이 글 배경에 보이는 것처럼 워드프레스에도 배경을 넣고 싶었다. 예전 워드프레스를 잠깐 다루었는데 워드프레스는 스킨(테마)이 HTML이 아니라 php라서 걱정됐다. 구글 검색을 통해 알아봤는데 워드프레스에 배경을 넣기 위해서는 mb.YTPlayer for background videos라는 플러그인을 사용하면 간단히 해결된다는 것이었다.
이 글 배경에 보이는 영상은 유튜브다. HTML 태그에서 video 태그를 사용한 것이 아니다. 영상을 유튜브에서 퍼온 것이다. 유튜브에 영상을 올려 퍼오면 트래픽을 절약할 수 있다. 유튜브에 있는 뮤직비디오 등을 사용하고 싶었으나 그 영상을 화려해 글자가 안 보여 검정 영상을 배경으로 했다.
지금은 아니지만 예전에 이 블로그에서 mb.YTPlayer for background videos와 동일한 jquery.mb.YTPlayer라는 스크립트를 사용했었다. 지금 사용하지 않는데 그 이유는 갑자기 안 됐기 때문이다. 수정하려고 개고생을 했으나 안 돼 다른 것을 사용 중이다.
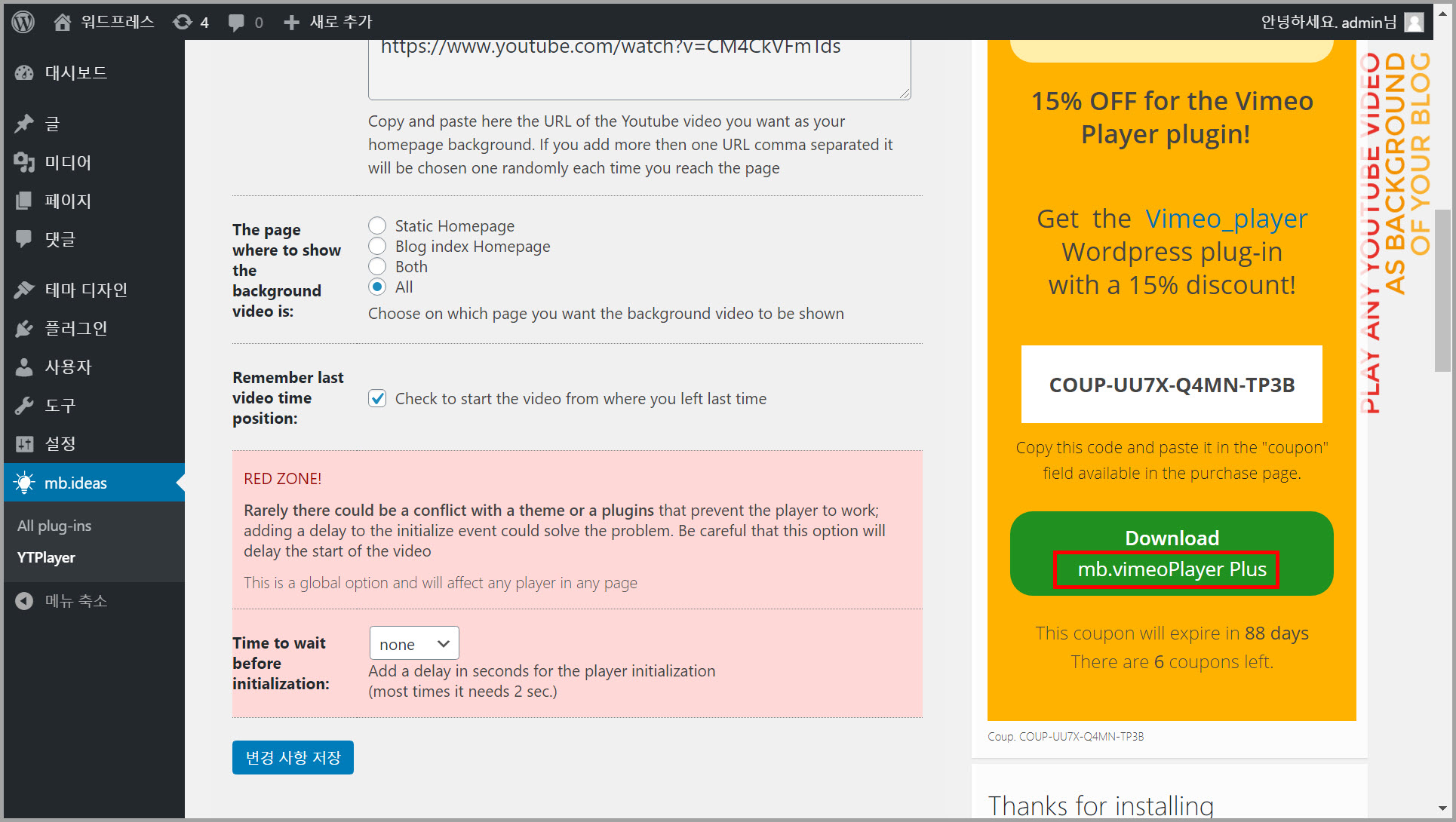
워드프레스에 mb.YTPlayer for background videos 플러그인을 설치해 사용하니 쉽게 유튜브를 배경을 사용할 수 있었다. 그런데 문제가 있었다. 그 문제는 아래 그림 1번을 보듯 워터마크가 생겼다.

mb.YTPlayer for background videos 플러그인 이전 사용자는 워터마크가 없었던 것 같다. 왜냐하면 예전 설치 영상 및 예제 영상을 봐도 워터마크가 없었다. 처음 설치 후 지나쳤는데 옆을 보니 있었다.
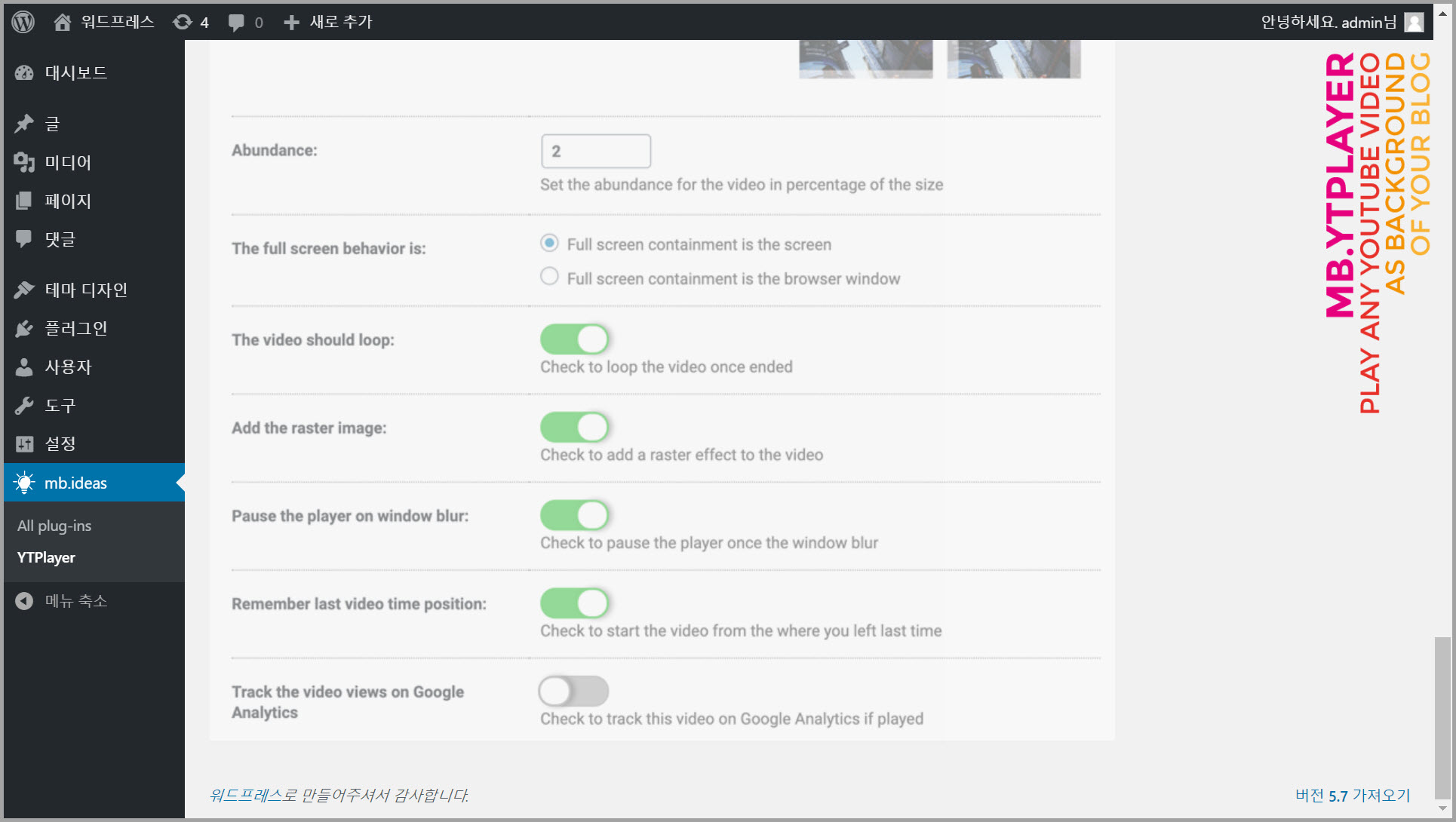
내가 3.3.5 버전을 사용 중인데 아래 그림을 보듯 Plus 버전이라는 것이 있다. 그리고 이 플러그인을 설치하여 옵션을 설정하기 위해 이동하면 모든 옵션이 활성화되지 않고 회색이 된 것을 볼 수 있다. 단지 기본 옵션만 설정하여 저장할 수 있다.



유튜브를 배경으로 할 수 있는 다른 플러그인을 찾았는데 쉽게 못 찾았다. 시간만 많다면 하루 종일 찾겠지만...워드프레스를 적다가 보면 언급하려고 한다.
유튜브를 동영상 배경으로
이 블로그처럼은 아니지만 이 블로그 메인 등에서 이렇게 유튜브를 동영상 배경으로 하는 것은 아래 글에서 적었다. 티스토리는 동영상 배경 플러그인을 제공하지 않으므로 직접 해야 한다. 어떤 스킨을 보니 스킨에서 지원하는 것도 봤다.
유튜브로 동영상 배경 만들기
이 글에서 유튜브 동영상 배경에 대해 적고자 한다. 이 글에서 설명할 것 예전에 이 블로그에서 헤더 부분을 YTPlayer 스크립트를 사용해서 유튜브 동영상 배경을 나오게 구현했다. 며칠동안 유튜
min-blog.tistory.com
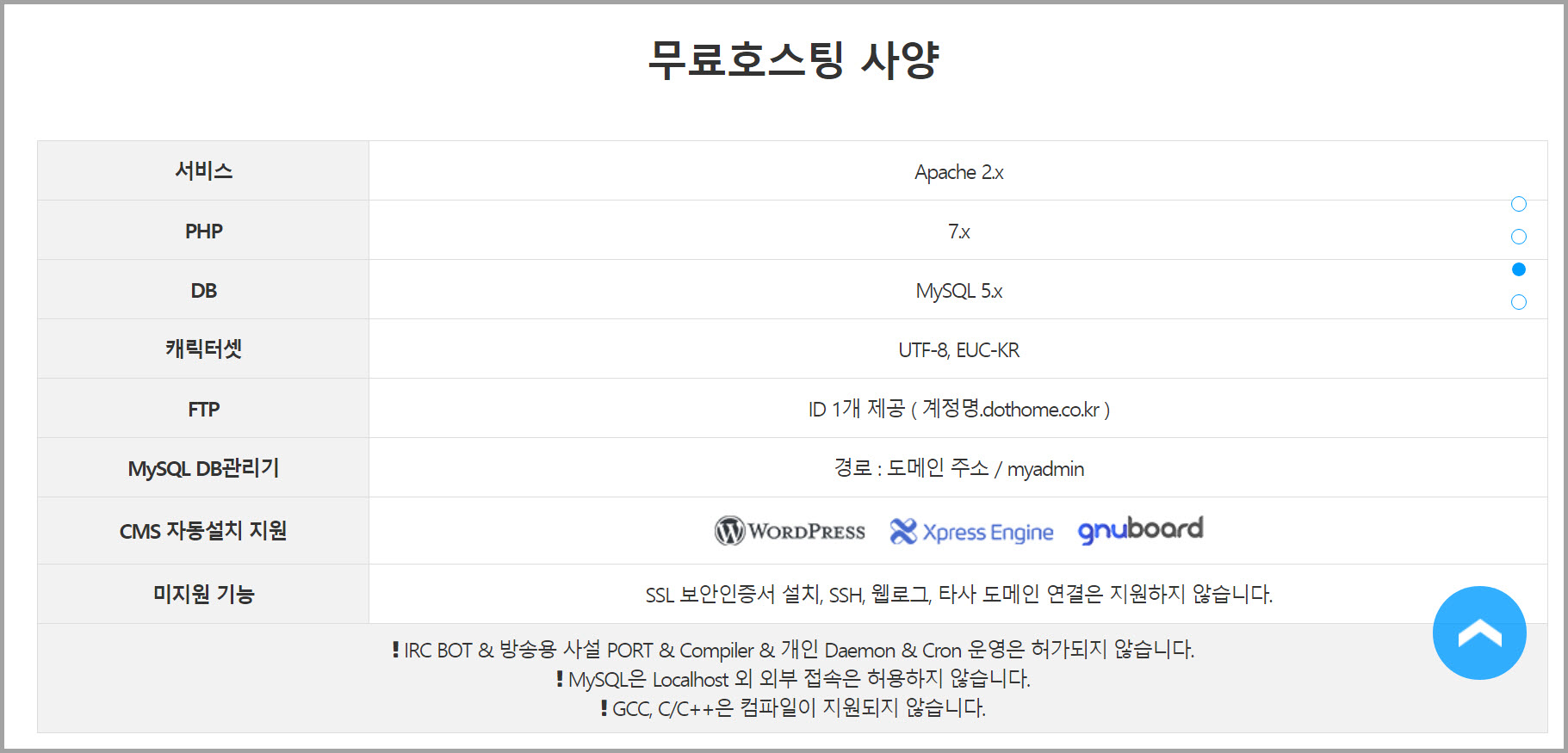
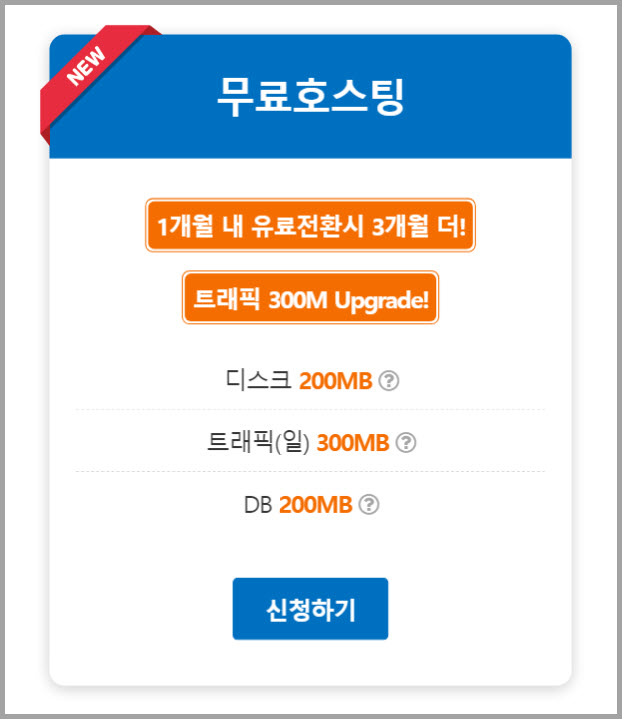
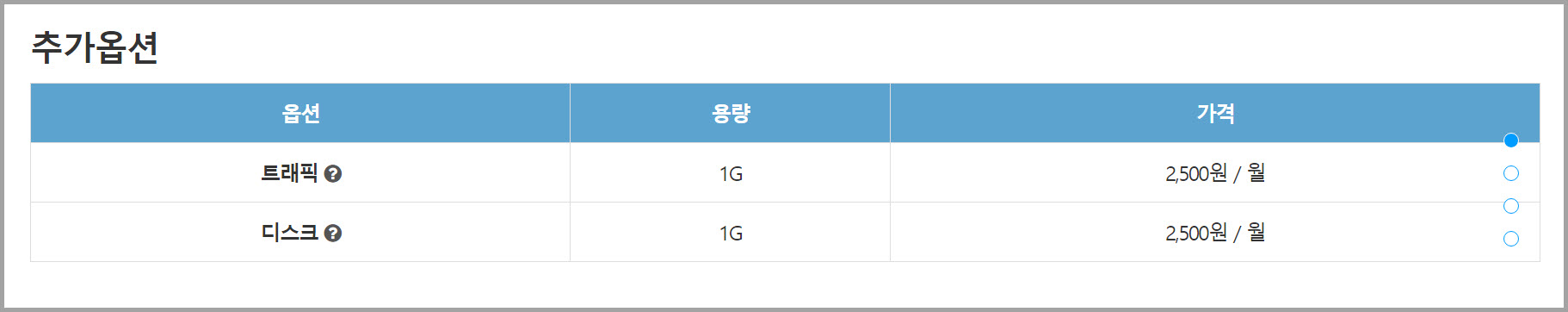
무료 워드프레스 호스팅
나는 아래와 같은 사양으로 닷홈에서 무료 워드프레스를 호스팅하고 있다. 사양은 아래와 같고 오랜 경험은 없지만 현재까지 속도 등은 마음에 든다. 신청을 한 후 자동으로 워드프레스(Wordpress)가 세팅됐다. 닷홈 무료호스팅은 1인 1계정의 무료호스팅을 제공하는 타 업체와 달리, 1인 최대 2계정까지 제공한다고 한다.



.
'블로그 > 설치형 블로그,CMS' 카테고리의 다른 글
| 워드프레스, 컬럼 마음에 든다. (0) | 2022.07.19 |
|---|---|
| 워드프레스에서 댓글 (0) | 2021.06.02 |
| 티스토리 슬라이드쇼 (0) | 2021.04.22 |
| 워드프레스에서 동영상 삽입 (0) | 2021.04.07 |
| 워드프레스는 블록 에디터로 변했다. (0) | 2019.10.22 |
| 워드프레스 앱에서 HTML 가능 (0) | 2017.09.17 |
| 설치형 블로그인 것 같다. (0) | 2015.07.08 |
| 댓글, 구글블로그와 워드프레스 (2) | 2015.06.28 |