얼마 전 티스토리 포럼에서 La-Z-Boy님의 답글로 안 것으로 jQuery를 사용하고 있다면 skin.html 에서 [##_article_rep_desc_##] 다음에 원하는 것을 삽입할 수 있다는 것이다. 예는 아래와 같다. 애드센스(.adsense02)를 `SNS로 보내기(.tt-sns-wrap)` 플러그인 위에 넣기 위에 아래와 같이 했다. 참고로 티스토리 블로그에서는 [##_article_rep_desc_##] 아래에 애드센스 코드를 삽입하면 플러그인 아래에 위치한다. 그러나 아래를 이용하면 위에 위치하게 할 수 있다. 단 아래는 jQuery를 사용한다는 것을 알아야 한다. 이 블로그를 보면 애드센스는 플러그인 위에 위치한다.
<div class="adsense02">애드센스 코드</div> 이런식으로 원하는 애드센스 코드를 넣은 후 </body> 위에 <script>$(document).ready(function(){$('.tt-sns-wrap').before($('.adsense02'))});</script> 를 넣는다.
아래 글은 위 사실을 모를 때 적은 것이니 이해하기 바란다.
여기서는 티스토리 블로그에서 내용 위아래에 애드센스를 삽입하는 것을 알아보고자 한다. 들어가기 전에 티스토리 블로그에서 내용에 관련된 치환자는 아래와 같다는 것을 알기 바란다.
- 내용 치환자-
시작하겠다.
내용 위에
애드센스를 내용 위에 삽입하려면 아래 그림처럼 HTML/CSS 편집을 클릭한 후 skin.html에서
얼마 전 티스토리 포럼에서 La-Z-Boy님의 답글로 안 것으로 jQuery를 사용하고 있다면 skin.html 에서 [##_article_rep_desc_##] 다음에 원하는 것을 삽입할 수 있다는 것이다. 예는 아래와 같다. 애드센스(.adsense02)를 `SNS로 보내기(.tt-sns-wrap)` 플러그인 위에 넣기 위에 아래와 같이 했다. 참고로 티스토리 블로그에서는 [##_article_rep_desc_##] 아래에 애드센스 코드를 삽입하면 플러그인 아래에 위치한다. 그러나 아래를 이용하면 위에 위치하게 할 수 있다. 단 아래는 jQuery를 사용한다는 것을 알아야 한다. 이 블로그를 보면 애드센스는 플러그인 위에 위치한다. <div class="adsense02">애드센스 코드</div> 이런식으로 원하는 애드센스 코드를 넣은 후 </body> 위에 <script>$(document).ready(function(){$('.tt-sns-wrap').before($('.adsense02'))});</script> 를 넣는다. 아래 글은 위 사실을 모를 때 적은 것이니 이해하기 바란다. 여기서는 티스토리 블로그에서 내용 위아래에 애드센스를 삽입하는 것을 알아보고자 한다. 들어가기 전에 티스토리 블로그에서 내용에 관련된 치환자는 아래와 같다는 것을 알기 바란다. - 내용 치환자- 시작하겠다. 내용 위에 애드센스를 내용 위에 삽입하려면 아래 그림처럼 HTML/CSS 편집을 클릭한 후 skin.html에서 을 찾아 그 위에 코드를 넣으면 된다. 이 블로그 상단에 있는 두 개의 애드센스는 위에 있는 것이다. [## _artticle_rep_desc_ ##] 아래에 내용 위에 삽입하는 것은 위에서 다루었는데 이것은 그래도 쉬운 것이다. 어려운 것은 내용 아래 삽입하는 것이다. 내용 아래 애드센스를 삽입하는 것이니 아래에 삽입하면 될 것이라고 생각할 것이다. 그런데 이렇게 생각하는 것은 맞는데 [## _article_rep_desc_ ##] 아래 삽입하는 것은 바로 내용 아래가 아닌 플러그인을 아래에 삽입한다고 알아야 한다. 즉 내용 아래에 플러그인이 있다면 플러그인 아래에 애드센스가 나타난다는 말이다. 그러면 여기에서 내용 아래에 나타나는 플러그인을 설명하겠다. 아래에서 설명하는 플러그인에서 4,5번은 이 블로그에 활성화해서 볼 수 으니 직접 확인하기 바란다. 6 번만 빼고 모든 플러그인을 확인할 수 있다. 1. Daum View - 다음뷰 추천 위젯 : 티스토리 블로그에는 내용아래에 어떤 플러그인이 있을까 알아보자. 거의 모든 티스토리 블로그에서 이 추천 위젯을 볼 수 있는데 이것 아래에 애드센스가 보인다면 [## _article_rep_desc_ ##] 아래에 애드센스 소스를 삽입했다고 보면 된다. 2.믹시 - 믹스업 추천 버튼 : 티스토리 블로그를 다니다보면 아래와 같이 생긴 추천 버튼을 봤을 것이다. 아래 그림같은 것이 믹스업 추천 버튼이다. 위와 마찬가지이다. 3. 카테고리 글 더 보기 : 아래 그림처럼 ~카테고리의 다른 글 플러그인을 사용한다면 그 다음에 나타난다. 만약 이것을 사용하지 않는다면 위에 말했듯이 다음뷰 추천 위젯과 믹스업 추천 위젯 아래에 애드센스가 나온다. 아래 그림을 보고 정확히 말하면 카테고리 글 더 보기와 태그 사이에 나온다. 4. SNS 글보내기 5. Facebook 소셜 플러그인 - 좋아요 버튼 6. 소셜댓글 LiveRe 7. CCL 표기 (크리에이티브 커먼즈 라이선스) 현재 내 블로그는 위 플러그인 7개를 플러그인 중 5개를 사용하고 있다. 위 플러그인을 사용하고 있다면 이 플러그인이 끝나는 지점에서 애드센스가 나타나게 된다. 내용이 끝나는 바로 아래에 그러면 플러그인 아래가 아니고 내용이 끝나면 바로 애드센스가 나타나게 하는 방법이 무엇일까 궁금할 것이다. 내가 아는 방법은 이 글에서 한 것처럼 글을 적고 나서 애드센스 소스를 삽입하는 것이다. 많은 티스토리에서 내용바로 아래에 애드센스를 삽입한 것을 봤을 것인데 대부분 이렇게 한 것이라 이해하면 된다. 이것의 장점은 내용에 삽입하는 것이라 모바일 페이지에서도 나타난다는 장점이 있다. 단점은 수정하기가 상당히 불편하고 또 하나의 단점은 아래 맺으면서에서 말한다. 만약 [## _article_rep_desc_ ##] 아래에 삽입한다면 모바일 페이지에 나타나지 않는다. 맺으면서 혹시 다음뷰 추천 위젯 위에 애드센스를 삽입하는 것이라 애드센스를 하는 구글로 부터 경고를 받을 수 있다는 점을 알기 바란다. 몇년전에 어떤 사람이 이것으로 경고를 받았다고 한다. 그 사람에게만 문제가 됐는지 모르지만 다른 사람은 문제가 없는 것 같다. 혹시라도 경고받는 것에 대해서는 책임을 안 진다. 구글 애드센스를 해보면 알겠지만 어려울 것이다. 이것이 걱정된다면 [## _article_rep_desc_ ##] 아래에 삽입하기 바란다. 얼마 전 티스토리 포럼에서 La-Z-Boy님의 답글로 안 것으로 jQuery를 사용하고 있다면 skin.html 에서 [##_article_rep_desc_##] 다음에 원하는 것을 삽입할 수 있다는 것이다. 예는 아래와 같다. 애드센스(.adsense02)를 `SNS로 보내기(.tt-sns-wrap)` 플러그인 위에 넣기 위에 아래와 같이 했다. 참고로 티스토리 블로그에서는 [##_article_rep_desc_##] 아래에 애드센스 코드를 삽입하면 플러그인 아래에 위치한다. 그러나 아래를 이용하면 위에 위치하게 할 수 있다. 단 아래는 jQuery를 사용한다는 것을 알아야 한다. 이 블로그를 보면 애드센스는 플러그인 위에 위치한다. <div class="adsense02">애드센스 코드</div> 이런식으로 원하는 애드센스 코드를 넣은 후 </body> 위에 <script>$(document).ready(function(){$('.tt-sns-wrap').before($('.adsense02'))});</script> 를 넣는다. 아래 글은 위 사실을 모를 때 적은 것이니 이해하기 바란다. 여기서는 티스토리 블로그에서 내용 위아래에 애드센스를 삽입하는 것을 알아보고자 한다. 들어가기 전에 티스토리 블로그에서 내용에 관련된 치환자는 아래와 같다는 것을 알기 바란다. - 내용 치환자- 시작하겠다. 내용 위에 애드센스를 내용 위에 삽입하려면 아래 그림처럼 HTML/CSS 편집을 클릭한 후 skin.html에서 을 찾아 그 위에 코드를 넣으면 된다. 이 블로그 상단에 있는 두 개의 애드센스는 위에 있는 것이다. [## _artticle_rep_desc_ ##] 아래에 내용 위에 삽입하는 것은 위에서 다루었는데 이것은 그래도 쉬운 것이다. 어려운 것은 내용 아래 삽입하는 것이다. 내용 아래 애드센스를 삽입하는 것이니 아래에 삽입하면 될 것이라고 생각할 것이다. 그런데 이렇게 생각하는 것은 맞는데 [## _article_rep_desc_ ##] 아래 삽입하는 것은 바로 내용 아래가 아닌 플러그인을 아래에 삽입한다고 알아야 한다. 즉 내용 아래에 플러그인이 있다면 플러그인 아래에 애드센스가 나타난다는 말이다. 그러면 여기에서 내용 아래에 나타나는 플러그인을 설명하겠다. 아래에서 설명하는 플러그인에서 4,5번은 이 블로그에 활성화해서 볼 수 으니 직접 확인하기 바란다. 6 번만 빼고 모든 플러그인을 확인할 수 있다. 1. Daum View - 다음뷰 추천 위젯 : 티스토리 블로그에는 내용아래에 어떤 플러그인이 있을까 알아보자. 거의 모든 티스토리 블로그에서 이 추천 위젯을 볼 수 있는데 이것 아래에 애드센스가 보인다면 [## _article_rep_desc_ ##] 아래에 애드센스 소스를 삽입했다고 보면 된다. 2.믹시 - 믹스업 추천 버튼 : 티스토리 블로그를 다니다보면 아래와 같이 생긴 추천 버튼을 봤을 것이다. 아래 그림같은 것이 믹스업 추천 버튼이다. 위와 마찬가지이다. 3. 카테고리 글 더 보기 : 아래 그림처럼 ~카테고리의 다른 글 플러그인을 사용한다면 그 다음에 나타난다. 만약 이것을 사용하지 않는다면 위에 말했듯이 다음뷰 추천 위젯과 믹스업 추천 위젯 아래에 애드센스가 나온다. 아래 그림을 보고 정확히 말하면 카테고리 글 더 보기와 태그 사이에 나온다. 4. SNS 글보내기 5. Facebook 소셜 플러그인 - 좋아요 버튼 6. 소셜댓글 LiveRe 7. CCL 표기 (크리에이티브 커먼즈 라이선스) 현재 내 블로그는 위 플러그인 7개를 플러그인 중 5개를 사용하고 있다. 위 플러그인을 사용하고 있다면 이 플러그인이 끝나는 지점에서 애드센스가 나타나게 된다. 내용이 끝나는 바로 아래에 그러면 플러그인 아래가 아니고 내용이 끝나면 바로 애드센스가 나타나게 하는 방법이 무엇일까 궁금할 것이다. 내가 아는 방법은 이 글에서 한 것처럼 글을 적고 나서 애드센스 소스를 삽입하는 것이다. 많은 티스토리에서 내용바로 아래에 애드센스를 삽입한 것을 봤을 것인데 대부분 이렇게 한 것이라 이해하면 된다. 이것의 장점은 내용에 삽입하는 것이라 모바일 페이지에서도 나타난다는 장점이 있다. 단점은 수정하기가 상당히 불편하고 또 하나의 단점은 아래 맺으면서에서 말한다. 만약 [## _article_rep_desc_ ##] 아래에 삽입한다면 모바일 페이지에 나타나지 않는다. 맺으면서 혹시 다음뷰 추천 위젯 위에 애드센스를 삽입하는 것이라 애드센스를 하는 구글로 부터 경고를 받을 수 있다는 점을 알기 바란다. 몇년전에 어떤 사람이 이것으로 경고를 받았다고 한다. 그 사람에게만 문제가 됐는지 모르지만 다른 사람은 문제가 없는 것 같다. 혹시라도 경고받는 것에 대해서는 책임을 안 진다. 구글 애드센스를 해보면 알겠지만 어려울 것이다. 이것이 걱정된다면 [## _article_rep_desc_ ##] 아래에 삽입하기 바란다.
[## _artticle_rep_desc_ ##] 아래에
내용 위에 삽입하는 것은 위에서 다루었는데 이것은 그래도 쉬운 것이다. 어려운 것은 내용 아래 삽입하는 것이다. 내용 아래 애드센스를 삽입하는 것이니
얼마 전 티스토리 포럼에서 La-Z-Boy님의 답글로 안 것으로 jQuery를 사용하고 있다면 skin.html 에서 [##_article_rep_desc_##] 다음에 원하는 것을 삽입할 수 있다는 것이다. 예는 아래와 같다. 애드센스(.adsense02)를 `SNS로 보내기(.tt-sns-wrap)` 플러그인 위에 넣기 위에 아래와 같이 했다. 참고로 티스토리 블로그에서는 [##_article_rep_desc_##] 아래에 애드센스 코드를 삽입하면 플러그인 아래에 위치한다. 그러나 아래를 이용하면 위에 위치하게 할 수 있다. 단 아래는 jQuery를 사용한다는 것을 알아야 한다. 이 블로그를 보면 애드센스는 플러그인 위에 위치한다. <div class="adsense02">애드센스 코드</div> 이런식으로 원하는 애드센스 코드를 넣은 후 </body> 위에 <script>$(document).ready(function(){$('.tt-sns-wrap').before($('.adsense02'))});</script> 를 넣는다. 아래 글은 위 사실을 모를 때 적은 것이니 이해하기 바란다. 여기서는 티스토리 블로그에서 내용 위아래에 애드센스를 삽입하는 것을 알아보고자 한다. 들어가기 전에 티스토리 블로그에서 내용에 관련된 치환자는 아래와 같다는 것을 알기 바란다. - 내용 치환자- 시작하겠다. 내용 위에 애드센스를 내용 위에 삽입하려면 아래 그림처럼 HTML/CSS 편집을 클릭한 후 skin.html에서 을 찾아 그 위에 코드를 넣으면 된다. 이 블로그 상단에 있는 두 개의 애드센스는 위에 있는 것이다. [## _artticle_rep_desc_ ##] 아래에 내용 위에 삽입하는 것은 위에서 다루었는데 이것은 그래도 쉬운 것이다. 어려운 것은 내용 아래 삽입하는 것이다. 내용 아래 애드센스를 삽입하는 것이니 아래에 삽입하면 될 것이라고 생각할 것이다. 그런데 이렇게 생각하는 것은 맞는데 [## _article_rep_desc_ ##] 아래 삽입하는 것은 바로 내용 아래가 아닌 플러그인을 아래에 삽입한다고 알아야 한다. 즉 내용 아래에 플러그인이 있다면 플러그인 아래에 애드센스가 나타난다는 말이다. 그러면 여기에서 내용 아래에 나타나는 플러그인을 설명하겠다. 아래에서 설명하는 플러그인에서 4,5번은 이 블로그에 활성화해서 볼 수 으니 직접 확인하기 바란다. 6 번만 빼고 모든 플러그인을 확인할 수 있다. 1. Daum View - 다음뷰 추천 위젯 : 티스토리 블로그에는 내용아래에 어떤 플러그인이 있을까 알아보자. 거의 모든 티스토리 블로그에서 이 추천 위젯을 볼 수 있는데 이것 아래에 애드센스가 보인다면 [## _article_rep_desc_ ##] 아래에 애드센스 소스를 삽입했다고 보면 된다. 2.믹시 - 믹스업 추천 버튼 : 티스토리 블로그를 다니다보면 아래와 같이 생긴 추천 버튼을 봤을 것이다. 아래 그림같은 것이 믹스업 추천 버튼이다. 위와 마찬가지이다. 3. 카테고리 글 더 보기 : 아래 그림처럼 ~카테고리의 다른 글 플러그인을 사용한다면 그 다음에 나타난다. 만약 이것을 사용하지 않는다면 위에 말했듯이 다음뷰 추천 위젯과 믹스업 추천 위젯 아래에 애드센스가 나온다. 아래 그림을 보고 정확히 말하면 카테고리 글 더 보기와 태그 사이에 나온다. 4. SNS 글보내기 5. Facebook 소셜 플러그인 - 좋아요 버튼 6. 소셜댓글 LiveRe 7. CCL 표기 (크리에이티브 커먼즈 라이선스) 현재 내 블로그는 위 플러그인 7개를 플러그인 중 5개를 사용하고 있다. 위 플러그인을 사용하고 있다면 이 플러그인이 끝나는 지점에서 애드센스가 나타나게 된다. 내용이 끝나는 바로 아래에 그러면 플러그인 아래가 아니고 내용이 끝나면 바로 애드센스가 나타나게 하는 방법이 무엇일까 궁금할 것이다. 내가 아는 방법은 이 글에서 한 것처럼 글을 적고 나서 애드센스 소스를 삽입하는 것이다. 많은 티스토리에서 내용바로 아래에 애드센스를 삽입한 것을 봤을 것인데 대부분 이렇게 한 것이라 이해하면 된다. 이것의 장점은 내용에 삽입하는 것이라 모바일 페이지에서도 나타난다는 장점이 있다. 단점은 수정하기가 상당히 불편하고 또 하나의 단점은 아래 맺으면서에서 말한다. 만약 [## _article_rep_desc_ ##] 아래에 삽입한다면 모바일 페이지에 나타나지 않는다. 맺으면서 혹시 다음뷰 추천 위젯 위에 애드센스를 삽입하는 것이라 애드센스를 하는 구글로 부터 경고를 받을 수 있다는 점을 알기 바란다. 몇년전에 어떤 사람이 이것으로 경고를 받았다고 한다. 그 사람에게만 문제가 됐는지 모르지만 다른 사람은 문제가 없는 것 같다. 혹시라도 경고받는 것에 대해서는 책임을 안 진다. 구글 애드센스를 해보면 알겠지만 어려울 것이다. 이것이 걱정된다면 [## _article_rep_desc_ ##] 아래에 삽입하기 바란다.
그런데 이렇게 생각하는 것은 맞는데 [## _article_rep_desc_ ##] 아래 삽입하는 것은 바로 내용 아래가 아닌 플러그인을 아래에 삽입한다고 알아야 한다. 즉 내용 아래에 플러그인이 있다면 플러그인 아래에 애드센스가 나타난다는 말이다.
그러면 여기에서 내용 아래에 나타나는 플러그인을 설명하겠다. 아래에서 설명하는 플러그인에서 4,5번은 이 블로그에 활성화해서 볼 수 으니 직접 확인하기 바란다. 6 번만 빼고 모든 플러그인을 확인할 수 있다.
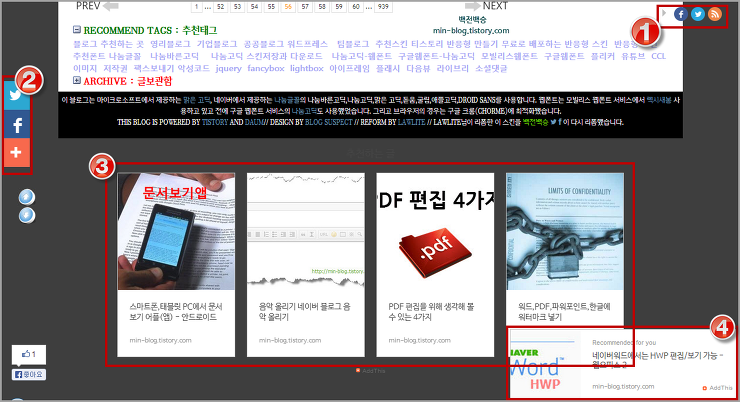
1. Daum View - 다음뷰 추천 위젯 : 티스토리 블로그에는 내용아래에 어떤 플러그인이 있을까 알아보자. 거의 모든 티스토리 블로그에서 이 추천 위젯을 볼 수 있는데 이것 아래에 애드센스가 보인다면 [## _article_rep_desc_ ##] 아래에 애드센스 소스를 삽입했다고 보면 된다.
2.믹시 - 믹스업 추천 버튼 : 티스토리 블로그를 다니다보면 아래와 같이 생긴 추천 버튼을 봤을 것이다. 아래 그림같은 것이 믹스업 추천 버튼이다. 위와 마찬가지이다.
3. 카테고리 글 더 보기 : 아래 그림처럼 ~카테고리의 다른 글 플러그인을 사용한다면 그 다음에 나타난다. 만약 이것을 사용하지 않는다면 위에 말했듯이 다음뷰 추천 위젯과 믹스업 추천 위젯 아래에 애드센스가 나온다. 아래 그림을 보고 정확히 말하면 카테고리 글 더 보기와 태그 사이에 나온다.
4. SNS 글보내기
5. Facebook 소셜 플러그인 - 좋아요 버튼
6. 소셜댓글 LiveRe
7. CCL 표기 (크리에이티브 커먼즈 라이선스)
현재 내 블로그는 위 플러그인 7개를 플러그인 중 5개를 사용하고 있다. 위 플러그인을 사용하고 있다면 이 플러그인이 끝나는 지점에서 애드센스가 나타나게 된다.
내용이 끝나는 바로 아래에
그러면 플러그인 아래가 아니고 내용이 끝나면 바로 애드센스가 나타나게 하는 방법이 무엇일까 궁금할 것이다. 내가 아는 방법은 이 글에서 한 것처럼 글을 적고 나서 애드센스 소스를 삽입하는 것이다. 많은 티스토리에서 내용바로 아래에 애드센스를 삽입한 것을 봤을 것인데 대부분 이렇게 한 것이라 이해하면 된다.
이것의 장점은 내용에 삽입하는 것이라 모바일 페이지에서도 나타난다는 장점이 있다. 단점은 수정하기가 상당히 불편하고 또 하나의 단점은 아래 맺으면서에서 말한다. 만약 [## _article_rep_desc_ ##] 아래에 삽입한다면 모바일 페이지에 나타나지 않는다.
맺으면서
혹시 다음뷰 추천 위젯 위에 애드센스를 삽입하는 것이라 애드센스를 하는 구글로 부터 경고를 받을 수 있다는 점을 알기 바란다. 몇년전에 어떤 사람이 이것으로 경고를 받았다고 한다. 그 사람에게만 문제가 됐는지 모르지만 다른 사람은 문제가 없는 것 같다. 혹시라도 경고받는 것에 대해서는 책임을 안 진다. 구글 애드센스를 해보면 알겠지만 어려울 것이다. 이것이 걱정된다면 [## _article_rep_desc_ ##] 아래에 삽입하기 바란다.
'블로그' 카테고리의 다른 글
| 댓글을 적을 때 예의를 지켰으면 한다 (49) | 2014.02.20 |
|---|---|
| 나는 더보기로 스크랩(펌)을 어느 정도 방지한다 (8) | 2014.02.18 |
| [티스토리 장점1] 과거와 현재 (56) | 2014.02.15 |
| add this를 블로그에서 제거했다 (11) | 2014.02.03 |
| 스크랩(펌) - 블로그로 가져오는 경우는 없다 (38) | 2014.01.25 |
| 익명의 댓글을 어떻게 할지 결정했으면 합니다. (54) | 2014.01.20 |
| [글보내기7]핀터레스트로 공유하기 (5) | 2014.01.05 |
| [글보내기5] 밴드로 보내기 (4) | 2013.12.28 |