반응형

댓글에 URL 주소를 적을 때 아마 아래 그림과 같은 메시지를 보았을 것입니다. 분명 존재하는 페이지인데 아래 그림처럼 나오니 속상할 것 같습니다. 전에 댓글에 글이 있는 장소를 적었는데 아래와 같이 나왔는데 주소와 이어지는 글에 띄어쓰기를 안해서 아래의 메시지를 봤습니다. 아래와 같은 메시지가 안 나오도록 이 페이지에서 댓글에 URL 주소를 적는 법에 대해서 말하겠습니다.

띄어적고 http://을 적어야
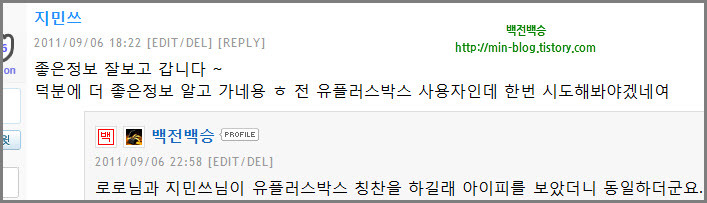
띄어야 : 웹사이트 주소를 포함한 댓글을 적을 때 주소(URL)를 클릭하면 그 주소의 페이지가 나오도록 하기를 바랄 것입니다. 그러기 위해서는 주소(URL)가 끝나는 지점에서 띄어야 합니다. 만약 아래 그림의 댓글처럼 주소와 주소에 이어지는 글을 띄어적지 않으면 주소를 http://www.tistory.com이 아니고 http://www.tistory.com은 으로 인식하게 됩니다. 아래 그림에서 댓글은 띄어쓰지 않은 경우이고 바르게 하면 답글처럼 해야 합니다. 댓글은 띄어쓰지 않았으니 댓글에 쓴 주소의 페이지는 위 그림처럼 표시할 수 없다고 나옵니다. 그러면 주소가 끝나는 지점에서 띄고 다른 글을 쓰면 됩니다. 다시말하지만 댓글에 적은 주소에 띄어쓰지 않고 적은 글을 주소로 인식하니 띄어써야 합니다.


띄어쓰고 http://를 적어야 : 정리하면 댓글이 링크를 제대로 되기 위해서는 아래 그림처럼 http://를 더하고 주소끝에서 이어질 말을 적을 때 띄고 적어야 합니다. 주소끝에서 띄어쓰기가 중요하지 몇칸띄는가는 중요하지 않습니다. 이왕이면 한 칸이 보기에도 좋은 것 같습니다.

티스토리외에서는
다음 블로그,네이버 블로그,이글루스 : 다음 블로그를 하는 분은 아실 것 같은데 현재는 댓글에 URL 주소를 바로 적어도 주소를 인식하지 않아 클릭할 수 없습니다. 혹시 익스플로러에서는 될까 해 보았는데 익스플로러8에서는 안 됐습니다. 우리나라 웹사이트는 익스플로러에서만 제대로 되는 것이 많아 제가 이제는 크롬에서 안 되면 익스플로러에서는 어떨까 보는 버릇이 생겼습니다. 우리나라에서 웹표준은 익스플로러가 아님을 알아야 할텐데....다음 블로그말고 네이버 블로그와 이글루스 블로그에서는 티스토리 블로그에서와 같습니다. 된다 안된다 따지지 말고 이글을 언제 적었고 직접 해 보세요. 내일 될지도 모르고 제가 틀렸는지도 모르잖아요.



페이지 설명에서도 : 아래 그림은 페이스북 페이지 소개입니다. 아래 그림을 보면 URL 주소 다음에 이어지는 글은 띄었다는 것을 알 수 있습니다. 그리고 이 페이지를 보면페이지 소개에 나오는 주소를 클릭하면 페이지가 없다는 메시지가 나오지 않습니다.


그럼 다음과 같이 정리할 수 있겠네요. 댓글에 주소를 인식하도록 하기 위해서는 주소에 http://를 적고 주소마지막에는 글을 띄운 후 나머지 글을 적을 것이라고 할 수 있네요. 그리고 댓글 영역에는 html 태그가 안됩니다.
'블로그' 카테고리의 다른 글
| 자신의 블로그 모바일웹 페이지 주소 알면 좋을 때 (28) | 2011.09.21 |
|---|---|
| 나눔고딕으로 보인다고 할까요? (37) | 2011.09.19 |
| 추천했다는 말이 그냥 인사말이었구나! (38) | 2011.09.15 |
| 댓글을 쓴 사람을 대강 알 수 있습니다. (41) | 2011.09.09 |
| 네이버 소셜앱스를 보면서 느끼는 점 (30) | 2011.08.24 |
| 떠다니는(플로팅) 배너, 사용시 고려해야 할 것 (48) | 2011.08.09 |
| 움직이거나 고정된 플로팅(떠다니는) 배너 (43) | 2011.08.05 |
| 대부분의 스킨에서는 간단히 폰트 설정을 할 수 없다 (42) | 2011.07.12 |