Heal tranparency가 예전에 2015/09/11 - 배경에서 물체 지우기 따라하기를 할 때 설명한 Heal selection이라는 필터를 설치할 때 설치된 필터 같습니다. 그런데 그 사용법을 몰라 답답했습니다. 그러나 여기에 나온 동영상을 보고 알았습니다. Heal selection은 영역(selection)을 Healing하는 것이고 Heal tranparency는 투명(tansparency)을 Healing하는 것이었습니다. 필터가 영어라 어려웠습니다. 그럼 아래에서 그것에 대해 알아보겠습니다. 필터 다운로드와 설치는 2015/09/11 - 배경에서 물체 지우기 따라하기를 보면 됩니다.
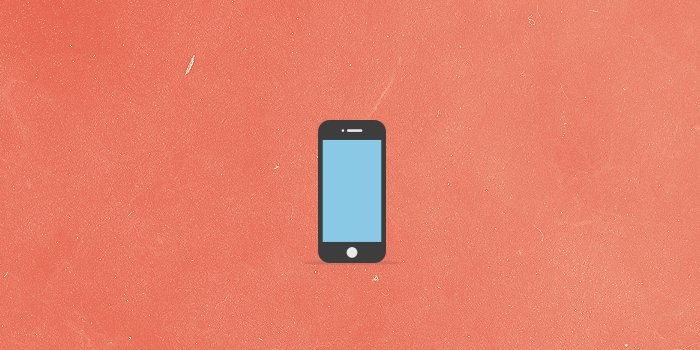
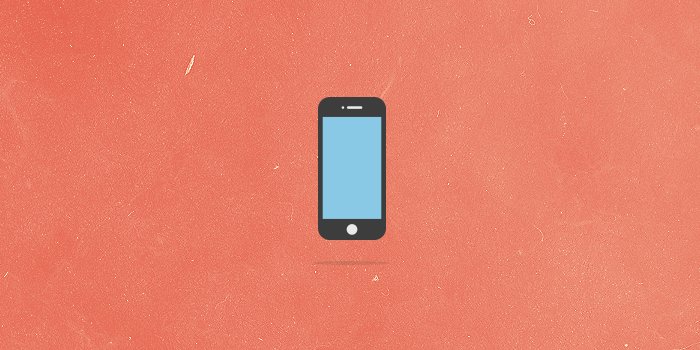
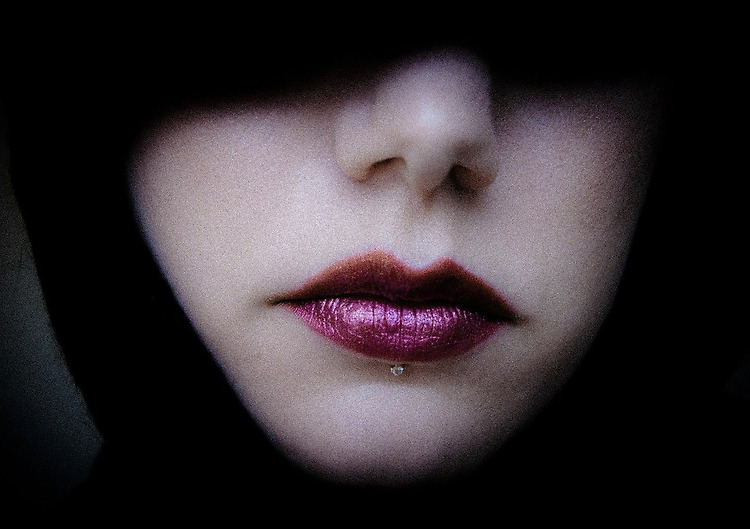
위 사진의 크기는 가로가 800으로 가로 크기를 1000으로 으로 하면 투명 영역이 생길 것입니다. 그러나 Heal tranperancy 필터를 이용하면 아래와 같이 됩니다. 아래 사진은 위와 변한 것이 없으나 위는 가로 크기가 800이고 아래는 1000입니다. 늘어난 200을 Heal tranperancy 필터를 사용한 것입니다.
그럼 아래에서 제가 어떻게 했는지 간단히 설명하겠습니다.
1 사진을 열어 레이어에서 사진을 마우스 오른쪽 버튼을 눌러 선택한 후 알파 채널 추가를 선택합니다. 그래야 사진에 투명 영역을 만들 수 있는 것입니다.
2 사진의 크기를 크게 하기 위해 이미지 > 캔버스 크기를 선택합니다. 아래 그림을 설정한 후 크기 바꾸기 버튼을 누릅니다. 저는 아래 그림처럼 설정하고 가운데로 한 후 크기 바꾸기를 했습니다.
3 원래 사진의 가로 크기가 800이니 1000으로 늘리니 아래 그림처럼 양쪽으로 100씩 투명 영역이 생길 것이라는 예상을 할 수 있을 것입니다. 사진의 선택을 확장된 크기로 하기 위해서 레이어에서 레이어를 이미지 크기로를 선택합니다. 그러면 선택 영역이 캔버스만큼 확장된 것을 확인할 수 있을 것입니다.
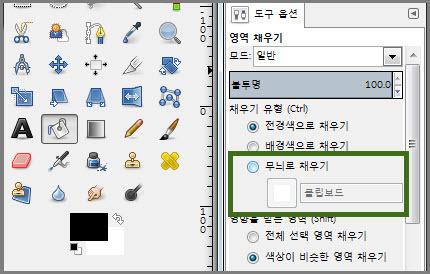
4 위 그림에서 투명 영역을 사진과 일치하게 하는 것이 남았는데 이것은 Heal tranparency 필터가 하는 것입니다. 필터 > 강화 > Heal tranparency를 선택합니다. 옵션을 기본으로 하고 확인을 누르면 투명인 부분이 사라집니다. 이것을 활용한 것은 아래 사진입니다. 그리고 저는 옵션에 대한 자세한 사항에 대해 모릅니다.
- 원 본 : 적용 전 -
위 사진이 원본인데 양 옆을 100을 넓혀 Heal tranparency를 적용했더니 아래처럼 감쪽 같이 됐습니다. 아마 대부분은 아래 사진이 원본이라고 생각할 것입니다. 만약 사진이 복잡하다면 이상하게 나옵니다. 참고로 위 원본 사진은 https://pixabay.com/에서 구했습니다. 거기에서 저작권에 관계없는 질 좋은 사진을 많이 구할 수 있습니다.
- 적용 후 -
맺으면서
김프에 대해 모르는 사람은 뭐라 하는지 모를 것이며 알아도 모를 것 같습니다. 이 글은 Heal selection과 Heal tranparency의 차이를 알았다는 것이니 알아도 좋고 몰라도 좋습니다. 왜냐하면 별로 이용할 곳이 없을 것 같더라고요. 그런데 제 생각에는 사진에서 물체를 지우는 2015/09/11 - 배경에서 물체 지우기 따라하기를 봤으면 합니다. 그 글은 사진을 편집할 때 유용하겠더라고요. 사진을 찍다가 마음에 안 드는 것을 제거하고 싶을 때 유용하겠더라고요.
무료 팩스
'IT.인터넷.생활 관련 > 어플.프로그램.앱.웹' 카테고리의 다른 글
| 구글애널리틱스로 나라 및 도시별 유입수 파악 (2) | 2016.07.28 |
|---|---|
| 애니메이션 GIF 만들기 사이트 (0) | 2016.07.26 |
| GIF 애니메이션 만들기 앱 등 (0) | 2016.07.19 |
| 짜증 나는 스팸 전화차단 (0) | 2016.07.11 |
| 빈공간에 텍스처 채우기 (0) | 2015.10.09 |
| 마스크 이해, 제대로 설명했나 모르겠다. (0) | 2015.10.02 |
| 사진을 연필로 그린 효과내기 (0) | 2015.09.18 |
| 네온효과 세번째 - 네온 글자 2 (0) | 2015.09.15 |