반응형
이글루스에 댓글입력창의 배경 이미지를 간단히 설정하는 것이 있어서 다른 블로그는 어떨까 살펴보았습니다. 제가 알아본 블로그는 다음블로그,네이버 블로그,싸이월드 블로그,파란 블로그,이글루스,티스토리입니다. 스킨을 만지는 티스토리는 어려워도 다양하게 설정할 수 있네요.
이글루스의 경우 스킨에디터에서 전문가 편집쪽으로 가니 댓글창 배경을 설정하는 것이 있네요. 혹시 전문가 편집이라고 티스토리에서 댓글입력창에 배경 이미지를 설정해 보신 분은 아시겠지만 스킨의 HTML/CSS 편집을 하는 것이 아닙니다. 이글루스에서 댓글입력창의 배경이미지를 설정하는 것은 단지 마우스 클릭으로 하는 것입니다. 키보드를 사용할 필요 전혀 없으니 어려울 것이라는 생각을 버리시기 바랍니다. 그런데 아래 그림을 보듯이 댓글입력창 배경이미지 설정,블로그의 배경이미지 설정,블로그의 헤더(타이틀) 이미지 설정이 어려운 것이 하나도 없는데 어려울 것이라 생각되는 전문가용 편집에 가있는지 모르겠네요. 한가지 바라는 점이 있다면 이미지의 용량만 아니라 이미지의 가로폭과 세로높이도 지정해 주면 좋을 것 같습니다. 참고로 이글루스에서 덧글입력창 배경 설정을 티스토리에서 보자면 스킨위자드에서 타이틀 이미지를 설정하는 것과 비슷합니다.
이미지의 용량만 아니라 이미지의 가로폭과 세로높이도 지정해 주면 좋을 것 같다는 말이 무슨말인가 하실 것입니다. 아래 그림은 네이버 블로그의 블로그 타이틀을 설정하는 그림인데 이미지의 가로폭,세로높이,용량,파일형식 모두 지정해 주니 상당히 편합니다. 아래 그림과 같이 위에서 댓글입력창 배경을 설정할 때 아래와 같이 지정해 주면 좋을까 합니다. 이글루스의 댓글입력창의 배경만 아니라 티스토리의 타이틀을 스킨위자드에 설정할 때도 단순히 용량만 나올 것이 아니라 입미지의 가로폭,세로높이,용량,파일형식까지 나왔으면 좋겠다는 생각이 들 것 같습니다. 현재 티스토리에서 타이틀 설정하는 것도 용량 제한만 나옵니다. 참고로 다음 블로그도 네이버 블로그처럼 타이틀 설정시 이미지의 가로폭,세로높이,용량,파일형식이 나옵니다.
이글루스에서 댓글 입력창의 배경이미지를 설정하면 방명록 입력창도 변할까 하고 보았습니다. 그런데 저의 이글루스에는 방명록이라는 것을 못 찾았습니다. 소통을 중시하는 블로그에 방명록이 없다니.... 티스토리에서는 댓글입력창 배경이미지를 설정하면 방명록 입력창 배경이미지도 댓글 입력창의 배경이미지와 동일하게 됩니다. 참고로 네이버 블로그에서는 방명록을 안부글이나 GuestBook이라고 합니다
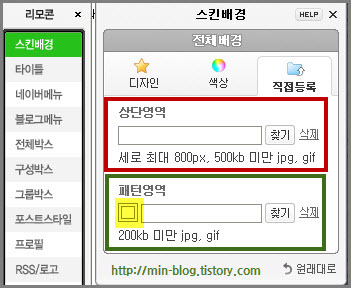
네이버 블로그와 다음 블로그에는 이글루스처럼 현재 댓글입력창 배경을 설정하는 것이 없습니다. 제가 네이버 블로그와 다음 블로그에 아무리 살펴봐도 댓글입력창의 배경색이나 배경이미지를 설정하는 것이 없었습니다. 혹시 댓글영역을 변경하는 것과 댓글입력창의 배경 설정하는 것을 착각하시지 마시기 바랍니다. 그래도 모르시겠다면 다음 블로그나 네이버 블로그에서 댓글입력창을 변화시켜보세요. 아마 댓글입력창 설정하는 것이 없어서 못할 것입니다. 그리고 싸이월드 블로그는 블로그 꾸미는 것을 보니 배경을 꾸미는 것도 없는 것 같더라고요. 다시한번 느끼지만 싸이월드 블로그는 정말 허접하네요. 그리고 파란 블로그는 아래 그림처럼 HTML꾸미기에서 스킨의 HTML을 편집할 수 있어서 가능할지 모르겠습니다.
저의 블로그를 보시면 댓글입력창 배경이 있을 것입니다. 저의 댓글입력창 배경이 다른 블로그와 다른 것은 댓글 입력창을 클릭하면 배경이 사라집니다. 다시 배경이미지가 나타나게 하기 위해서 배경을 새로고침할 필요없이 아닌 댓글입력창이 아닌 다른 곳을 클릭하여 배경이 다시 나타난다는 것입니다.
저와 같은 스킨을 사용하신다면 아래 코드를 복사하여 style.css(CSS)에 붙이고 이미지 경로만 써주면 됩니다. 참고로 코드를 복사하기 위해서 코드에 마우스 포인터를 올린 후 나오는 4개의 아이콘에서 왼쪽에서 두번째 아이콘을 클릭하면 소스가 복사됩니다.
제가 어떻게 했냐면 어떤 페이지를 보고 했는데 저의 스킨에서는 안 됐습니다. 이 스킨에서는 .commentWrite .textarea가 댓글을 입력하는 곳이라는 추측으로 위와 같이 했습니다. 그리고 UO런치패드님께서 말씀해 주신 것인데 배경이 없어지게 하는 것이 .commentWrite .textarea_on 이라고 하니 코드에 넣었습니다. 여담으로 제가 멋은 없더라도 티스토리에서 제공하는 스킨을 사용하라는 말이 티스토리에서 제공하는 스킨인 경우는 다른 블로그에서 설명하는 것이 거의 다 되는 것 같습니다. 티스토리에서 제공하지 않는 스킨은 저와 같은 경우가 발생하거든요.
이글루스의 경우
이글루스의 경우 스킨에디터에서 전문가 편집쪽으로 가니 댓글창 배경을 설정하는 것이 있네요. 혹시 전문가 편집이라고 티스토리에서 댓글입력창에 배경 이미지를 설정해 보신 분은 아시겠지만 스킨의 HTML/CSS 편집을 하는 것이 아닙니다. 이글루스에서 댓글입력창의 배경이미지를 설정하는 것은 단지 마우스 클릭으로 하는 것입니다. 키보드를 사용할 필요 전혀 없으니 어려울 것이라는 생각을 버리시기 바랍니다. 그런데 아래 그림을 보듯이 댓글입력창 배경이미지 설정,블로그의 배경이미지 설정,블로그의 헤더(타이틀) 이미지 설정이 어려운 것이 하나도 없는데 어려울 것이라 생각되는 전문가용 편집에 가있는지 모르겠네요. 한가지 바라는 점이 있다면 이미지의 용량만 아니라 이미지의 가로폭과 세로높이도 지정해 주면 좋을 것 같습니다. 참고로 이글루스에서 덧글입력창 배경 설정을 티스토리에서 보자면 스킨위자드에서 타이틀 이미지를 설정하는 것과 비슷합니다.
이미지의 용량만 아니라 이미지의 가로폭과 세로높이도 지정해 주면 좋을 것 같다는 말이 무슨말인가 하실 것입니다. 아래 그림은 네이버 블로그의 블로그 타이틀을 설정하는 그림인데 이미지의 가로폭,세로높이,용량,파일형식 모두 지정해 주니 상당히 편합니다. 아래 그림과 같이 위에서 댓글입력창 배경을 설정할 때 아래와 같이 지정해 주면 좋을까 합니다. 이글루스의 댓글입력창의 배경만 아니라 티스토리의 타이틀을 스킨위자드에 설정할 때도 단순히 용량만 나올 것이 아니라 입미지의 가로폭,세로높이,용량,파일형식까지 나왔으면 좋겠다는 생각이 들 것 같습니다. 현재 티스토리에서 타이틀 설정하는 것도 용량 제한만 나옵니다. 참고로 다음 블로그도 네이버 블로그처럼 타이틀 설정시 이미지의 가로폭,세로높이,용량,파일형식이 나옵니다.
이글루스에서 댓글 입력창의 배경이미지를 설정하면 방명록 입력창도 변할까 하고 보았습니다. 그런데 저의 이글루스에는 방명록이라는 것을 못 찾았습니다. 소통을 중시하는 블로그에 방명록이 없다니.... 티스토리에서는 댓글입력창 배경이미지를 설정하면 방명록 입력창 배경이미지도 댓글 입력창의 배경이미지와 동일하게 됩니다. 참고로 네이버 블로그에서는 방명록을 안부글이나 GuestBook이라고 합니다
네이버 블로그,다음 블로그와 다른 블로그
네이버 블로그와 다음 블로그에는 이글루스처럼 현재 댓글입력창 배경을 설정하는 것이 없습니다. 제가 네이버 블로그와 다음 블로그에 아무리 살펴봐도 댓글입력창의 배경색이나 배경이미지를 설정하는 것이 없었습니다. 혹시 댓글영역을 변경하는 것과 댓글입력창의 배경 설정하는 것을 착각하시지 마시기 바랍니다. 그래도 모르시겠다면 다음 블로그나 네이버 블로그에서 댓글입력창을 변화시켜보세요. 아마 댓글입력창 설정하는 것이 없어서 못할 것입니다. 그리고 싸이월드 블로그는 블로그 꾸미는 것을 보니 배경을 꾸미는 것도 없는 것 같더라고요. 다시한번 느끼지만 싸이월드 블로그는 정말 허접하네요. 그리고 파란 블로그는 아래 그림처럼 HTML꾸미기에서 스킨의 HTML을 편집할 수 있어서 가능할지 모르겠습니다.
티스토리에서
저의 블로그를 보시면 댓글입력창 배경이 있을 것입니다. 저의 댓글입력창 배경이 다른 블로그와 다른 것은 댓글 입력창을 클릭하면 배경이 사라집니다. 다시 배경이미지가 나타나게 하기 위해서 배경을 새로고침할 필요없이 아닌 댓글입력창이 아닌 다른 곳을 클릭하여 배경이 다시 나타난다는 것입니다.
저와 같은 스킨을 사용하신다면 아래 코드를 복사하여 style.css(CSS)에 붙이고 이미지 경로만 써주면 됩니다. 참고로 코드를 복사하기 위해서 코드에 마우스 포인터를 올린 후 나오는 4개의 아이콘에서 왼쪽에서 두번째 아이콘을 클릭하면 소스가 복사됩니다.
/* 댓글 배경 */
.commentWrite .textarea{
width:99%;
height:100px;
border:1px solid #DDD;
background: url("이미지경로(예,./images/cctv3.jpg)") no-repeat scroll right bottom transparent;
}
.commentWrite .textarea_on{
width:99%;
height:100px;
border:1px solid #FF6600;
}
제가 어떻게 했냐면 어떤 페이지를 보고 했는데 저의 스킨에서는 안 됐습니다. 이 스킨에서는 .commentWrite .textarea가 댓글을 입력하는 곳이라는 추측으로 위와 같이 했습니다. 그리고 UO런치패드님께서 말씀해 주신 것인데 배경이 없어지게 하는 것이 .commentWrite .textarea_on 이라고 하니 코드에 넣었습니다. 여담으로 제가 멋은 없더라도 티스토리에서 제공하는 스킨을 사용하라는 말이 티스토리에서 제공하는 스킨인 경우는 다른 블로그에서 설명하는 것이 거의 다 되는 것 같습니다. 티스토리에서 제공하지 않는 스킨은 저와 같은 경우가 발생하거든요.
일반적으로 댓글입력창의 배경 설정하는 방법은 http://foodfafa.tistory.com/192 를 보시면 됩니다. 그리고 저는 댓글을 입력할 경우 댓글창에 배경 이미지가 없어지면 좋다고 생각하는데 없어지지 않았으면 하시는 분은 http://ccoma.tistory.com/270 를 보시기 바랍니다.
여러블로그를 보았는데 이글루스처럼 네이버 블로그,다음 블로그, 티스토리도 있었으면 합니다. 이것을 보니 티스토리에서 할 수 있으니텍스트큐브로 만든 블로그, XE(XpressEngin,제로보드XE)로 만든 홈페이지나 블로그도 할 수 있겠네요. 그리고 이글루스의 경우도 스킨의 HTML/CSS를 편집할 수 있으니 댓글입력에 배경이미지 넣는 것을 스킨 편집으로 티스토리처럼 할 수 있을 것 같습니다.
'블로그' 카테고리의 다른 글
| 누적 통계가 날짜 단위로 나왔으면? (34) | 2011.06.05 |
|---|---|
| 타이틀 이미지에 링크 (35) | 2011.06.03 |
| 싸이월드 블로그를 예로 다루는 이유 (55) | 2011.05.28 |
| 티스토리,다음,네이버의 배경설정 차이 (33) | 2011.05.27 |
| 텍스트큐브,XE(제로보드XE),그누보드 설치시 알아야 할 것 (26) | 2011.05.12 |
| XE(제로보드XE)로 만든 블로그에서 좋았던 점 (16) | 2011.05.08 |
| 애드센스가 전부 안 나타나는 이유 (75) | 2011.04.29 |
| 휴지통을 보고서... (62) | 2011.04.28 |