이 블로그가 티스토리 반응형 블로그 입니다. 부트스트랩(Bootstrap)이라는 프레임워크로 만들어진 반응형 입니다. 아랫글을 적은 2013에는 적었으나 2015.12 지금 많은 티스토리 반응형 블로그를 볼 수 있습니다. 얼마 전에 티스토리 반응형 스킨도 제공했잖아요!
반응형 웹은 어떤 기기에서도 최적의 화면을 보여주는 것입니다. 더 깊게 말하면 기기의 해상도에 상관없이 최적의 화면을 보여줍니다. 이 블로그는 반응형이 아니라 스마트폰에서 아래 그림처럼 보여줍니다. 아래 그림을 보듯이 스마트폰에 최적화된 화면이 아닙니다. PC에 최적의 화면을 스마트폰에 맞게 축소해서 눈도 아프고 메뉴를 터치하기도 힘듭니다.
여담으로 반응형 홈페이지에 대한 홍보 댓글에 설명된 것이 있어 첨가했습니다. 반응형 홈페이지는 PC화면이 모바일 화면에서 그대로 보여진다는 설명은 이해하기 쉽겠는데요. 그런데 반응형 홈페이지가 최첨단이라...모른다고 그러면 안 됩니다. 예전이 아니라 지금 최첨단이라 하면 지나가는 개가 웃습니다.
- 무료팩스 : 하나팩스 -
예를 반응형 티스토리를 들도록 해보겠습니다. 지금은 아래에서 소개한 블로그의 스킨을 변경해서 아래와 같지 않습니다.
아래를 비반응형에서는 PC(컴퓨터)의 11280×800 해상도에서 http://learn7.tistory.com/를 본다면 아래처럼 보일 것입니다. 위와 같이 글자가 작고 PC에 최적화된 화면이라 축소된 것외에는 다른 점이 없습니다. 아래 그림은 스마트폰에서 본 것이 아니라 PC에서 본 것이고 아래 그림 이후가 4.3인치(베가레이서) 스마트폰에서 본 그림입니다. 요즘 나오는 대부분이 폰은 5인치가 넘을 것입니다.
- PC에서 본 것 -
그러나 위를 스마트폰에 최적화된 화면을 보여주기 위해 트랜스포머라는 영화에서 로봇이 자동차로 변하듯이 PC 화면이 스마트폰화면에 맞게 변합니다. 즉 여러분의 눈이 피로하지 않게 PC가 아닌 스마트폰이나 태블릿PC에 최적화된 화면을 보여줍니다. 스마트폰에 맞게 글자는 커지고 메뉴는 숨겨지고 사이드바는 아래로 가고 애드센스는 반응형으로 작아집니다. 만약 비반응형이라면 PC형에 최적화된 화면을 축소만 해주니 스마트폰이나 태블릿PC에서는 눈도 아프고 터치도 힘듭니다..
아래에서 그림으로 어떻게 변하는지 위에서 설명한 것을 더 자세히 설명하겠습니다. 참고로 아래에 보게 될 그림은 확대한 것이 아닙니다. 반응형이라 확대한 것처럼 보이는 것입니다. 스마트폰에 최적화되어 글자가 확대된 것입니다.
위 그림에서 PC(컴퓨터)화면에 있던 최상단의 메뉴 화면이 아래 그림의 초록색 사각형을 클릭하면 보여주도록 숨겨주게 됩니다. 숨김메뉴는 스마트폰을 많이 사용해 본 사람을 많이 봤을 것입니다. 메뉴가 없어진 것이 아니라 숨겨진 것입니다.
- 스마트폰에서는 반응형 -
위에서 말했듯 PC에서는 보였던 메뉴는 숨겨지게 되고 애드센스의 경우는 반응형이므로 가로폭이 728 애드센스인 경우 아래 그림처럼 스마트폰을 돌렸을 때 468이 됩니다. 돌리지 않으면 320이 됩니다. 여기서는 반응형 애드센스를 말하는 것입니다. 위에 달린 비반응형 애드센스를 말하는 것이 아닙니다. 이 블로그 위의 것은 기기에 상관없이 무조건 가로폭이 300입니다.
그리고 http://learn7.tistory.com/를 PC에서 보면 화면이 큰 관계로 오른쪽과 아래쪽 사이드바가 있는데, 스마트폰에서는 사이드바의 경우는 아래 그림처럼 한 줄로 보여주게 됩니다.
아래는 티스토리 반응형 블로그입니다.
이 글을 적었던 2013년에는 티스토리에 반응형 기업 블로그가 5개 이하였는데 2015.12월 아래 소개한 것만 해도 17개 네요. 아래 블로그외 반응형 기업 블로그가 많을 것입니다.
- 다음카카오 공식 블로그 : http://blog.kakaocorp.co.kr/
- CJ Creative Journal (CJ그룹 공식 블로그) : http://blog.cj.net/
- 한화데이즈 : http://blog.hanwhadays.com/
- 포스코 공식블로그, Hello POSCO : http://blog.posco.com/
- 삼성생명 블로그 : http://www.samsunglifeblogs.com/
- SK텔레콤 블로그 : http://blog.sktworld.co.kr/
- olleh 스마트 블로그 : http://smartblog.olleh.com/
- Uplus 공식 블로그 : http://blog.uplus.co.kr/
- 기업은행 : http://blog.ibk.co.kr/
- SK브로드밴드 공식 블로그 : http://blog.skbroadband.com/
- 한.화.케.미.칼 공식블로그 : http://www.chemidream.com/
- 코오롱 블로그, The Funtastic : http://kolonblog.tistory.com/
- 삼성화재 화제만발 블로그 : http://blog.samsungfire.com/
- SME Blog : http://blog.uplussme.com
- 늘 곁에 kt, kt그룹 블로그 : http://blog.kt.com/
- BC Story, BC 카드 : http://blog.bccard.com/
- KBi Story : KB 손해보험 : http://kbistory.tistory.com/
- 레드불 코리아 공식 블로그 : http://blog.redbull.kr/
- WEBDIR : http://webdir.tistory.com/
반응형 블로그는 아니나 많은 티스토리 기업 블로그는 여기에서 볼 수 있습니다. 최근 많은 티스토리 기업 블로그가 반응형으로 변하고 있습니다. 예전에는 반응형 블로그를 몇 개 볼 수 없었는데 최근에는 정말 많이 봅니다.
마치면서
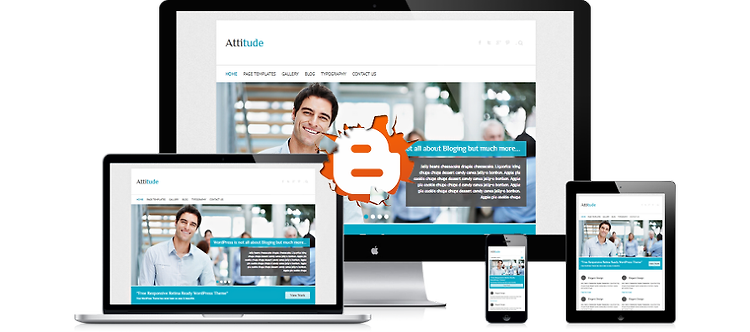
1. 이 글에서 중요한 것은 스킨이 아니라 반응형 사이트를 완벽하게 이해하는 것입니다. 아래 그림처럼 동일한 사이트가 어떤 기기나 해상도에 상관없이 최적화되어 보여집니다. 동일한 사이트가 기기나 해상도에 따라 변하니 다른 사이트처럼 보이는 것 뿐입니다. 이것이 반응형 사이트입니다. 이 정도하면 반응형 사이트를 이해했을 것입니다.
2. 반응형 사이트를 직접 여러기기에서 시험할 수 있는 사이트는 아래와 같습니다. 반응형 사이트를 알고 있다면 시험해 보기 바랍니다. 그리고 아래 사이트에서 시험할 수 있는 기기는 대부분의 스마트폰,아이패드1~4,갤럭시탭,갤럭시노트,넥서스7 등의 기기에 따라 어떻게 변하는지 직접 볼 수 있습니다. 참고로 반응형 사이트는 브라우저의 가로폭을 줄이면 변하니 해보세요.
- http://responsivetest.net (외국 사이트 - 스마트폰, 태블릿PC 등 다양한 기기에 좋음 )
- http://troy.labs.daum.net/ (국내 사이트 - 국내 브랜드 위주의 스마트폰 )
명의도용방지
'블로그 > 해외 블로그' 카테고리의 다른 글
| 텀블러를 블로그처럼 보이게 꾸미기 (0) | 2015.03.26 |
|---|---|
| 워드프레스닷컴 어플에서 마음에 들었던 점 (0) | 2015.03.20 |
| 워드프레스에서 회원가입과 MORE (0) | 2015.03.08 |
| 텀블러앱이 좋았던 점 (4) | 2015.02.23 |
| 반응형 원한다면 구글블로그도 좋다. (17) | 2014.09.18 |
| 해외블로그인 구글블로그는 낯설다 (20) | 2014.05.26 |
| 워드프레스에서 반응형은 좋았지만 영어는 어렵다 (10) | 2014.04.10 |
| 해외블로그 서비스 2개 (14) | 2013.01.02 |