며칠간 카테고리를 다루려고 별짓을 다했습니다. 그런 후 며칠 후 원인은 카테고리 치환자 사용에 문제가 있다는 것을 알았습니다. 티스토리에서 카테고리 치환자에서 접기는 [## _category_ ##]이고, 펼치기는 [## _category_list_ ##]이다. 이때 펼치는 치환자로 해서 다루어여 한다는 것을 알았습니다. 절대 접기로 해서는 안 된다는 것을 알았습니다. 이것을 모르고 처음부터 [## _category_ ##] 치환자로 며칠간 상당히 헤맸습니다.
- 카테고리 접기 치환자 : [## _category_ ##]
- 카테고리 펼치기 치환자 : [## _category_list_ ##]
예로 이 블로그 스킨을 처음 설치하면 카테고리는 카테고리 치환자가 [## _category_list_ ##]이다. 그러면 카테고리를 마음대로 다룰 수 있다. 지금은 많이 변경했으니 소스를 볼 필요없습니다.
저는 티스토리에서 설정한 카테고리 설정을 사용하려고 카테고리 치환자를 를 사용했습니다. 그러면 카테고리 설정 페이지의 스타일,선택 카테고리,비 선택 카테고리 설정을 사용할 수 있습니다. 카테고리를 펼치는 것을 치환자를 사용하면 안 되고 자바스크립트를 사용해야 합니다. 카테고리를 전체 펼치는 자바스크립트는 그림과 소스는 아래와 같습니다.
- 카테고리 펼치기 소스 : <script language="JavaScript">try{expandTree();}catch(e){}</script>
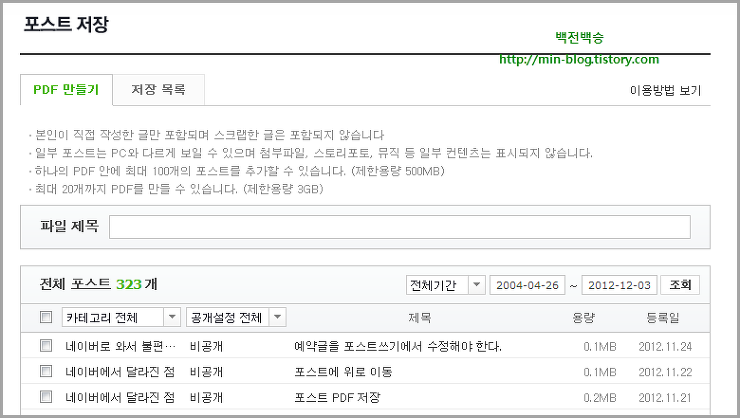
저의 블로그는 카테고리 전체를 펼치는 것이 아니라 아래 그림을 보듯이 네이버 블로그에서 하듯이 특정 카테고리만 펼치게 했습니다. 그것에 대해 알고 싶다면 2011/01/14 - 여러 블로그에서 카테고리 펼치기/접기를 보기 바랍니다. 여담으로 카테고리를 부분 펼치기를 사용해도 티스토리에서 제공한 카테고리 설정을 사용할 수 있습니다.
- 티스토리에서 카테고리에 대한 설명한 글 : http://zion437.tistory.com/108
위 글에서는 치환자에 공백을 주어 치환자를 읽지 못 하도록 했다. 공백이 없으면 치환자를 읽어 안 보입니다. 그러니 공백을 제거해야 한다는 것을 잊지 말았으면 합니다. 그러니 카테고리 접는 치환자는 [## _category_ ##]가 아니라 공백을 제거한 아래와 같은 그림이라는 것을 잊지 말기 바랍니다.
위 글이 약간 조잡해도 이해하기 바랍니다.
'블로그' 카테고리의 다른 글
| 댓글창을 어떻게 했는지 (3) | 2013.10.06 |
|---|---|
| 스킨만들 때 내가 참고하는 것들 (2) | 2013.10.05 |
| 아! 익스플로러.... 골때려 (10) | 2013.10.04 |
| 네이버 블로그와 티스토리의 단점 (11) | 2013.09.30 |
| 데이터 이동이 자유로운 블로그 선택 (12) | 2013.09.21 |
| 개인도메인(개인주소) 사용가능 블로그 (12) | 2013.09.16 |
| 무료와 추천하는 통계프로그램 (10) | 2013.09.04 |
| [반응형 웹 3] 구글 애드센스 (2) | 2013.08.31 |