아래는 2015/09/10 - 네온효과 두 번째, 사람 주위에 빔을 적다가 응용한 것 한 것이니 그 방법만 알면 이 페이지에 글자에 네온 글자를 만드는 것은 쉽다고 생각합니다.그러니 그 방법을 알면 어렵지 않을 것입니다. 나만의 생각인지 모르겠습니다. 참고로 아래에서 사용한 사진과 폰트는 각각 https://pixabay.com/와 네이버 소프트웨어에서 다운받을 수 있습니다.
저는 아래와 같이 했습니다.
1. 새 레이어를 만든 후 글자색은 상관 없으니 원하는 색으로 하고 사진에 글자를 입력합니다. 참고로 저는 글자색을 빨간색, 폰트는 Fight This로 했습니다. 위에서 폰트는 네이버 소프트웨어에서 다운로드 받을 수 있다고 했습니다.
2.글자 레이어와 1번에서 만든 레이어를 합칩니다. 그리고 필터 - 알파를 로고로 - Neon...를 선택합니다. 저는 아래 그림과 같이 설정한 후 확인 버튼을 눌렀습니다. 참고로 이때 Glow color니 네온색이면서 글자색이 될 것이니 정합니다. 저는 빨간색으로 했습니다. 배경색은 중요하지 않습니다. 왜냐하면 나중에 삭제할 것이기 때문입니다.
글자 레이어와 1번에서 만든 레이어를 합쳐야 하는데 1번에서 레이어를 만들지 않고 단지 글자 레이어를 만든 후 필터를 적용했다가 엄청 고생했다. 1번에서 레이어를 만들지 않고 글자 레이어를 만들어 텍스트 정보만 버리면 글자 레이어에 필터를 적용하면 잘린다는 것을 몰랐다.
3. 레이어에서 Background를 삭제합니다. 그리고 Neon Tubes와 Neon Glow를 합칩니다. 이 마지막 과정은 하지 않아도 됩니다. 마지막으로 아래 사진과 혼합하기 위해 모드를 명도, 투명도를 80으로 합니다. 왜 명도를 했냐고 묻는다면 다음과 같이 말하겠습니다. 명도라는 것을 하니 멋있으니까요. 저는 레이어 혼합 모드는 모르고 이것적것 적용해봅니다. 도움말의 레이어 모드에 대한 설명을 봐도 모르겠더라고요.
2015/01/11 - 네온효과 첫번째, 네온 글자 1을 외국 강좌를 보고 김프를 제대로 모르는 상태에서 멋있어서 설명했는데 제가 보기에도 너무 어렵습니다. 다른 사람은 어떻게 생각할지 몰라도 제 생각에는 위 강좌가 간단한 것 같습니다.
'IT.인터넷.생활 관련 > 어플.프로그램.앱.웹' 카테고리의 다른 글
| 투명 부분 제거하기 (0) | 2015.10.12 |
|---|---|
| 빈공간에 텍스처 채우기 (0) | 2015.10.09 |
| 마스크 이해, 제대로 설명했나 모르겠다. (0) | 2015.10.02 |
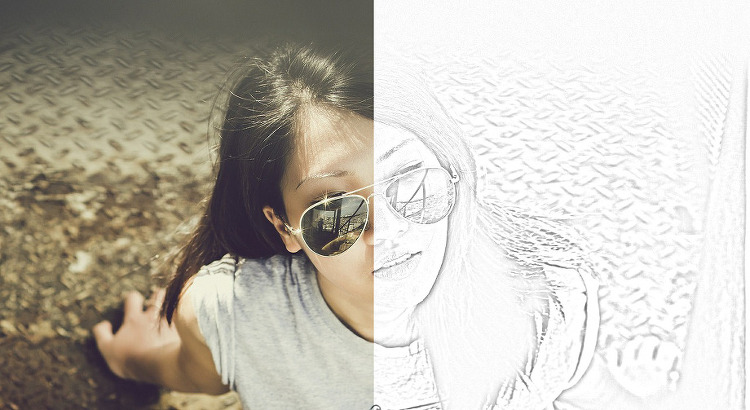
| 사진을 연필로 그린 효과내기 (0) | 2015.09.18 |
| 네온효과 두번째, 사람 주위에 빔 (0) | 2015.09.13 |
| 네온효과 네 번째 - 선색 변경 (0) | 2015.09.12 |
| 배경에서 물체 지우기 따라하기 (2) | 2015.09.11 |
| 번역,구글 번역 확장 프로그램 (2) | 2015.07.23 |