2014.9.30에는 믹시 서비스하니 2014.9.15에 티스토리 블로그에 있던 믹시 위젯이 사라질 것이라 알고 있다. 이것에 대한 자세한 내용은 여기를 보기 바란다. 그리고 메타 블로그인 다음뷰도 이미 종료했다는 것을 알고 아래 글을 읽기 바란다.
이 글은
티스토리 블로그를 반응형으로 할 수 있어 그것에 대해 적어보려 합니다. 워드프레스 테마(스킨)에는 반응형 테마가 많아서 해보고 싶었거든요. 제가 반응형 웹사이트에 대해서 자세히 설명할 수 없지만 아는 한 적어보려 합니다. 이 페이지 글을 읽기 전에 아래 글을 읽으면 좋습니다.
반응형 블로거와 사이트
반응형 웹사이트를 만들면 기기나 해상도에 상관없이 최적화된 화면을 보여주게 됩니다. 그러면 스마트폰으로 사이트에 접속하면 스마트폰에 맞게 화면의 레이아웃을 변화시켜 보여주게 됩니다. 예로 화면이 넓은 화면에서는 3단인데 스마트폰에서는 1단으로 사이드바가 있다면 감추어 보여주는 등 최적화하여 보여주게 됩니다.
저의 말하는 것 백번 들어도 이해하는 것 힘들다면 아래 사이트를 방문하여 반응형 웹사이트를 구경해 보세요. 아래는 국내의 반응형 웹사이트인데 http://troy.labs.daum.net/(트로이)에서 스마트폰,태블릿PC,PC에서 반응형 웹사이트가 어떻게 보여주는가 직접 눈으로 볼 수 있으니 보기 바랍니다. 반응형 웹사이트는 여러 기기 및 해상도에 따라 변하는 것이니 다양하게 봐야지 하나의 것으로만 본다면 무의미 합니다. 처음보는 사람은 반응형 웹사이트는 신기할 것이나 많이 보면 그저 그렇습니다.
아래는 반응형 티스토리 블로그입니다. 티스토리 블로그는 자유로워 반응형 블로그를 만들 수 있습니다. 네이버나 다음 블로그는 반응형 블로그는 만들 수 없으니 만들려고 고생하지 마세요. 여담으로 마크쿼리님의 skeleton 스킨을 적용시킨 티스토리 반응형 블로그가 많아 소개하지 2014.1.20 이후에는 소개하지 않겠습니다. 참고로 첫 번째 4개의 블로그는 티스토리 블로그에 있는 기업 공식 블로그입니다.
- Hello POSCO : http://blog.posco.com/
- olleh 스마트 블로그 : http://smartblog.olleh.com/
- 한화데이즈 : http://blog.hanwhadays.com/
- 기업은행 블로그 : http://blog.ibk.co.kr/
- LG U+ 공식 블로그 : http://blog.uplus.co.kr/
- /'pəlp/ : http://circlash.tistory.com
- 블루마리노트 : http://blomari.tistory.com/
- 프라치노 일기 : http://kaniwarigun.tistory.com/
- Music Channel 66.6MHz : http://music666.tistory.com
- 지식전당포 : http://freaking.tistory.com
- 코리아캣츠의 일상 : http://koreacats.tistory.com
- 팁공유닷컴 : http://tip0u.com/
- 헬로엘리스 스튜디오 : http://helloalice-studio.tistory.com/
참고로 위에 적은 사이트인 http://troy.labs.daum.net/(트로이)에서 지원하는 기기는 갤럭시(S,S2,S3,S4,노트1,2,3,탭)옵티머스(G,G 프로,뷰2,원),베가(넘버6,R3),아이폰(3GS,4,5),아이패드,PC에서 사이트를 볼 수 있습니다. 시간이 지나면 더 많은 기기를 지원할 것입니다. 이전 사이트는 국내사이트였지만 외국사이트는 http://responsivetest.net/가 있습니다. 국내사이트는 국내 스마트폰에 강하며 외국사이트는 정말 다양한 기기를 지원합니다.
반응형 스킨 내려받기
아래에서는 티스토리 블로그에서 반응형 웹에 대해서 설명합니다.
반응형 블로그나 사이트를 미리보기할 때 브라우저는 낮은 버전의 익스플로러8이하에서는 반응형 사이트나 블로그는 보이지 않습니다. 왜냐하면 익스플로러 8이하는 미디어쿼리를 지원하지 않기 때문입니다. 그러니 익스플로러 9이상이나 크롬,파이어폭스 등에서 보기 바랍니다. 여담으로 많은 티스토리에서 많은 반응형 블로그를 봤는데 아래 소개하는 스킨에서 마크쿼리님의 skeleton 스킨을 적용한 블로그가 가장 많았습니다.
- Readiz님의 Fastboot 스킨 내려받기, 설정 : http://blog.readiz.com/179, 설치에 대해 모른다면 스킨 설치 를 http://blog.readiz.com/152 보기 바란다.
- 마크쿼리님의 스켈레톤 스킨 내려받기,미리보기(1단과 2단) : http://markquery.github.io/download/
- Vanns Kang님의 Trium스킨 내려받기, 설정 : http://vannskang.tistory.com/category/Maker%20Story/Tistory%20스킨공개
- WHITE LINE SKIN : http://sawearl.com/3
모바일웹 스킨 사용 설정 ON/OFF
아래 그림을 보듯이 2013.8.13일 이후로 티스토리 블로그의 모바일 페이지의 스킨을 ON/OFF 할 수 있습니다. 그러면 반응형 스킨을 사용한다면 모바일웹 스킨을 OFF하면 되겠네요. 전에는 무조건 티스토리에서 제공한 모바일웹 스킨을 사용해야 했거든요. 몇달전에 제가 티스토리 모바일 페이지를 보면 네이버 블로그가 생각난다고 한 적은 기억이 있습니다. 그만큼 모바일 페이지에서는 PC 페이지와는 다르게 많은 제약이 있었습니다.
기본 설정은 모바일웹 스킨은 ON으로 만약 자신의 블로그 스킨이 반응형 스킨이면 모바일웹 스킨을 OFF하는 것이 좋겠습니다. 현재 저의 블로그 스킨을 반응형 스킨이 아니므로 티스토리에서 제공한 모바일웹 스킨을 사용하기 위해서 ON으로 하고 있습니다. 반응형웹 이런 말을 모르겠다면 그냥 모바일웹 스킨 ON/OFF 설정을 만지지 말고 그냥 기본으로 두세요. 나중에 반응형 스킨을 사용하더라도 반드시 모바일 스킨을 OFF 할 필요없습니다.
티스토리 블로그의 모바일 페이지에도 PC 페이지처럼 위에서 설명한 것처럼 계속 많은 자유성이 추가되어야 하는데 말입니다.
알아두어야 할 것
반응형 블로그는 좋지만 티에디션,테터데스크,믹스업 위젯 등이 반응형과 무관한 것이 많으므로 이런 것은 사용할 수 없다는 것을 알아야 합니다. 예로 아래는 믹스업 위젯인데 티스토리 블로그에 많이 달린 것을 보았을 것입니다. 아래 위젯은 반응형이 아니므로 자신의 블로그를 반응형으로 하려고 한다면 블로그에서 아래와 같은 위젯을 다는 것을 포기해야 합니다.
위에서 언급했듯이 아래 믹시 위젯은 2014.9.15에 티스토리 블로그에서 사라질 것이다. 또한 9.30에 믹시 서비스도 종료할 것이다.
그런데 다행인 것은 티스토리 블로그에서 많이 사용하는 아래와 같은 다음뷰 추천 위젯은 반응형입니다. 스마트폰에서 본다면 가로로 돌려 폭을 넓게 보세요. 그러면 다음뷰 추천 위젯의 제목이 나올 것입니다. 아래 그림을 보듯이 화면폭이 좁으면 닉네임만 나옵니다. 개편전 것은 반응형이 아니니 개편후의 것은 사용하기를 권합니다.
마치면서
1. XE(구 제로보드XE)가 처음 나왔을 때는 제로보드4에 비해스킨이 아주 적어 별로 였는데 이것은 시간이 해결해 주었습니다. 티스토리를 하는 사람은 실력자가 많으니 현재 반응형 스킨이 별로 없지만 이것은 시간이 해결해 줄 것이라 생각합니다. 참고로 네이버나 다음 블로그는 반응형 블로그로 할 수 없다는 것은 2014/05/20 - 블로그의 반응형 가능 여부를 보면 알 수 있습니다.
2. 오직 티스토리 블로그에 대한 반응형에 대해 언급한 글을 보고 싶다면 http://min-blog.tistory.com/category/티스토리 블로그/티스토리, 반응형을 보기 바랍니다.
'블로그 > 티스토리' 카테고리의 다른 글
| 추천하는 반응형 티스토리 스킨 (8) | 2013.11.19 |
|---|---|
| 티스토리에서 제공하는 스킨 사용도 괜찮은 것 같다 (20) | 2013.11.14 |
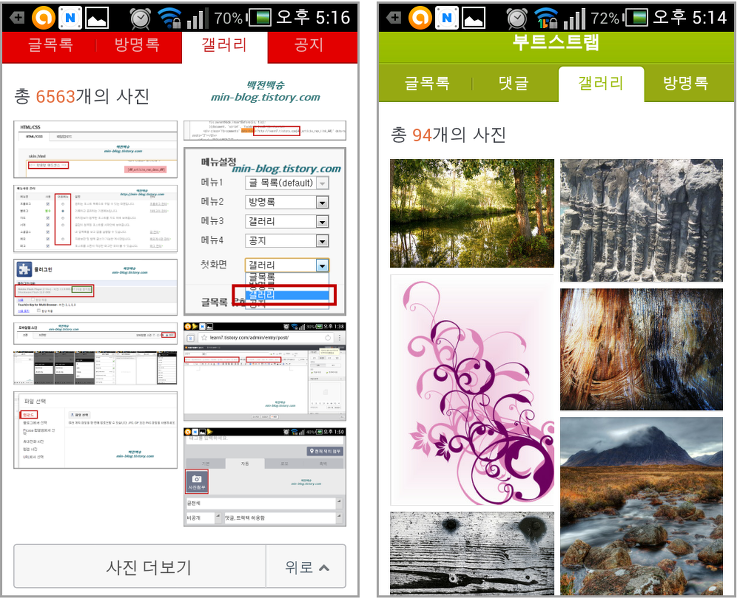
| 미디어로그 대신 모바일페이지의 갤러리처럼 (2) | 2013.11.09 |
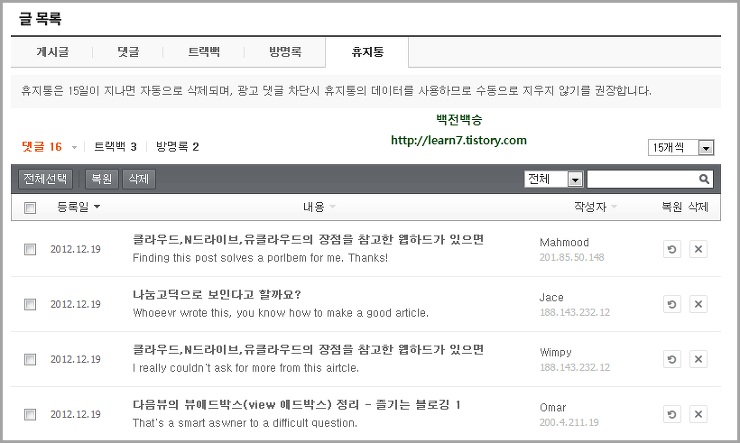
| 악플차단을 위한 최상의 블로그 (17) | 2013.09.08 |
| [스팸과 악플 차단 2] 플러그인 3개 (4) | 2013.08.15 |
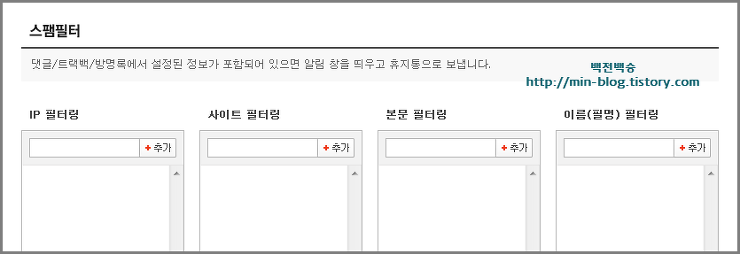
| [스팸과 악플 차단 1] IP 필터링과 본문필터링 이용 (2) | 2013.08.12 |
| 사진촬영정보 플러그인 활성화로 카메라모델,사진찍은 날짜 등이 나오게 (34) | 2013.07.19 |
| 모바일페이지에서도 HTML/CSS 편집 지원이 됐으면 (14) | 2013.06.08 |