들어가기 전에
둥글게 하고 싶은 div의 아이디명과 클래스명만 알면 모서리를 둥글게 하는 것입니다. 쉽기 때문에 제가 티스토리 블로그에 설치하려는 것을 설명하려고 합니다. CSS를 알 필요도 없고 단지 아이디명과 클래스명만 알면 되고, 네이버 블로그,다음 블로그에서 안 되니 하지 마세요.
그리고 그라디언트,그림자로 보이는 경우는 제가 CSS를 사용한 것인데 IE 6,7,8에서 가능하게 하는 것은 모르겠습니다. 단 스크립트간 충돌이 있으면 둥글게 하는 jquery가 동작하지 않아 둥글게 되지 않습니다. 라이트박스(lightbox) 적용중 - 채은,채윤,채현의 글을 보면 스크립트 충돌로 IE 6,7,8에서는 둥글게 안 보여 크롬,사파리 등에서 둥글게 보이기 위해 CSS를 사용했습니다.
- 4개의 모서리 둥글게 : 위 아래에서 볼 수 있는 글상자,블로그 전체틀 및 주인장 답글,카피라이트
- 바닥 모서리 두 개만 둥글게 : 사이드바에 있는 달력,위의 MORE를 클릭하면 나타나는 사각형
- 위 모서리 두 개만 둥글게 : 티에디션에서 타이틀 부분
1. 파일 다운로드와 올리기
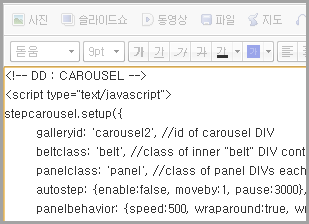
2. 소스 삽입
- 무료로 팩스 10장보내기 :엔팩스 -
3.둥글게 하기
글상자의 경우는 모든 티스토리 블로그가 공통이고 글상자의 클래스명은 txc-textbox이므로 아래 그림처럼 클래스명만 넣으면 모든 글상자의 모서리가 둥글게 되는데 소스는 아래의 둥근모서리_소스4에 있습니다. 그리고 모서리의 둥근 정도를 지정할 수 있는데 그것은 아래 아래 둥근 모서리_소스3를 클릭하면 소스가 나옵니다. 단 둥근 모서리_소스3은 저의 블로그에 현재 쓰인 것이고 jquery.min.js가 없습니다. 아래 소스인 경우는 제 블로그에서 그렇게 다른 블로그에서는 저같이 되지는 않습니다. 참고로 글상자를 둥글게 하는 것은 각진 글상자를 간단히 둥글게을 보세요.
- 무료로 팩스보내기 : 하나팩스 -
업로드 등이 필요없음
아래코드를 복사한 후 전과 마찬가지로 위에 붙입니다. 소스를 보면 알겠지만 소스가 티스토리가 아닌 다른 곳에 있는데 그곳의 서버가 느리면 로딩이 느릴 수 있습니다. 만약 로딩이 너무 느리다 생각하면 둥글게 하는 소스 부분을 지우기 바랍니다. CSS를 안다면 클래스명이나 아이디명이라고 하면 바로 알 것이니 길게 설명하지 않겠습니다.
클래스명과 아이디명 입력시 앞부분의 .이나 #를 잊으면 안됩니다. 예로 글상자의 클래스명이 txc-textbox인데 거기에 .txc-textbox라고 입력하는 것을 잊지마세요. 그리고 CSS3의 둥글게 하는 속성을 지원하는 경우에는 이 블로그처럼 각진 모서리가 둥글게 되면서 명암 등이 들어간다. 익스플로러 7,8에서는 CSS3의 둥글게 하는,명암을 주는 속성을 지원하지 않으므로 이렇게 안 보인다. CSS로 둥글게 한 것이 아님을 알기 바란다.
'IT.인터넷.생활 관련 > 스크립트.HTML.CSS' 카테고리의 다른 글
| RSS 스크립트,jquery rss 플러그인 포함 (2) | 2012.11.30 |
|---|---|
| jquery 플러그인, 티스토리 플러그인 제한 해결 방법 (5) | 2012.11.29 |
| Fancybox 실험,윈도우무비메이커 다운로드 (13) | 2012.10.14 |
| 스마트폰과 아이패드에서는 fancybox (8) | 2012.09.23 |
| 라이트박스(lightbox) 적용중 (11) | 2012.09.02 |
| carousel/ 슬라이드 스크립트 적용 연습 (11) | 2012.08.31 |
| 충돌로 일부 글 아이프레임으로 작성하기로 (1) | 2012.08.17 |
| 각진 글상자를 둥글게 (10) | 2012.08.16 |

 jquery.min.js
jquery.min.js 둥근모서리_소스1.txt
둥근모서리_소스1.txt