반응형
요전에 XE(Xpress Engine,제로보드XE)에서 텍스타일(TEXTYLE)로 만든 블로그에 관한 글을 쓰면서 블로그 폰트를 설정하는 것과 XE와의 연동이 좋아 간단히 적어볼까 합니다. XE(Xpress Engine,제로보드XE)에 블로그 모듈인 TEXTYLE(텍스타일)을 설치해서 블로그를 만들 수 있다는 것은 http://min-blog.tistory.com/509에서 적은 것을 보실 수 있습니다. 티스토리 블로그에서 내용을 나눔고딕으로 변경하려면 스킨의 HTML/CSS를 편집해야 할 것입니다. 물론 스킨에서는 나눔고딕으로 설정한 스킨이 없지만 티스토리 관리에서 제공하는 모든 스킨의 폰트의 기본 설정이 돋움(dotum)입니다. 티스토리에서 블로그를 만들면 기본적으로 선택되는 스킨인 Basic 2008 스킨을 나눔고딕으로 하는 것은 http://min-blog.tistory.com/400 에서 설명했으니 참조바라고 기본폰트인 돋움을 나눔고딕으로 변경하는 것은 간단하지가 않습니다.
반면에 아래 그림을 보시면 TEXTYLE(텍스타일)설정에 본문의 글꼴(폰트)를 설정하는 것이 있습니다. 만약 돋움으로 하고 싶다면 글꼴 종류에 돋움이라 해 놓고 글꼴 크기에 크기의 수치만 넣으면 간단했습니다. 저는 나눔고딕이 좋아 블로그의 글꼴은 나눔고딕으로 했습니다.
티스토리는 자체 개발이 아닌 텍스트큐브(테터툴즈)를 기반으로 했기 때문에 텍스트큐브(테터툴즈)에 그런 기능이 없으니 어쩔 수 없을 것 같습니다. 그러나 텍스트큐브를 설치하여 호스팅에서 블로그를 하는 사람이 정말 많은데 위와 같이 하는 것은 정말 편리하겠더라고요. 티스토리는 어렵겠지만 위와 같이 간단한 기능이 이었으면 하는데 HTML/CSS 편집에 거부감이 없다면 나눔고딕으로 하는 것은 간단합니다. 반면에 HTML/CSS 편집이 어려워 하는 사람은 어려울 것 같습니다. 여러분이 잊지 말아야 할 것은 블로그 전체가 아니라 글 내용만 설정한 글꼴로 되는 것이지 블로그 전체가 아닙니다. 블로그 전체를 나눔고딕은 하고 싶다면 HTML/CSS를 만져야 합니다.
위는 글꼴 설정을 하는 것이었지만 이제 설명할 것은 XE와 서로 연동하여 메뉴를 만들 수 있다는 점입니다. 카테고리를 추가하는 것과 비슷한데 다른 것은 카테고리가 아니라 기본 메뉴에 다른 메뉴를 만들 수 있다는 추가할 수 있는 것입니다. 이것은 네이버 블로그에서 보면 블로그 메뉴에 있는 메모나 미투데이가 있는 것과 비슷합니다. 아래와 같이 XE와 연동되어 메뉴를 만들 수 있습니다.
아래 그림을 보시면 아시겠지만 TEXTYLE(텍스타일)로 블로그를 만들면 기본적으로 Profile,tag,Guestbook,Admin 메뉴가 생기는데 TEXTYLE의 확장 메뉴를 사용하면 메뉴를 만들 수 있습니다. 제가 데이터가 없어서 그런데 게시판을 필요로 하는 분에게 딱이겠더라고요. XE로 만든 홈페이지에서의 회원을 글쓸수 있는지는 모르고요. 위 그림에 나온 것처럼 Xpress Engine에 설치된 모둘을 텍스타일 메뉴로 추가할 수 있다고 나왔는데 이것이 무슨 말인지 지금 정확히 모르겠습니다. 더 알아 보아야 겠어요.
XE에서 사용하던 애드온을 TEXTYLE(텍스타일)에서 사용할 수 있다는 것입니다. XE의 애드온은 티스토리나 텍스트큐브에서 플러그인과 비슷한데 XE에 사용하는 모든 애드온이 TEXTYLE(텍스타일)과 호환되는 것은 아니지만 XE에서 사용하는 애드온을 사용할 수 있다는 것이 어디입니까? 현재 XE에 애드온이 86개 있는데 그것을 텍스타일에서도 사용할 수 있을 것입니다. 그 애드온 모두가 작동을 하는 것은 아닙니다. 어떤 애드온은 XE 나 텍스타일 업그레이드에 따라 작동하지 않는 것이 많습니다.그러니 업그레이드를 신중하셔야 합니다. 여담으로 크롬 10을 크롬 11로 업그레이드했는데 크롬 10에서 잘 작동하는 확장 프로그램이 동작하지 않네요.
블로그의 글꼴 설정이 간단해요
반면에 아래 그림을 보시면 TEXTYLE(텍스타일)설정에 본문의 글꼴(폰트)를 설정하는 것이 있습니다. 만약 돋움으로 하고 싶다면 글꼴 종류에 돋움이라 해 놓고 글꼴 크기에 크기의 수치만 넣으면 간단했습니다. 저는 나눔고딕이 좋아 블로그의 글꼴은 나눔고딕으로 했습니다.
XE와 연동되는 메뉴를 만들 수 있어요
위는 글꼴 설정을 하는 것이었지만 이제 설명할 것은 XE와 서로 연동하여 메뉴를 만들 수 있다는 점입니다. 카테고리를 추가하는 것과 비슷한데 다른 것은 카테고리가 아니라 기본 메뉴에 다른 메뉴를 만들 수 있다는 추가할 수 있는 것입니다. 이것은 네이버 블로그에서 보면 블로그 메뉴에 있는 메모나 미투데이가 있는 것과 비슷합니다. 아래와 같이 XE와 연동되어 메뉴를 만들 수 있습니다.
아래 그림을 보시면 아시겠지만 TEXTYLE(텍스타일)로 블로그를 만들면 기본적으로 Profile,tag,Guestbook,Admin 메뉴가 생기는데 TEXTYLE의 확장 메뉴를 사용하면 메뉴를 만들 수 있습니다. 제가 데이터가 없어서 그런데 게시판을 필요로 하는 분에게 딱이겠더라고요. XE로 만든 홈페이지에서의 회원을 글쓸수 있는지는 모르고요. 위 그림에 나온 것처럼 Xpress Engine에 설치된 모둘을 텍스타일 메뉴로 추가할 수 있다고 나왔는데 이것이 무슨 말인지 지금 정확히 모르겠습니다. 더 알아 보아야 겠어요.
하나팩스
: 회원가입시 무료로 팩스 보내기 23번
XE의 애드온을 사용할 수 있어요.
XE에서 사용하던 애드온을 TEXTYLE(텍스타일)에서 사용할 수 있다는 것입니다. XE의 애드온은 티스토리나 텍스트큐브에서 플러그인과 비슷한데 XE에 사용하는 모든 애드온이 TEXTYLE(텍스타일)과 호환되는 것은 아니지만 XE에서 사용하는 애드온을 사용할 수 있다는 것이 어디입니까? 현재 XE에 애드온이 86개 있는데 그것을 텍스타일에서도 사용할 수 있을 것입니다. 그 애드온 모두가 작동을 하는 것은 아닙니다. 어떤 애드온은 XE 나 텍스타일 업그레이드에 따라 작동하지 않는 것이 많습니다.그러니 업그레이드를 신중하셔야 합니다. 여담으로 크롬 10을 크롬 11로 업그레이드했는데 크롬 10에서 잘 작동하는 확장 프로그램이 동작하지 않네요.
엔팩스
: 회원가입시 무료로 11번 팩스보내기
XE의 블로그 모튤인 TEXTYLE(텍스타일)은 XE와 서로 연동되니 XE와 서로 연동되는 것을 실제로 경험하고 싶네요. TEXTYLE은 텍스트큐브에 비해 스킨 등이 적으나 XE와 연동되니 텍스트큐브가 단독 TEXTYLE이 아닌 XE의 TEXTYLE 모듈로 만든 블로그를 많이 알고 싶어지네요. 네이버 블로그를 해 보시면 아시겠지만 XE의 텍스타일은 네이버 블로그와 유사한 것 같습니다. XE(Xpress Engine)의 저작권이 네이버를 운영하는 NHN에 있어서 XE의 텍스타일 모듈에도 NHN의 입김이 들어가는가 봅니다. 아래 그림은 XE(Xpress Engine,제로보드XE),텍스타일 모튤의 글 관리입니다. 네이버 블로그도 똑같은 것이 있어 관리에 들어가지 않고 글을 삭제,비공개,이동,덧글 허용,트래백 허용등을 할 수 있거든요. 반면에 티스토리에서 글의 댓글 허용,트래백 허용은 글의 수정으로 들어가야 하는 것으로 압니다. 그리고 티스토리도 다음이 운영하는 것이데 에디터나 여러가지가 다음 블로그와 유사합니다. 티스토리 에디터는 다음 에디터이고 다음 블로그의 첫화면도 티에디션과 비슷합니다.
워드프레스 자동설치
'블로그' 카테고리의 다른 글
| 싸이월드 블로그를 예로 다루는 이유 (55) | 2011.05.28 |
|---|---|
| 티스토리,다음,네이버의 배경설정 차이 (33) | 2011.05.27 |
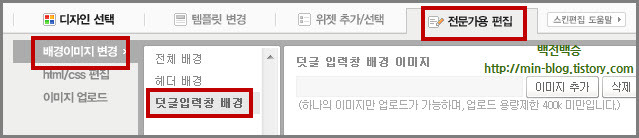
| 댓글창에 배경이미지 넣기 (38) | 2011.05.24 |
| 텍스트큐브,XE(제로보드XE),그누보드 설치시 알아야 할 것 (26) | 2011.05.12 |
| 애드센스가 전부 안 나타나는 이유 (75) | 2011.04.29 |
| 휴지통을 보고서... (62) | 2011.04.28 |
| 이미지 크게는 블로그 본문폭 조절로 (51) | 2011.04.27 |
| 글삭제에 대비해서 백업... (49) | 2011.04.26 |