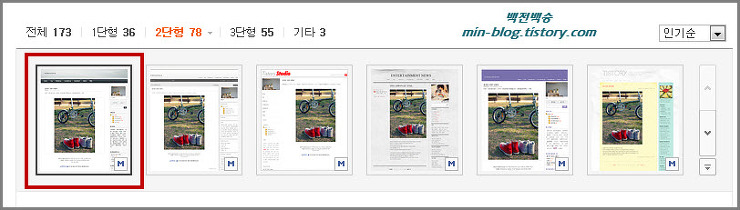
이 블로그의 댓글창은 아래 그림을 보듯이 3개입니다. 지금은 두개입니다. 페이스북 댓글창을 쓰지 않아 제거했습니다. 나중에 다시 페이스북 댓글창을 달지 모르겠습니다.
그나저나 아래 그림의 댓글창이 어떻게 동작하는가는 이 블로그 하단에 있으니 직접 해보기 바랍니다. 네이버나 다음 블로그는 이런 것을 할 수 없으니 하지 말기 바랍니다.
각 탭을 클릭하면 그 탭에 있는 댓글창을 이용하여 댓글을 적을 수 있습니다. 이 글을 적는 이유가 나중에 제가 이것을 어떻게 했는지 기록으로 남겨 놓을까 해서 적는 것이지 보여주기 위한 강좌가 아니니 저만 알기쉽게 요점만 적겠습니다.
아래에서 설명할 것은 강좌가 아니라 제가 어떻게 했는지 기록하는 것이라 요점만 적으니 따라 하려면 jQuery,CSS 등을 모르면 굉장히 힘들 것입니다. 골치아프고 싶다면 따라하세요. 강좌라면 아래처럼 설명하지 않습니다.
탭을 구현하는 스크립트
http://learn7.tistory.com에서 구현했던 것은 부트스트랩(Bootstrap)에 기본으로 있으나 여기에 적용된 스크립트(jQuery 플러그인)를 아래에서 내려받아야 합니다. 그 스크립트는 jQuery 플러그인이니 jQuery가 있어야 하니 jQuery도 없이 안 된다 하지 마세요.
- 스크랩트 내려받기 : http://www.menucool.com/tabbed-content
기본댓글창 영역
티스토리 블로그에서 기본으로 제공되는 댓글창 마지막은 아래 그림에 보듯이 </s_rp>가 마지막입니다. 그리고 3개의 댓글창 시작은 </s_tag_label> 아래 부터 시작했습니다. 티스토리에서 스킨을 만들 줄 안다면 </s_tag_label>는 태그를 정의의 마지막이라는 것을 알 것입니다.
페이스북 댓글창
지금은 페이스북 댓글창을 제거하고 없으니 이것을 생각하고 아래글을 읽기 바랍니다.
페이스북 개발자 페이지에서 소스를 받아 미리보기 하는 이런 것 귀찮아 빠르게 아래 소스에서 일부분만 고쳐 페이스북 댓글창을 만들었습니다. 아래 소스에서 빨간색 부분만 여러분 블로그에 맞게 수정하면 됩니다. 제 블로그에 어떻게 고쳤는지는 아래 더보기를 클릭하면 그림이 있습니다.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ko_KR/all.js#xfbml=1&앱아이디";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-comments" data-href="블로그주소/1332" data-num-posts="3" width="댓글창 폭"></div>
라이브리 댓글창
라이브리 댓글창은 http://www.livere.com/에서 소스를 구할 수 있습니다. 무료 여부가 궁금할 것 같아 거기에 나온 FAQ에 아래와 같이 나와 있습니다. 저의 블로그가 개인 목적의 블로그니 무료로 설치했습니다.
라이브리 베이직은 개인/비영리 목적의 사이트(블로그 포함)에서는 무료로 사용하실 수 있습니다. 하지만 기업 및 단체/영리 목적으로 사용할 경우에 프로버전 이용 계약 후 비용을 내셔야 사용 가능합니다.
'블로그' 카테고리의 다른 글
| 카테고리에 갤러리 형태로 나오게 하는 설정은 없다 (6) | 2013.10.24 |
|---|---|
| 스마트폰과 태블릿에 적절한 블로그 (17) | 2013.10.11 |
| 스킨을 만들때 롤모델로 하는 스킨을 갖는 것이 좋다 (4) | 2013.10.08 |
| 사이드바에 대해서도 어느정도 알 것 같다. (6) | 2013.10.07 |
| 스킨만들 때 내가 참고하는 것들 (2) | 2013.10.05 |
| 아! 익스플로러.... 골때려 (10) | 2013.10.04 |
| 네이버 블로그와 티스토리의 단점 (11) | 2013.09.30 |
| 카테고리 다루기에 헤맸다 - 카테고리 다루기 (2) | 2013.09.27 |