섬네일 롤오버와 fancybox에 사진나오기
아래 사진 효과는 fancybox와 썸네일에 마우스 포인터를 올리면 아이콘이 나오게 하는 것을 적용했습니다. CSS를 사용한 것이 아니라 jquery를 사용한 것입니다. 저의 제 2 블로그에서 fancybox의 elastic 효과와 resize 효과를 적용했고 갤러리 사용에 적절할 것 같습니다. fancybox에 elastic과 resize를 주니 lightbox보다 더 좋은 것 같습니다. 그런데 사진이 두 개니 별로네요. 참고로 아래 사진 두 개는 채은 작곡 소나타이고 그 곡은 아래 동영상의 배경음악입니다.
- fancybox 2 소스 다운로드 : http://fancyapps.com/fancybox/
- 롤오버 아이콘 나오는 소스 다운로드 : http://webdesignandsuch.com/create-overlay-on-image-hover-jquery-css3/
아래에 다양한 fancybox에 대한 예제를 볼 수 있습니다. 이 페이지에 있는 것은 없는 것이 많네요.
윈도우즈무비메이커로 만든 동영상을 fancybox에 동영상 나오기
아래를 클릭하면 fancybox에 유튜브 동영상이 나온다. 아래 동영상 제목이 친구딸인 채은이가 작곡한 소나타로 윈도우 무비 메이커로 만들었다. 동영상이 아래처럼 나오는 것이 아니라 여기서는 fancybox에 나오는 것을 보여주기 위한 것입니다. 윈도우 무비 메이커는 무료입니다. 아래 동영상 원본은 16메가라 올릴 수 없고 동영상은 동영상에 마우스 포인터를 올리면 공유를 클릭하면 퍼갈 수 있고 내 호스팅에 올렸으니 파일을 여기를 클릭하면 다운받을 수 있습니다. 참고로 파일은 10메가까지 올릴 수 있고 네이버 블로그/다음 블로그도 10M 입니다. 그리고 제가 동영상을 제대로 못 만들었는데 이해해 주세요. 이 글이 동영상 만들기 강좌가 아니잖아요.
- 윈도우 무비 메이커 다운로드 : http://windows.microsoft.com/ko-KR/windows/downloads/get-movie-maker
글을 정독하지 안고 소제목만 보면 윈도우즈무비메이커로 만든 동영상만 fancybox에 나타나는 것으로 생각할 수 있습니다. 전에도 그런 적이 많았거든요. 소제목만 보고 전체를 판단하는 것 말입니다.
저의 크롬에서는 이상이 없었는데 익스플로러8에서 fancybox와 동영상이 배경이 어두어지지 않아 동영상을 더보기안에 넣었습니다. fancybox가 동작하지 않으면 아래 더보기를 클릭하세요. 항상 무엇을 하면 걸리는 것이 익스플로러네요. 위에서는 나타나지 않지만 더보기안에 동영상 마지막에 제가 유튜브에 올린 동영상이 나타납니다.
이 글을 쓰면서 알았는데 lightbox는 파일 경로가 이미지 파일형식으로 끝나는 것과 상관없지만 fancybox는 파일형식이 이미지 형식으로 끝나야 한다는 것을 알았습니다.
'IT.인터넷.생활 관련 > 스크립트.HTML.CSS' 카테고리의 다른 글
| 소제목만들기, 티스토리에서 멋있게 - jquery와 CSS사용 (17) | 2013.02.17 |
|---|---|
| HTML5와 CSS3를 사용하지 않는 이유 (5) | 2012.12.22 |
| RSS 스크립트,jquery rss 플러그인 포함 (2) | 2012.11.30 |
| jquery 플러그인, 티스토리 플러그인 제한 해결 방법 (5) | 2012.11.29 |
| 스마트폰과 아이패드에서는 fancybox (8) | 2012.09.23 |
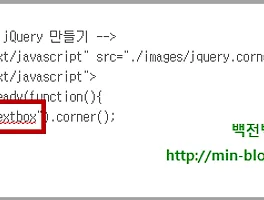
| 모서리 둥글게,CSS가 아닌 jquery로 둥근 모서리 만들기 - 직접 해보기 (18) | 2012.09.09 |
| 라이트박스(lightbox) 적용중 (11) | 2012.09.02 |
| carousel/ 슬라이드 스크립트 적용 연습 (11) | 2012.08.31 |