마우스 포인터를 작은 이미지에 갖다대면 썸네일이 나오고 클릭하면 크게 나오는 것입니다. 전에 이것을 봤을 때 어떻게 하는지 몰랐는데 소스를 유심히 보다보니 어떻게 하는지 알았습니다. 아래와 같은 효과의 소스 다운로드는 http://goo.gl/kjqWN에서 할 수 있고 데모도 볼 수 있습니다. 위 링크의 경우는 익스플로러9이상의 익스플로러와 크롬 등에서만 접속할 수 있습니다. 저의 익스플로러8에서는 접속할 수 없었습니다.
- 소스 다운로드 : http://goo.gl/kjqWN
활용할 곳이 많을 것 같은데 현재 생각나는 것은 사진을 주로 다루는 글외에는 특별히 생각나는 곳이 없거든요. 있다면 댓글에 적어주세요. 아래와 같은 것을 구현한 스킨은 티스토리 블로그 스킨에 있습니다. 그 스킨은 http://catntuna.tistory.com/103에서 다운로드할 수 있으면 볼 수 있는 CATNTUNA 갤러리 스킨이고 멋있는데 어렵습니다. 아마 초보자에게는 상당히 어려울 것입니다.
- CATNTUNA 갤러리 스킨 다운로드와 미리보기 : http://catntuna.tistory.com/103
그것은 글쓰기시 올리면 그림은 아래와 같이 나타납니다. 한가지 알아야 될 것은 손가락으로 터치하는 스마트폰,아이패드,갤럭시탭인 경우 작은 원을 터치할 수도 없고 롤오버라는 것이 없으므로 모바일 기기를 생각한다면 생각해 봐야 할 것입니다. PC 페이지에서 멋있다고 모바일 페이지나 모바일기기에서도 멋있는 것이 아닙니다. 오히려 불편할 수가 있습니다. 다양한 운영체제에서 자신의 블로그를 봐라에서 말했듯이 특정한 기기나 운영체제에서는 별로입니다.
저의 경우 아래를 아이프레임(iframe)으로 삽입했고 큰 이미지는 소스에서 <a href="" 에서 정의하고 썸네일은 ref=""에 정의합니다. 그리고 익스플로러외 브라우저에서 틀이 생겨 CSS 파일의 ps_image_wrapper{에서 width 부분을 680에서 640으로 변경했습니다.왜냐하면 첫 사진의 가로크기가 640이어서요. 그러면 사진을 둘러싼 틀이 보이지 않았습니다. 그리고 익스플로러8에서 원과 사진과의 거리를 위해서 ul.ps_nav{에서 padding 부분의 수치를 6px로 했습니다.
참고로 네이버 블로그에서는 아이프레임이 안되며 자바스크립트를 본문에 사용할 수 없으니 아래 것을 하려고 노력하지 마세요. 그리고 요번에 알았는데 다음 블로그도 아이프레임이 안되고 자바스크립트가 본문에서 되기는 하는데 특정 코드에 제한이 있는 것 같았습니다. 참고로 아래 이미지는 저에게 저작권이 없고 플리커에서 링크로 가져왔습니다. 사진을 글에 올린 것이 아니라 HTML의 img 태그로 글에 삽입한 것입니다.
'IT.인터넷.생활 관련' 카테고리의 다른 글
| 신용관리체험단 참여로 신용등급 상승 경험 (0) | 2017.10.12 |
|---|---|
| 움짤올리기와 저장 (0) | 2017.09.21 |
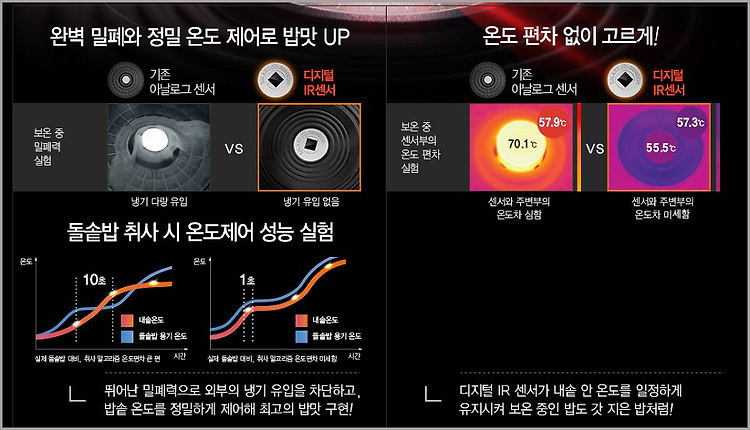
| 쿠첸미작과 쿠첸 추석기획전 (0) | 2017.09.21 |
| 새연교에 대해서 (0) | 2017.05.01 |
| 천지연폭포 야간개장 (0) | 2017.04.10 |
| 페이스북에서 생방송 (2) | 2016.11.09 |
| 페이스북 페이지 만들기 (6) | 2016.11.01 |
| 유튜브를 움짤만들어 주는 사이트 (0) | 2016.09.16 |