jQuery를 사용한 부드럽게 이동하는 것은 http://demun.tistory.com/2112에서 볼 수 있습니다. 미리보기는 저의 블로그에서 볼 수 있습니다. 블로그 왼쪽에서 두 개의 아이콘에서 위로 가기를 누르면 부드럽게 위로 이동합니다. 클릭하면 바로 위로 이동하는 것이 아니라 부드럽게 이동하는 것입니다. 위로 가기외에도 댓글쓰러 기기,카테고리로 가기 등이 있습니다. 부드럽게 이동하는 것은 위에 소개한 링크에서 배울 수 있고 여기서는 미리보기와 나는 어떻게 했다는 것을 설명하겠습니다. 참고로 아이패드에서 왼쪽 플로팅 배너가 안 보여서 이 블로그 오른쪽 것을 이 글을 쓴 후 추가했습니다.
이 블로그 옆의 위로가기는 위 그림과 같이 했습니다. 이 블로그에서 위로 가기는 4개인지라 첫번째는 top1,top2,top3,top4 라고 했습니다 아이디명은 오직 하나라는 것을 잊지 마세요. 로그인할 때 그 아이디가 하나라는 사실을 잊지마세요. 만약 카테고리로 부드럽게 이동한다아래 그림을 보는데 href=""에서 ""안에 이동할 아이디나 클래스명을 적고 다음에 id=""라고 하고 ""안에 아이디명을 적습니다. id 안에 적는 이름은 유일한 이름이어야 합니다. 아래 그림을 보면 이해가 될 것입니다. 이 스킨에서 위로 가기의 아이디명은 header이고 카테고리의 아이디명은 category이고 댓글쓰기의 클래스명은 commentWrite입니다. 댓글쓰러가기 부분으로 이동할 때 댓글쓰는 부분의 클래스명은 commentWrite이고 아이디명은 제가 정하는데 이름을 c_w1이라고 적었습니다. 참고로 클래스는 .을 적고 아이디는 #을 붙입니다. 그래서 위에 c_w1이 있습니다. 그리고 이동할 곳의 이름은 특별한 경우가 아니라면 여러분이 적는 것이 아닙니다. 이동할 곳이 아이디명이나 클래스명이 없을 경우 지정하는 것입니다. 위,아래,댓글쓰기,카테고리,본문으로 이동 등은 모두 아이디명이나 클래스명이 있습니다.
카테고리의 경우는 다른 스킨은 모르겠는데 아이디명이 category이기 때문에 위와 같이 했고 이 블로그에서 카테고리로 가기는 두 군데여서 아이디명을 category2라고 했으며 category1은 방명록에 있습니다. 제가 전에 삽집했는데 아이디명은 스킨에서 다른 것과 일치해서는 안됩니다. 만약 이 스킨에서 아래로 이동하고 싶다면 footer를 쓰면 됩니다. 스킨의 구조를 보면 footer라 마지막이거든요. 다른 스킨의 경우도 footer를 쓰면 됩니다. 스킨을 만들 때 대부분 footer를 마지막으로 하거든요.
아이디와 클래스를 설정하는 것은 정말 헷갈릴 것입니다. 그리고 위에서 말한 것이 어려우니 댓글을 달려고 머리를 쥐어짜지 마세요. 저도 이웃 블로그의 어려운 글인 경우는 그냥 넘어갑니다.
'IT.인터넷.생활 관련 > 스크립트.HTML.CSS' 카테고리의 다른 글
| 라이트박스(lightbox) 적용중 (11) | 2012.09.02 |
|---|---|
| carousel/ 슬라이드 스크립트 적용 연습 (11) | 2012.08.31 |
| 충돌로 일부 글 아이프레임으로 작성하기로 (1) | 2012.08.17 |
| 각진 글상자를 둥글게 (10) | 2012.08.16 |
| jQuery로 모서리 둥글게 (8) | 2012.08.12 |
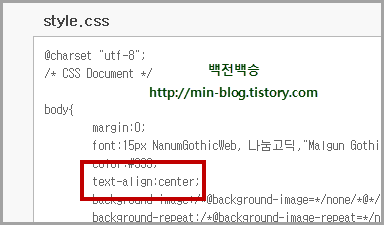
| 블로그를 중앙에 위치하기 CSS (10) | 2012.08.03 |
| CSS로 세련된 인용구만들기 (24) | 2010.10.03 |
| 아이프레임 사용한 페이지 삽입 (4) | 2010.06.19 |