티스토리가 새 에디터 베타를 소개한 때가 3월 27일이다. 처음 티스토리에서 새 에디터를 소개했을 때 글 2개만 적은 후 버그가 많아 이전 에디터로 돌아갔다. 그동안 얼마나 버그를 잡았는지 내가 주로 사용하는 것을 위주로 글을 새 에디터로 글을 작성하면서 점검해보고자 한다. 참고로 이 글은 4월 22일에 적었으며 최종 4월 24에 수정했다.

처음에 유튜브 동영상 주소만 에디터에 적으면 삽입된다고 했다. 이런 기능은 다른 스킨은 가능했으나 이 스킨에서는 불가능했으나 이제는 이 스킨에서도 아래와 같이 가능하다. 참고로 주소를 남겨두면 지저분하니 지웠다.
아래 동영상은 유튜브가 아니고 비메오(Vimeo) 동영상으로 유튜브와 같이 브라우저에 나타나는 주소만 입력하면 된다. 나는 유튜브보다는 덜 하지만 비메오도 많이 삽입한다. 위키백과에서 비메오를 설명하기를 비메오는 사용자가 직접 제작한 동영상을 업로드하고 공유하며 볼 수 있는 동영상 공유 웹사이트라고 한다. 비메오의 정의는 여기에서 중요한 것이 아니다.
아래는 이전 글 이전 발행 글 링크 삽입 플러그인을 사용한 것인데 이전 글을 삽입한 후 엔터를 치면 아래와 같이 된다. 위에서 동영상상을 삽입한 방법과 같으며 이전 글 링크(?)를 삭제했다. 클릭하면 되니 굳이 링크를 남겨 놓을 필요성이 없다.
한동안 이전 에디터를 쓰기로 했다.
새 에디터를 사용해서 글을 작성해보니 여기저기 문제가 많은 것 같았다. 새 에디터로 작성한 글이 티에디션에 썸네일이 나타나지 않아 이전 에디터로 변경했다. 그런데 새 에디터가 베타 딱지를 뗄 동안 새 에디..
min-blog.tistory.com
그다음은 홈페이지를 불러오는 것으로 위와 마찬가지로 네이버 링크를 적고 엔터를 치면 위와 같은 모양이 나오게 하는 것이다. 네이버 홈페이지가 아니라도 아무 웹페이지라도 상관없다. 참고로 마찬가지로 링크는 삭제해도 상관없으니 없앴다.
네이버
네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요
www.naver.com
위에서 했던 방식으로 동영상, 웹페이지를 위 같은 방식으로 불러왔으면 한다. 링크를 적고 엔터를 치면 썸네일, 제목, 요약 등을 불러온다. 그리고 링크는 삭제한다.
에디터에서 코드도 많이 삽입하는데 이전 에디터에서는 그때마다 인용구를 이용하곤 했다. 새 에디터에 코드블럭이 생겨 유용하다고 생각했다. 그래서 어떻게 나타날까 기대하면서 아래와 같은 CSS 코드를 삽입했다. 에디터 상에서 코드가 색깔 별로 잘 나왔는데 브라우저 화면에서는 모두 검정으로 나와 아쉬웠다. 혹시 브라우저 문제인가 해서 웨일브라우저가 아닌 크롬으로 봤는데 색은 나타나지 않았다.
아래 코드블럭에 안되는 줄 알았는데 플러그인을 적용(활성화)하면 된다. 나는 테마를 기본이 아니고 Atom One Light로 했다.
body{
font-family: Arial, Helvetica, sans-serif;
box-sizing: content-box;
}
.container{
background-color: #f5f5f5;
border-radius: 89px;
}
.Avatar{
border-radius: 500px;
border: 25px solid white;
background-color: #457
}
footer {
background-color: #f5f5f5;
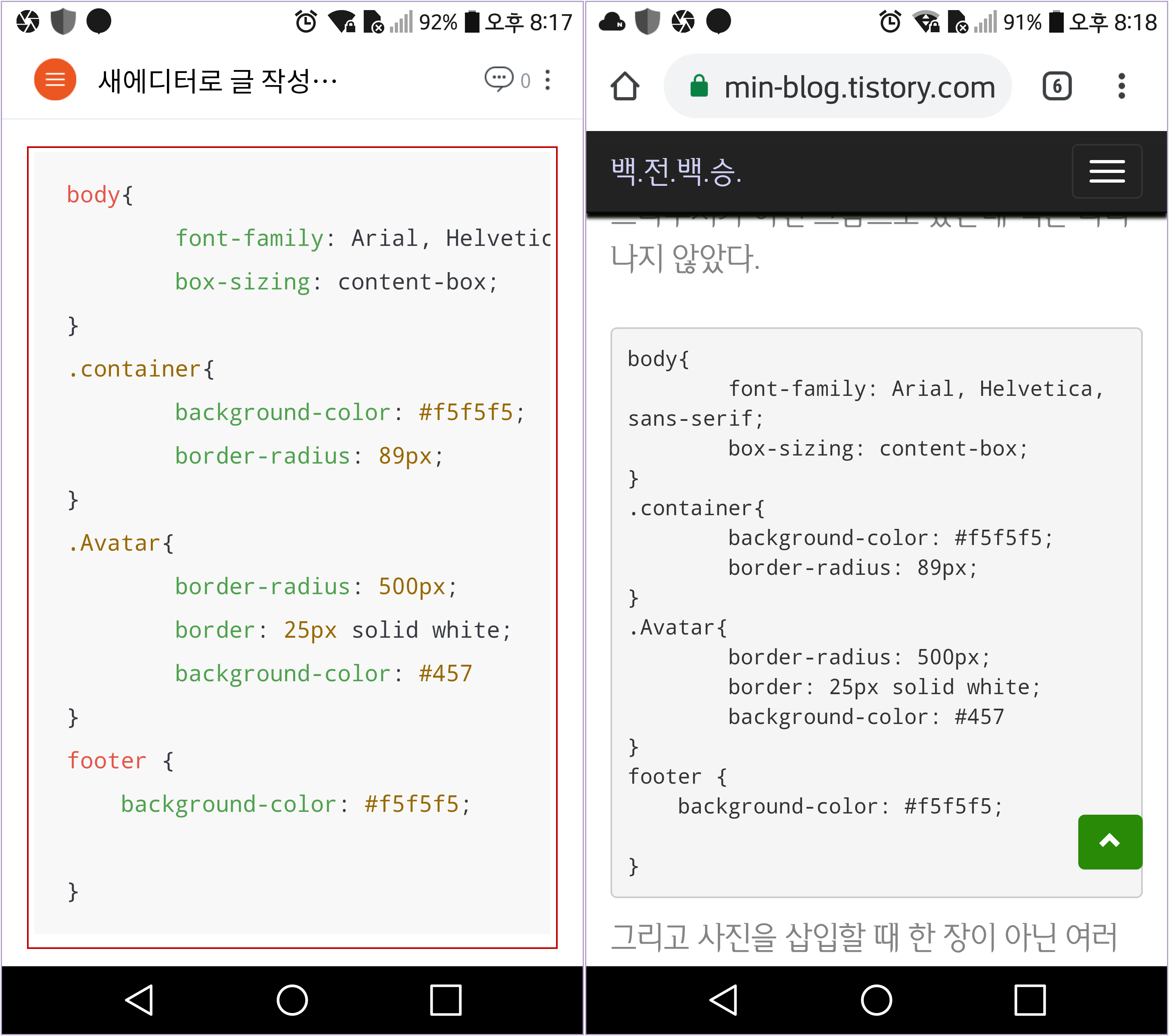
}그런데 아랫그림의 빨간색 사각형을 보듯이 코드블럭은 티스토리에서 제공한 모바일 웹스킨을 사용하니 제대로 됐다. 이것은 수정이 될 것 같은데 언제 수정이 될지...

그리고 사진을 삽입할 때 한 장이 아닌 여러 장을 삽입했다. 왜냐하면 한 장씩 삽입하면 나타나지만 여러 장을 동시에 삽입하면 나타나지 않다는 것을 알았기 때문이다. 며칠 전까지 여러 장을 삽입하면 안 나타나는 사진이 많았는데 수정한 모양이다. 동시에 삽입해도 사진 모두 잘 나타났다.
많이 아쉬운 것은 삽입한 HTML을 입력한 후 다시 수정하려면 먼저 수정했던 사항이 없어진다는 것이다. 예로, 아래 그림으로 설명하면 새 에디터에 동영상을 삽입하면 반응형이 되는 것은 좋은데 2번처럼 비율이 너무 안 좋다. 그래서 HTML로 들어가 마음에 드는 비율인 1번처럼 만든다.

처음 입력은 문제없는데 다음에 글을 수정하거나 수정 창을 벗어나면 입력 사항은 제거된다는 것이다. 그러면 두 번 일이 해야...
언제부터 이렇게 됐는지 모르겠다. 이전 에디터도 이런 현상이 있는 것 같다.
'블로그 > 국내 블로그' 카테고리의 다른 글
| 티스토리를 하면 일어날 수 있는 일 (2) | 2019.06.05 |
|---|---|
| 애드블록이 애드센스 플러그인 차단한다. (0) | 2019.05.28 |
| 아직까지도 수정을 못했다니... (0) | 2019.05.01 |
| 네이버검색에 썸네일이 나타나지 않는다는 것을 알았다 (2) | 2019.04.28 |
| 사진크기에 제한이 많이 걸린다 (0) | 2019.04.10 |
| 티스토리 새 에디터 생각 (0) | 2019.03.30 |
| 티스토리블로그에 구독 기능이 추가되다. (0) | 2019.03.21 |
| 방심을 했더니 블로그앱에서 알림이 왔다(feat.에디켓알림) (0) | 2019.03.15 |