스토리 스킨에 있고 티스토리에서 블로그를 만들면 기본적으로 되는 아래 그림에서 보이는 BASIC 2008 스킨에서는 어떻게 되는지 알아보겠습니다. 현재 저의 블로그는 타이틀 이미지를 클릭하면 홈으로 가게 하지 않았습니다.
티스토리에서 타이틀 설정 부분 유추와 링크하기
타이틀 이미지의 크기 알기 : 타스킨에서 타이틀을 설정하는 부분은 보통 header와 title 부분을 찾으면 됩니다. BASIC 2008 스킨의 style.css에서는 아래그림에서처럼 Header 부분을 보면 됩니다. Header 부분에서 width(가로폭)와 height(세로높이)로 타이틀 이미지의 크기가 920*109가 된다는 것을 알았습니다. 예로 Basic 2008 스킨 초기에는 본문폭이 630인데 만약 700으로 한다면 700에 290을 더한 990이 됩니다. 아래 그림을 보시면 본문폭에 920 옆의 숫자인 290를 본문폭을 더하면 타이틀 이미지의 가로폭이 됩니다. 그래서 저는 포토스케이프라는 무료 그래픽 프로그램을 이용해서 타이틀을 만들었습니다. 포토스케이프 다운로드는 여기를 클릭하시고 이왕이면 포토스케이프를 다루는 간단한 것을 보시기 바랍니다. 참로고 저는 BASIC 2008에서 말하는 것이로 자신의 스킨에서는 아래 그림과 같지 않다고 하지마세요.저는 무료 프로그램인 포토스케이프를 사용해서 블로그 타이틀을 만들었습니다.
엔팩스
: 회원가입시 무료로 11번 팩스보내기
- 하나팩스
: 회원가입시 무료로 팩스 보내기 23번 -
네이버 블로그와 다음 블로그에서 타이틀 이미지를 클릭하면 홈으로 간다고 설정할 필요없고 자동입니다. 위에서 보셨듯이 티스토리는 스킨을 수정해야 했습니다.
아래부터 네이버 블로그와 다음 블로그에서 타이틀 설정에 대해 간단히 알아보겠습니다.
네이버 블로그에서 타이틀 설정
타이틀 제목을 설정할 수 있는 옵션이 있네요 : 티스토리 블로거나 다음 블로거를 위해 네이버 블로그에서 타이틀 설정하는 것을 간단히 설명하겠습니다. 위에서 설명했듯이 티스토리에서는 타이틀 이미지를 클릭하면 블로그 홈으로 가도록 하기 위해서는 스킨의 skin.html을 수정해야 했습니다. 그러니 다음 블로그나 네이버 블로그에서 왔다면 어려울 것입니다.
아래는 티스토리의 스킨위자드와 비슷한 네이버 블로그의 리모콘으로 타이틀 설정은 클릭으로만 되니 간단할 것입니다. 타이틀 이미지의 크기를 계산할 필요도 없습니다. 그리고 타이틀 제목은 지울 필요없이 아래 그림의 빨간색박스에서 제어할 수 있었습니다. 아래에서 설명하지만 다음 블로그는 타이틀 제목만 아니라 블로그 설명도 편집할 수 있더라고요.
- 하나팩스
: 회원가입시 무료로 팩스 보내기 23번 -
다음 블로그에서 타이틀 설정
블로그 설명을 편집할 수 있네요 : 다음 블로그에서 타이틀 설정에서 네이버 블로그나 티스토리에서 안 보았던 타이틀에 효과를 줄 수 있네요.그리고 아래 그림에 보듯이 블로그 설명도 편집할 수 있네요. 네이버 블로그에서는 글만 편집할 수 있습니다. 아래 그림을 보듯이 다음 블로그에서는 블로그 설명에 폰트종류,폰트크기,폰트색,효과 등을 설정할 수 있네요. 그런데 네이버 블로그와 다음 블로그에서 타이틀 설정은 티스토리는 스킨의 HTML/CSS를 편집할 수 있으므로 모든 것이 가능할 것 같습니다. 하지만 CSS나 HTML 태그에 울렁증이 있으면 어려울 것 같습니다.
- 엔팩스
: 회원가입시 무료로 11번 팩스보내기 -
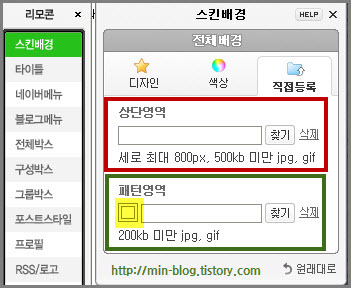
네이버 블로그나 다음 블로그에서는 타이틀 설정을 마우스 클릭만으로 간단히 해결했습니다. 그러나 티스토리에서는 모든 스킨은 아니지만 스킨위자드가 있으면 간단하겠지만 있어도 스킨을 수정해야 하니 어려울 것 같습니다.아래 그림을 보듯이 네이버 블로그의 리모콘에 비하면 티스토리 스킨위자드에서 제공하는 것이 별로 없네요.
명의도용방지
'블로그' 카테고리의 다른 글
| 블로그 이사하기 간단하지 않아요 (35) | 2011.06.06 |
|---|---|
| 안 되는 것을 어떡하라고요 (27) | 2011.06.06 |
| 오류나 장애가 많아요 (45) | 2011.06.05 |
| 누적 통계가 날짜 단위로 나왔으면? (34) | 2011.06.05 |
| 싸이월드 블로그를 예로 다루는 이유 (55) | 2011.05.28 |
| 티스토리,다음,네이버의 배경설정 차이 (33) | 2011.05.27 |
| 댓글창에 배경이미지 넣기 (38) | 2011.05.24 |
| 텍스트큐브,XE(제로보드XE),그누보드 설치시 알아야 할 것 (26) | 2011.05.12 |