들어가기 전에
이 글은 반응형 스킨을 적용한 티스토리가 전혀 반응형이 아니라는 것에 적고자 한다. 반응형 스킨이 좋기는 한데 반응형이 안되는 광고와 위젯이 있다는 것을 알아야 한다.
반응형이라면 모든 것이 반응형이어야 한다
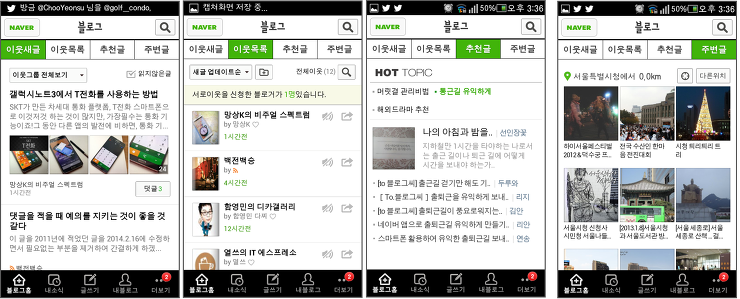
티스토리는 반응형 블로그를 만들 수 있다. 반응형 블로그면 아래 그림에서 보는 어떤 기기나 해상도에 관계없이 최적화되어 보여야 한다. 어떤 반응형 티스토리는 비반응형 광고,위젯 때문에 전혀 반응형으로 보이지 않는다.
기기나 해상도에 따라 블로그가 변하지 않을 바에는 반응형 스킨보다는 이 블로그에서 사용하는 것과 같은 고정형 스킨을 사용하는 것을 권한다. 왜냐하면, 비반응형 스킨은 기기나 해상도에 따라 변하지 않아 비반응형 광고나 위젯에 어울린다.
스킨만 반응형으로 한다고 반응형 티스토리가 된다고 생각하지 말기 바란다. 반응형 스킨이 멋있다고 생각없이 반응형 스킨을 선택하여 설치한다는 생각이 든다. 반응형 스킨은 기기나 해상도에 따라 스킨이 변하니 광고나 위젯도 기기나 해상도에 따라 변해야 한다. 예로 아래 왼쪽 그림에서 스킨은 반응형이라 스마트폰에서 변했는데 애드센스(광고)는 변하지 않았다. 오른쪽 그림처럼 변했어야 한다. 왜 변하지 않았냐면 비반응형 애드센스를 사용했기 때문이다. 애드센스의 경우는 반응형 광고 단위가 있으니 비반응형 광고 단위를 사용하지 말기 바란다. 반응형 스킨에 비반응형 광고가 있으면 별로다.
여담으로 애드센스(광고)를 제외한 반응형 광고를 본 적이 없는 것 같다. 반응형 스킨을 사용한다면 반응형 광고가 있는지 보기 바란다. 무턱대고 수익만 보지 말기 바란다.
마지막으로
1. 블로그에 비반응형 광고나 위젯이 많다면 위에서 말한 것처럼 반응형 스킨보다는 비반응형 스킨이 나을 것 같다. 반응형 스킨에 비반응형 광고 및 위젯의 조합은 어울리지 않는다.
2. 반응형 블로그에서 높이가 위처럼 애드센스가 먼저 나와 스크롤하게 된다면 경고를 받게 된다고 하니 위와 같이 높이가 큰 경우는 글 아래에 설치하기 바란다.
'블로그 > 티스토리' 카테고리의 다른 글
| 티스토리 꾸미기를 거의 마쳤다. (8) | 2014.06.30 |
|---|---|
| XE 게시판 삽입 - 티스토리 (10) | 2014.06.13 |
| 모바일 페이지에 CSS를 적용하기 (6) | 2014.05.05 |
| 네이버 블로그 글 티스토리로 옮기기 (6) | 2014.05.01 |
| 댓글이 차단된 경우 댓글을 다는 5가지 방법 (4) | 2014.03.18 |
| 티스토리에서 이웃관리 2 (7) | 2014.03.14 |
| 악플이 걱정된다면 로그인 댓글만 허용했으면 한다. (13) | 2014.02.07 |
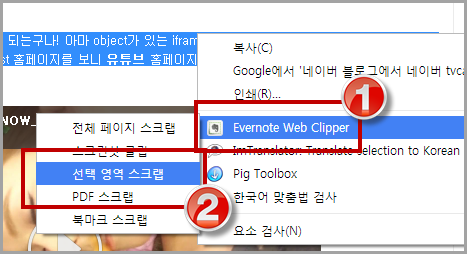
| 블로그 백업 - 티스토리,네이버,구글,다음,워드프레스 등 (36) | 2014.02.05 |