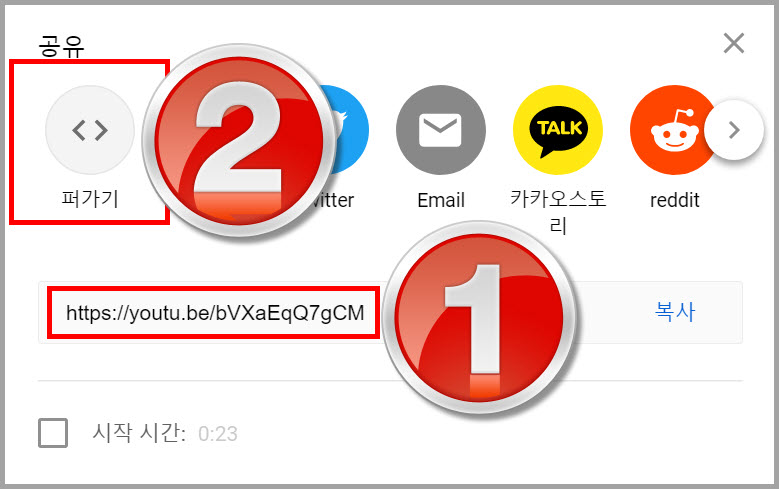
티스토리에서 동영상 삽입을 할 경우 유튜브로 아래 그림으로 설명하면 다음과 같다. 1번 공유 URL을 복사한 후 에디터에 붙인다. 그리고 복사한 공유 URL을 에디터에 붙이고 엔터를 치면 유튜브가 삽입된다. 마지막으로 공유 URL을 삭제하면 된다.
또는 다른 방법으로 삽입할 수 있는데 2번 퍼가기에서 아이프레임 소스인 3번을 복사해서 4번처럼 기본모드에서 HTML로 변환해서 임베드 소스를 붙일 수도 있다.
이런 방식으로 유튜브를 포함하여 카카오TV, 네이버TV, 비메오 등 동영상 공유 플램폼의 동영상을 삽입하는 방식은 비슷하다. 공유 URL를 복사하여 엔터를 치면 동영상을 삽입할 수 있다.



유튜브와 비메오
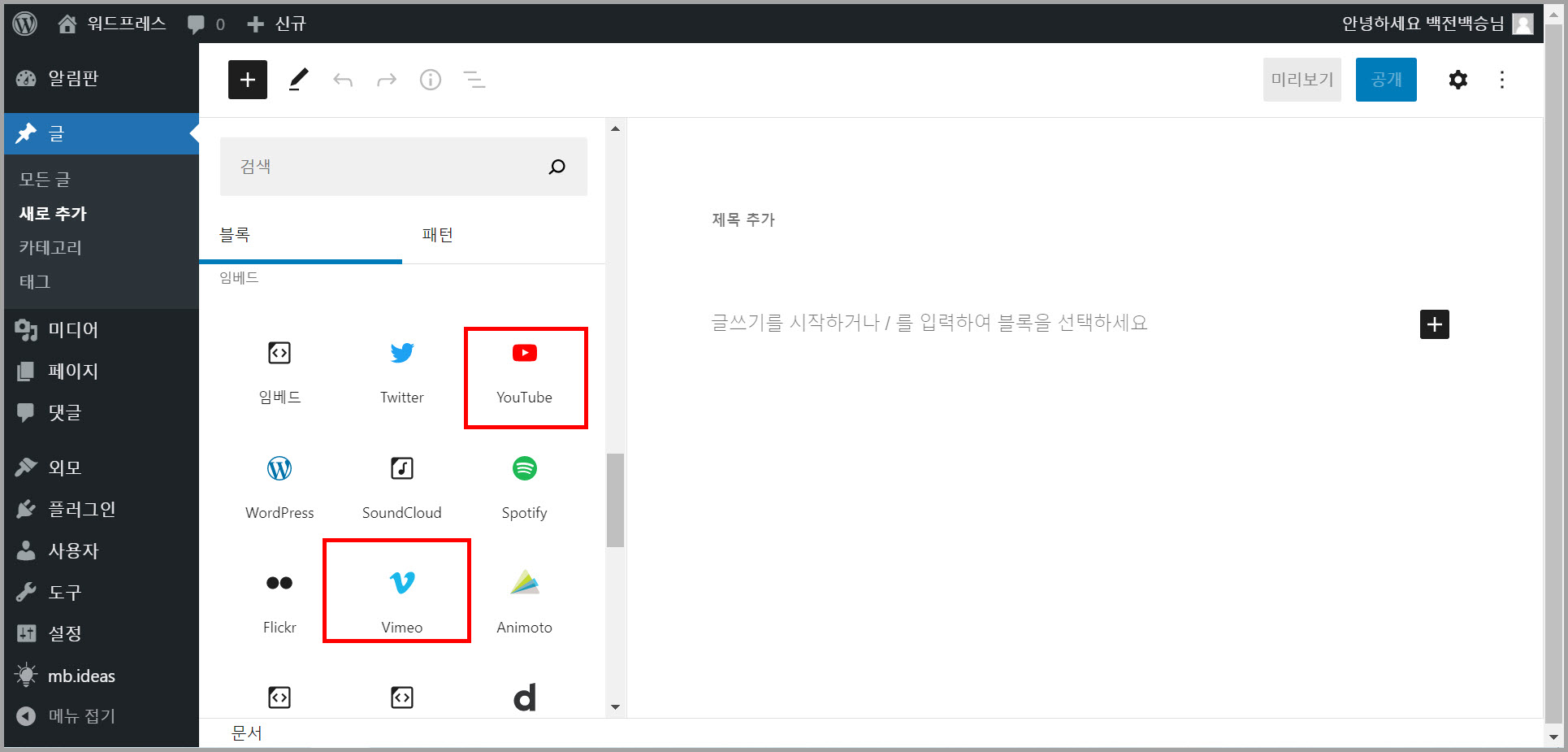
워드프레스에서는 방법이 달랐다. 위와 같은 방식으로 에디터에서 동영상 플랫폼의 동영상을 삽입할 수 없다. 가장 쉬운 방법으로 임베드를 이용하여 간단히 동영상을 삽입할 수 있다. 워드프레스 에디터에서 임베드를 지원하는 동영상 플랫폼의 임베드는 여러 가지가 있지만 유튜브(YouTube)와 비메오(Vimeo) 등이 있고 카카오TV와 네이버 TV는 없으니 다른 방법으로 삽입해야 한다.
워드프레스가 외국에서 만든 CMS라 없지만 만약 한글에서 만들었다면 있었을 것이다.

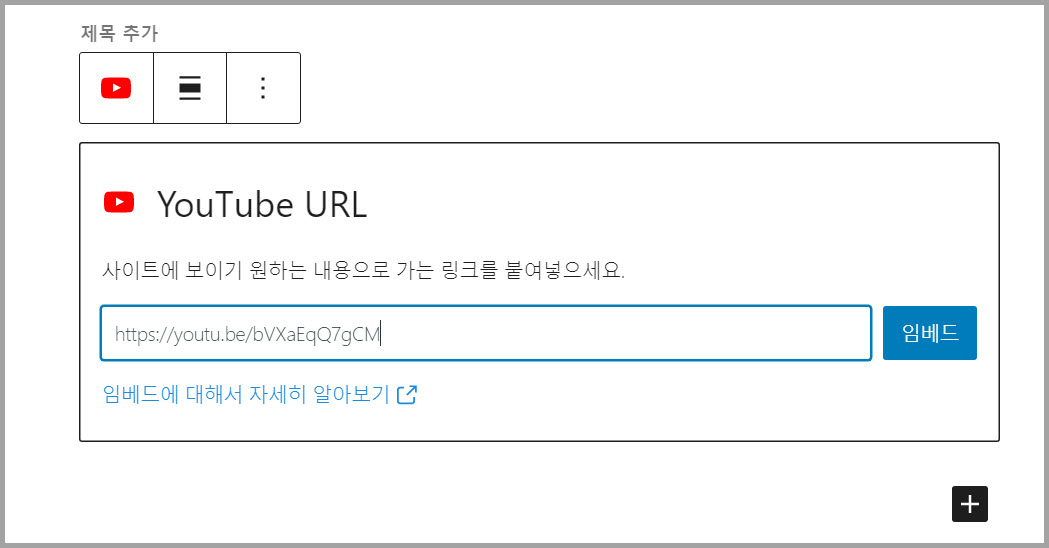
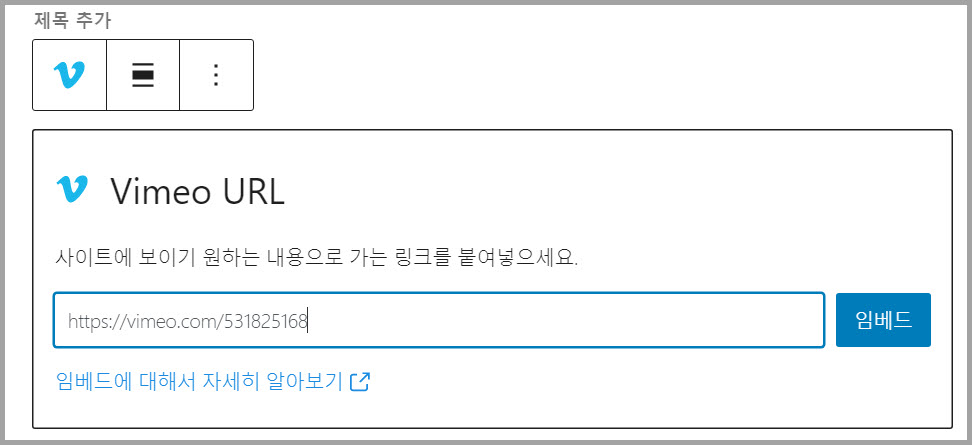
위에서 동영상 공유 플랫폼의 임베드에 유튜브(YouTube)와 비메오(Vimeo)가 있어서 간단히 공유 URL만 복사하여 붙이고 임베드 버튼만 누르면 에디터에 동영상을 간단히 삽입할 수 있다.


카카오 TV와 네이버 TV
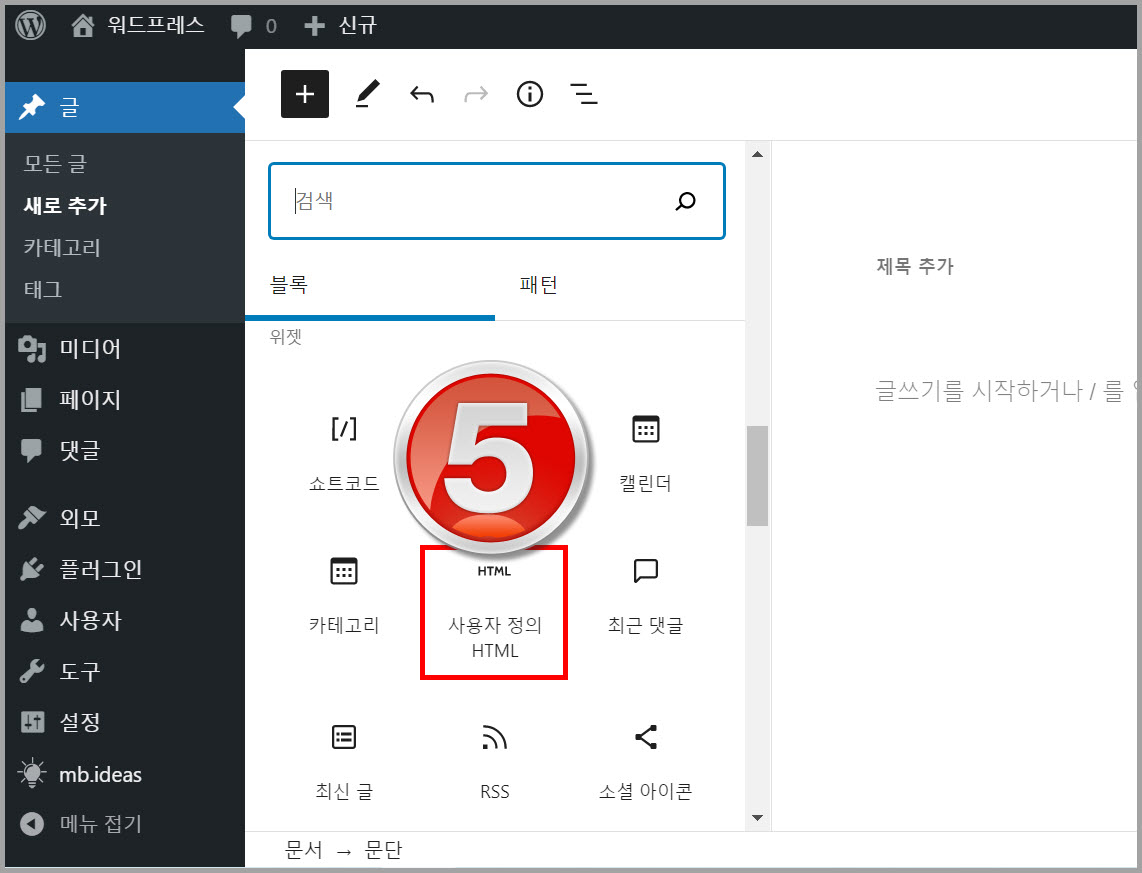
임베트가 없는 카카오TV와 네이버 TV의 경우는 공유 URL로 삽입을 할 수 없다. 그렇다고 거기 있는 동영상을 삽입을 할 수 없는 것을 아니다. 카카오 TV와 네이버 TV는 아래 그림 5번 사용자 정의 HTML을 이용하여야 한다.

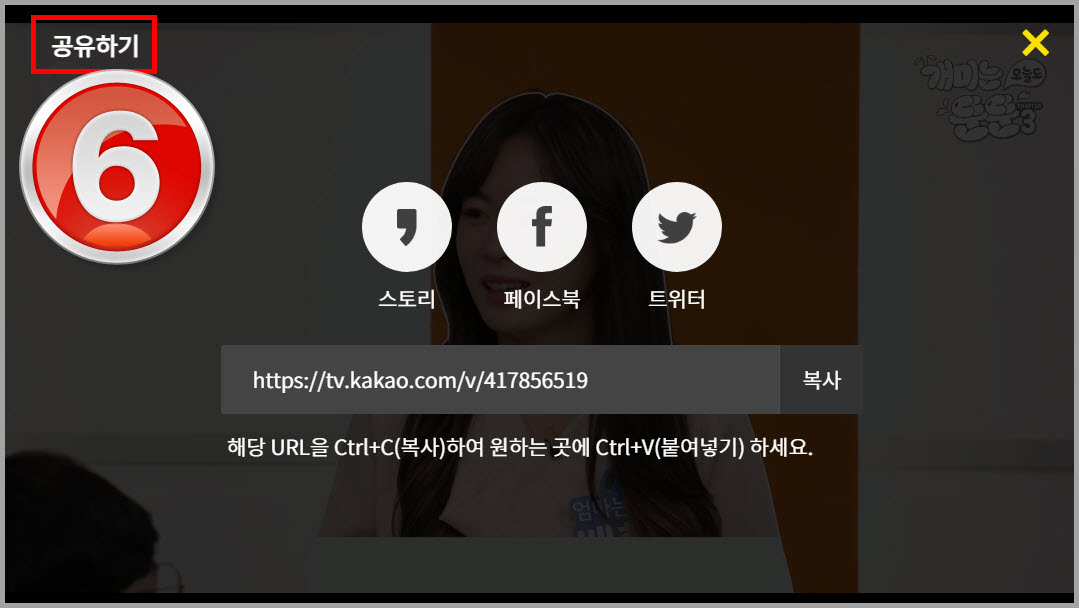
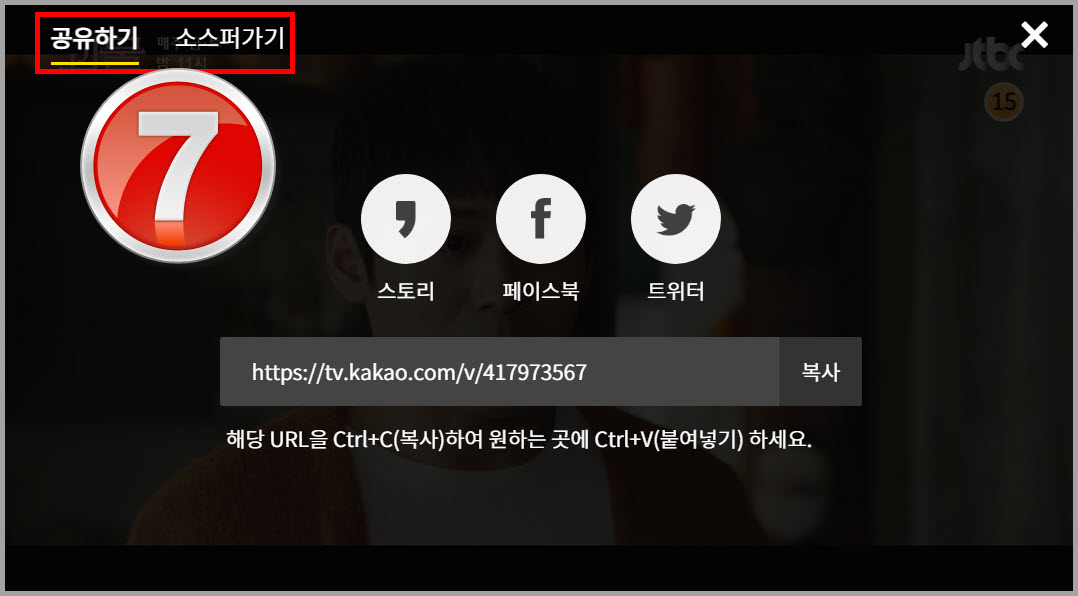
그런데 공유를 위한 아이프레임(iframe)을 포함한 소스가 아닌 URL만 제공하는 경우 동영상을 삽입 불가능할 것 같다. 특히 일부 동영상은 공유 URL만 제공해 그 동영상을 퍼와야 한다면 낭패일 것이다. 아래는 카카오TV 일부인데 해당 동영상의 공유는 7번처럼 소스 퍼가기가 없이 단지 6번처럼 공유 URL만 제공한다.
내가 워드프레스를 오래 다루지 않아서 그런데 관련 플러그인이 이 문제를 해결했을 툴이 있을 것 같다.


7번처럼 소스퍼가기를 지원하면 아래처럼 동영상을 삽입할 수 있다. 동영상 공유 플랫폼에서 공유의 소스 퍼가기는 소스를 보면 알겠지만 아이프레임(iframe)이다. 참고로 미리보기를 하면 에디터에서 동영상이 나온다.

이 글을 쓰다 알았는데 카카오TV와 네이버 TV 동영상에서 공유 URL만 제공하고 소스를 제공하지 않는 동영상이 많았다.
인스타그램과 페이스북
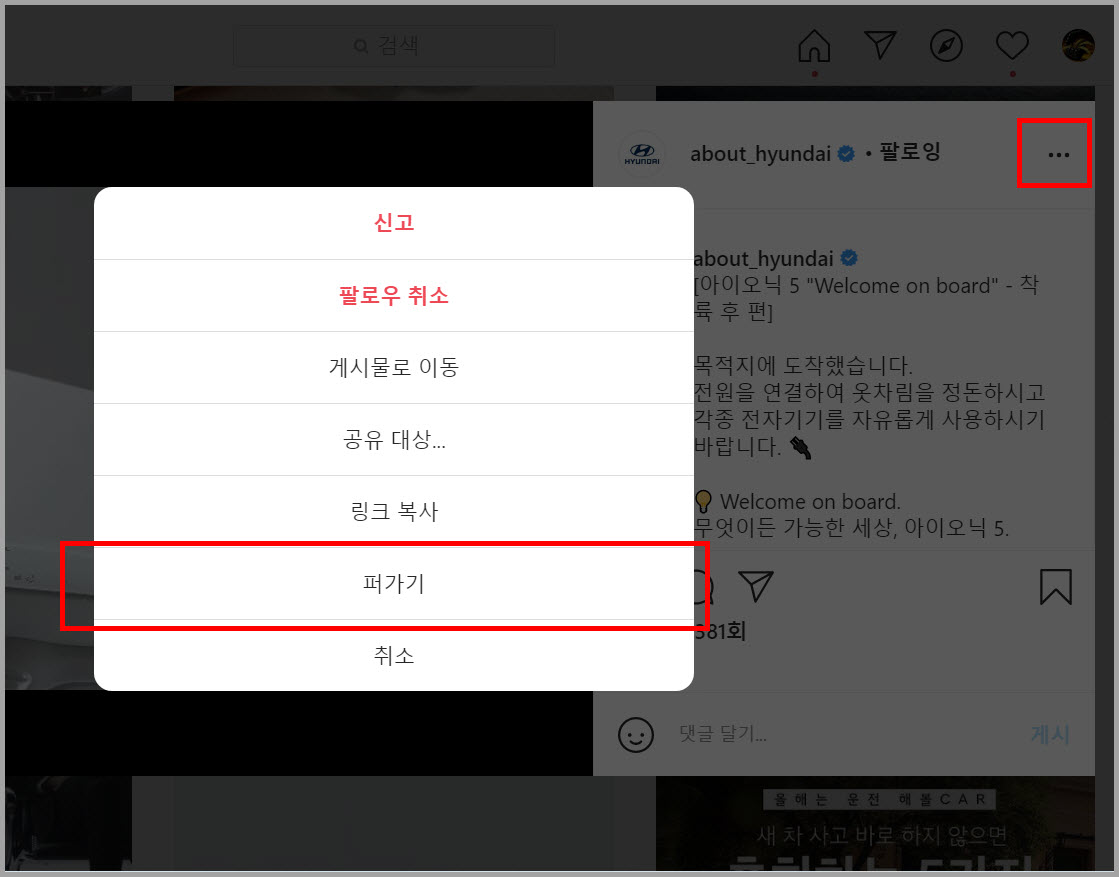
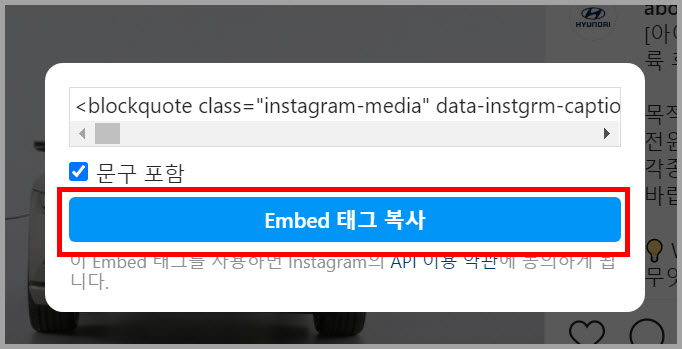
임베트 목록에 많이 사용하는 페이스북과 인스타그램도 없다. 만약 거기에 있는 동영상을 삽입하고 싶다면 마찬가지로 사용자 정의 HTML로 삽입한다. 인스타그램이라면 동영상을 클릭하고 상단 점 세 개를 클릭한다. 퍼가기를 누른 후 Embed 태그 복사하면 된다.


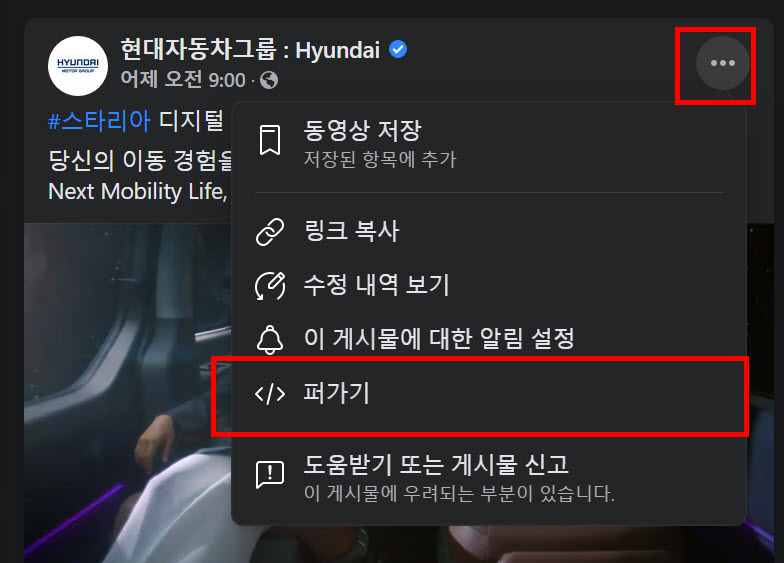
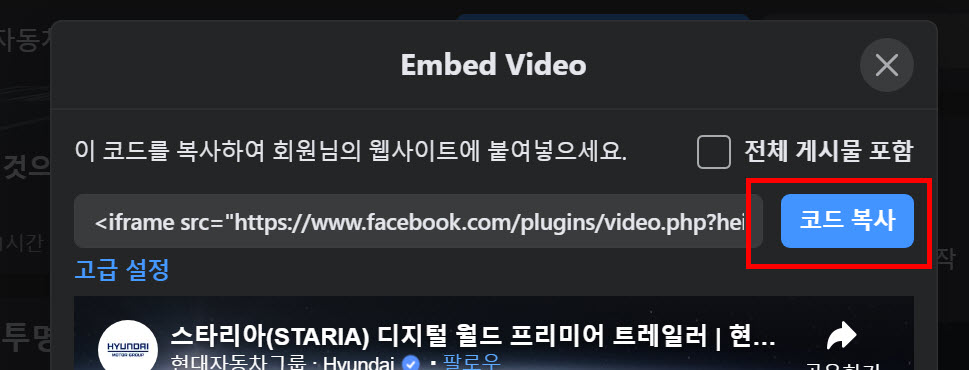
페이스북도 인스타그램과 비슷하다. 왼쪽 상단 상단 점 세 개를 클릭한 후 퍼가기에서 코드 복사를 클릭하면 된다. 참고로 트위터는 임베드에 있다.


'블로그 > 설치형 블로그,CMS' 카테고리의 다른 글
| 워드프레스에서 '사운드클라우드' 삽입하기 (0) | 2022.09.15 |
|---|---|
| 워드프레스, 컬럼 마음에 든다. (0) | 2022.07.19 |
| 워드프레스에서 댓글 (0) | 2021.06.02 |
| 티스토리 슬라이드쇼 (0) | 2021.04.22 |
| 워드프레스 동영상 배경 플러그인 (0) | 2021.03.27 |
| 워드프레스는 블록 에디터로 변했다. (0) | 2019.10.22 |
| 워드프레스 앱에서 HTML 가능 (0) | 2017.09.17 |
| 설치형 블로그인 것 같다. (0) | 2015.07.08 |




